用js屏蔽被http劫持的浮动广告实现方法
最近发现网站经常在右下角弹出一个浮动广告,开始的时候以为只是浏览器的广告。
后来越来越多同事反映在家里不同浏览器也会出现广告。然后深入检查了下,发现网站竟然被劫持了。
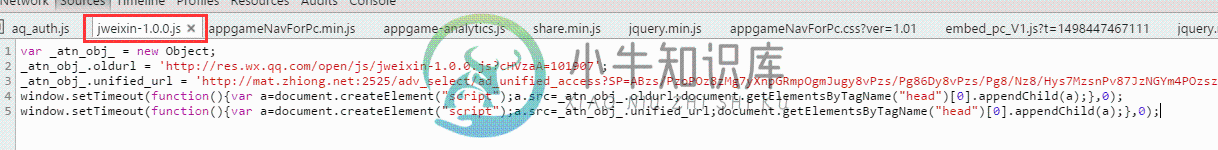
然后百度了一大堆资料,什么http劫持、dns劫持、运营商劫持之类的,确定真的是中招了。看图:


真是偷梁换柱啊,被插入广告代码了。真是无良奸商,什么都做得出。
然并卵,最重要的解决办法是啥?然后把问题扔给了运维的同事。
最终结果是解决不了。没错,就是这么的坑爹。除非采用https。网上那些什么打电话、发信投诉之类的貌似没啥用。可能是运维太烂了。反正结果就是没结果。
然后,没办法啦。只能我们大前端自己想办法屏蔽啦。然后开启了研究劫持代码之旅,
......过程省略了800字寻找过程。
最终发现了,被劫持的广告会定义一个js全局变量_pushshowjs_ ,里面保存了一些劫持广告的相关信息,然后创建一个id为_embed_v3_dc的div放广告。并且每次都是一样的,不会有变化。
根据劫持广告的投放原理,最终使用了js屏蔽被劫持广告的方法。
具体代码如下:
;(function($,window,undefined){
var needClear=false,
timeout;
if(window._pushshowjs_){
console.log("adHttp");
needClear=true;
}
window._pushshowjs_={};
Object.freeze(window._pushshowjs_);//让对象只读, 防止属性被直接修改
Object.defineProperty(window, '_pushshowjs_', {
configurable: false,//防止属性被重新定义
writable: false//防止属性被重新赋值
});
if(needClear){
timeout=setInterval(function(){
if($("#_embed_v3_dc").length>0){
$("#_embed_v3_dc").remove();
console.log("http清除");
needClear=false;
clearInterval(timeout);
}
},500);
$(window).load(function(){
if(needClear){
setTimeout(function(){
clearInterval(timeout);
console.log("清除");
},2000);
}
});
}
}(jQuery,window));
代码不多,就不详细解析了(如果觉得代码有问题,望指正)。简单点说就是把劫持广告必须的全局js变量_pushshowjs_设定为不可被修改,只读。如果发现广告就清除。
放了代码,终于跟被劫持的广告说88了。
为什么说是笨办法?
因为这只是自欺欺人。其实劫持还是存在,并且被劫持了的js的加载顺序有可能会发生变化而导致错误,理想的办法还是要靠运维跟运营商去解决或使用https。
每个劫持的广告逻辑应该都差不多,但广告代码都会不同。所以我这个不一定会适用于其他的劫持广告。这只是一个思路,没办法之中的办法。
有大神有更好的解决办法,望指教。
以上这篇用js屏蔽被http劫持的浮动广告实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍js实现左右两侧浮动广告,包括了js实现左右两侧浮动广告的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现左右浮动广告展示的具体代码,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍JavaScript实现检查页面上的广告是否被AdBlock屏蔽了的方法,包括了JavaScript实现检查页面上的广告是否被AdBlock屏蔽了的方法的使用技巧和注意事项,需要的朋友参考一下 每个人都讨厌广告。看电视、看电影、看优酷、看网页时,对满天飞的广告也是深恶痛绝。广告是一个不招人喜欢的东西。但是,对一个中小网站站长/博客主来说,广告几乎是唯一的能成支持网站/博客正常运转的资
-
本文向大家介绍两种JS实现屏蔽鼠标右键的方法,包括了两种JS实现屏蔽鼠标右键的方法的使用技巧和注意事项,需要的朋友参考一下 JS屏蔽鼠标右键的两种方法,比较常用的一个JS小功能,用上这个代码后,浏览者在访问你网页的时候就不能点击右键了,点了也不会弹出右键菜单,本功能最好不要用的太多哦,有时候用户会反感的。 代码如下: 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
告警屏蔽页面可以查看所有被屏蔽的告警。 告警屏蔽页面可以查看所有被屏蔽的告警,支持解除屏蔽的功能。 入口:在云管平台单击左上角导航菜单,在弹出的左侧菜单栏中单击 “监控/告警/告警屏蔽” 菜单项,进入告警屏蔽页面。 查看被屏蔽的告警 该功能用于查看被屏蔽的告警记录。被屏蔽的告警将不会向用户发送告警消息。 在告警屏蔽页面,查看被屏蔽的告警记录。 支持查看以下信息: 策略名称:触发告警的资源匹配的告警
-
本文向大家介绍JavaScript实现带缓冲效果的随屏滚动漂浮广告代码,包括了JavaScript实现带缓冲效果的随屏滚动漂浮广告代码的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript实现带缓冲效果的随屏滚动漂浮广告代码。分享给大家供大家参考,具体如下: 这里演示了始终随屏滚动的JavaScript代码,在国内的应用泛滥成灾了,特别是一些喜欢漂浮广告的站长,常把本代码用作
-
本文向大家介绍JS实现屏蔽shift,Ctrl,alt等功能键的方法,包括了JS实现屏蔽shift,Ctrl,alt等功能键的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现屏蔽shift,Ctrl,alt等功能键的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。

