Android 使用PDF.js浏览pdf的方法示例
Android的WebView做不到ios的WebView那样可以很方便的直接预览pdf文件。要实现利用WebView预览pdf我们可以使用谷歌文档服务:
mWebView.loadUrl("http://docs.google.com/gviewembedded=true&url=" + pdfUrl);
这种方式国内网络环境是不用考虑的。当然也有替代的方案:我们可以使用mozilla开源的PDF.js。
Github
mozilla 官方demo
一 WebView设置:
WebSettings webSettings = mWebView.getSettings(); webSettings.setJavaScriptEnabled(true); webSettings.setAllowFileAccess(true); webSettings.setAllowFileAccessFromFileURLs(true); webSettings.setAllowUniversalAccessFromFileURLs(true);
二 实现方式
方式一: 使用mozilla部署在github pages上的Viewer
View.loadUrl("http://mozilla.github.io/pdf.js/web/viewer.html?file=" + pdfUrl);
这种方式和使用google docs是差不多一样的,重要的是国内可以直接访问,但是会遇到跨域的问题。
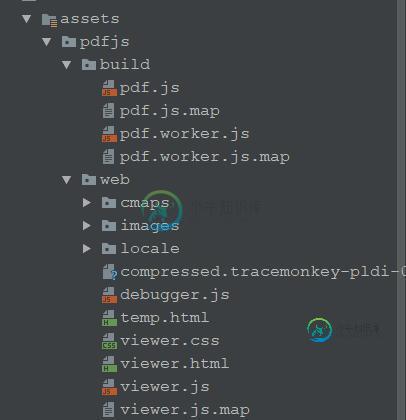
方式二: 下载PDF.js放到assets目录下

如果pdf文件不能跨域访问的话可以使用这种方式,先把文件下载到本地然后传入本地文件路径预览pdf:
mWebView.loadUrl("file:///android_asset/pdfjs/web/viewer.html?file=" + pdfUrl);
PDF.js本身是一个比较大的库,如果全部放到本地的话apk差不多会增大5m左右。所以我们可以考虑吧PDF.js部署到服务端或者使用cdn的方式。
方式三:自定义预览界面,PDF.js使用cdn的方式导入
1.首先写一个预览的index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>Document</title>
<style type="text/css">
canvas {
width: 100%;
height: 100%;
border: 1px solid black;
}
</style>
<script src="https://unpkg.com/pdfjs-dist@1.9.426/build/pdf.min.js"></script>
<script type="text/javascript" src="index.js"></script>
</head>
<body>
</body>
</html>
2.实现预览index.js
var url = location.search.substring(1);
PDFJS.cMapUrl = 'https://unpkg.com/pdfjs-dist@1.9.426/cmaps/';
PDFJS.cMapPacked = true;
var pdfDoc = null;
function createPage() {
var div = document.createElement("canvas");
document.body.appendChild(div);
return div;
}
function renderPage(num) {
pdfDoc.getPage(num).then(function (page) {
var viewport = page.getViewport(2.0);
var canvas = createPage();
var ctx = canvas.getContext('2d');
canvas.height = viewport.height;
canvas.width = viewport.width;
page.render({
canvasContext: ctx,
viewport: viewport
});
});
}
PDFJS.getDocument(url).then(function (pdf) {
pdfDoc = pdf;
for (var i = 1; i <= pdfDoc.numPages; i++) {
renderPage(i)
}
});
3.WebView加载html
mWebView.loadUrl("file:///android_asset/index.html?" + pdfUrl);
这样我们最终放到assets目录下的就index.html和index.js两个文件,可以避免直接全部导入带来的apk体积增大的问题,如果我们对预览UI和交互有要求的话可以方便的通过修改html来实现。
三 遇到的问题
在直接实现预览的时候遇到显示模糊的问题,通过增大scale系数解决
var viewport = page.getViewport(2.0);//设置为2.0
pdf内容显示不完整,通过设置cMapUrl和cMapPacked解决
PDFJS.cMapUrl = 'https://unpkg.com/pdfjs-dist@1.9.426/cmaps/'; PDFJS.cMapPacked = true;
四 实现效果
mozilla viewer:

自定义预览界面:

Github https://github.com/wangyiwy/PDF_Preview
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我有三维PDF文件。它包含许多三维图形,但它嵌入在一个页面中。我们正在导航到导航窗格(模型树)中的图形- 我想使用带有iTextSharp的C#浏览这个3d pdf。 请让我知道如何实现它? 例如: http://examples.itextpdf.com/results/part4/chapter16/pdf3d.pdf 上面的pdf有模型树。它有模型、选项和信息面板。现在我想控制模型选择。
-
问题内容: 我是expressjs的新手,我无法使用数据对象发送响应。二进制内容在浏览器中可见。给我建议如何处理? 问题答案: 我测试了您的代码,它在chrome中对我有效,但有一个更改:更改为 编辑:由于您似乎认为仅POST服务器是一个好主意,请阅读:http : //net.tutsplus.com/tutorials/other/a-beginners-introduction-to-htt
-
在项目中的static里放了pdf.js,预览后台把DOC、DOCX转为PDF格式的文档可以搜索文字,但是直接预览PDF格式的文档就不能使用搜索了,是什么原因呢?
-
本文向大家介绍Python3 伪装浏览器的方法示例,包括了Python3 伪装浏览器的方法示例的使用技巧和注意事项,需要的朋友参考一下 一、伪装浏览器 对于一些需要登录的网站,如果不是从浏览器发出的请求,则得不到响应。所以,我们需要将爬虫程序发出的请求伪装成浏览器正规军。 具体实现:自定义网页请求报头。 二、使用Fiddler查看请求和响应报头 打开工具Fiddler,然后再浏览器访问“https
-
问题内容: 如何在Web浏览器中的.html页面上显示pdf? 问题答案: 我使用的是Google文档可嵌入的PDF查看器。这些文档不必上传到Google文档,但必须在线提供。
-
目标 掌握chrome在爬虫中的使用 :) 1. 新建隐身窗口 1.1 为什么需要新建隐身窗口 在打开隐身窗口的时候,第一次请求某个网站是没有携带cookie的,和代码请求一个网站一样,不携带cookie。这样就能够尽可能的理解代码请求某个网站的结果;除非数据是通过js加载出来的,不然爬虫请求到的数据和浏览器请求的数据大部分时候都是相同的 2. chrome中network的更多功能 2.1 Pe

