Vue使用vux-ui自定义表单验证遇到的问题及解决方法
初学框架vue搭配vux使用发现这个UI库使用有些力不从心。下面说说自己在表单验证过程遇到的两个需求问题及解决的方法。
1.使用x-input组件可知,官方只给了三种类型的is-type验证器,分别是:email,china-name,china-mobile,其他需要自己自定义验证器,怎么写验证器?
解决方法:自定义is-type验证器(试验过可以在valid使用正则验证)
<x-input type="number" v-model="code" placeholder="请输入验证码" :is-type="codeValue" />
export default {
data() {
return{
code: '',
codeValue: function(value){
return {
valid: value.length === 4,
msg: "验证码有误!"
}
}
}
}
}
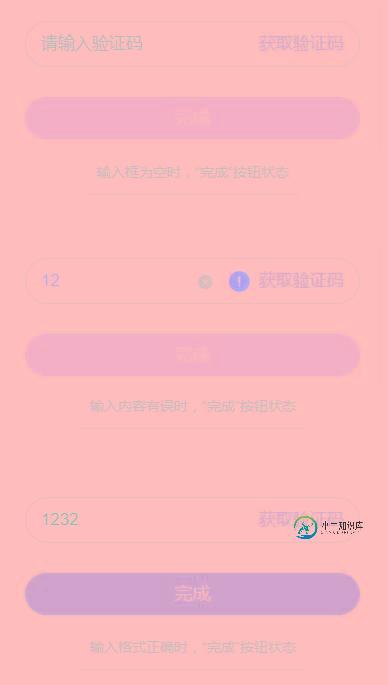
2.表单内容都填写无误之后,提交表单的按钮才能被触发(如图)

解决方法:使用x-input组件的@on-change事件,及ref属性
<x-input type="number" v-model="code" placeholder="请输入验证码" :is-type="codeValue" ref="refcode" @on-change="keyDown" />
<x-button action-type="submit" :disabled="disabled">完成</x-button>
export default {
data() {
return{
code: '',
disabled: true,
codeValue: function(value){
return {
valid: value.length === 4,
msg: "验证码有误!"
}
}
}
},
methods: {
keyDown(){
if(this.$refs.refcode.valid == true && this.code != ''){
this.disabled = false;
}else{
this.disabled = true;
}
}
}
}
总结
以上所述是小编给大家介绍的Vue使用vux-ui自定义表单验证遇到的问题及解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍ubuntu14.04 使用中遇到的问题及解决方法集锦,包括了ubuntu14.04 使用中遇到的问题及解决方法集锦的使用技巧和注意事项,需要的朋友参考一下 这是第二次安装使用ubuntu了,虽然上一次因为不习惯和不会使用一两天就放弃了,这次坚持的时间稍微长一点,目前ubuntu的基本使用也熟悉了.但是由于ubuntu上的应用太少,常用软件,比如QQ,Photoshop,旺旺等软件无
-
本文向大家介绍解决vue中使用less/sass及使用中遇到无效的问题,包括了解决vue中使用less/sass及使用中遇到无效的问题的使用技巧和注意事项,需要的朋友参考一下 一:使用方法 在vue官方脚手架中,即vue-lci搭建的项目中,可以轻易的使用less/sass。 先使用npm下载依赖,命令行为'npm install less less-loader –save',再在webpack
-
本文向大家介绍解决element UI 自定义传参的问题,包括了解决element UI 自定义传参的问题的使用技巧和注意事项,需要的朋友参考一下 如下所示: 这里的 hanleSelect 默认绑定的参数是选中的那条数据。 但是如果一个页面有好几个相同的组件,要想知道选中的是第几个。 解决方法: 基于element-UI 事件添加额外自定义参数的方法 要想在element的 event事件中增加
-
本文向大家介绍使用vue-router与v-if实现tab切换遇到的问题及解决方法,包括了使用vue-router与v-if实现tab切换遇到的问题及解决方法的使用技巧和注意事项,需要的朋友参考一下 vue-router 该如何使用 忽然碰到一个常见的问题,明明可以使用 v-if / v-show 可以的解决的问题,有没有必要是使用 vue-router来解决。 比如常见的 tab 切换。一时间,
-
本文向大家介绍eclipse+jdk安装以及会遇到的问题及解决方法,包括了eclipse+jdk安装以及会遇到的问题及解决方法的使用技巧和注意事项,需要的朋友参考一下 今天电脑系统崩了,重做了系统,对于我这个非计算机专业的来说,记录一下问win10系统安装eclipse软件和JDK以及配置环境变量时遇到的问题也是好的,希望也可以帮助到刚入行的你。 jdk下载地址: 链接: https://pan.
-
问题内容: 我有一个看起来像这样的表格: 它的设置使得输入数据后所有必填字段和“保存”按钮都可以使用。但是,部分验证是,我将使用输入的数据使用$ http通过POST通过服务器访问服务器。 我应该在函数中放置该逻辑还是有一个更好的放置位置? 更新: * 我实现了以下内容,将其作为元素上的属性应用,但它在每次我不喜欢的按键上调用服务器/数据库: 问题答案: 您不需要在指令中发出$ http请求,更好

