深入浅出理解javaScript原型链
本文实例讲述了javaScript的原型链。分享给大家供大家参考。具体分析如下:
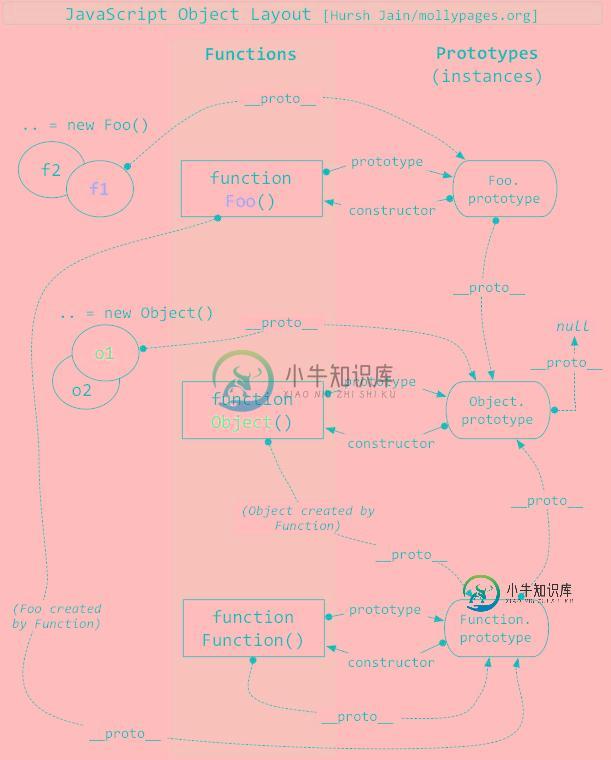
对于javascript原型链,以前都觉得是个很深的东西,一直没有理解很明白,今天看了一些介绍后,发现这张图,表示再没有什么语言能比这张图说得清楚了。
看了这张图后突然对javascript有了质的理解。

javascript的原型链有显式和隐式两种:
显式原型链:即我们常见的prototype;
隐式原型链:在一般环境下无法访问,即不可见,在FireFox下可以通过__proto__方式访问;隐式原型链用于javascript引擎内部对原型链的搜寻,通过显示原型链来设置;
一、prototype和__proto__的概念
prototype是函数的一个属性(每个函数都有一个prototype属性),这个属性是一个指针,指向一个对象。它是显示修改对象的原型的属性。
__proto__是一个对象拥有的内置属性(请注意:prototype是函数的内置属性,__proto__是对象的内置属性),是JS内部使用寻找原型链的属性。
用chrome和FF都可以访问到对象的__proto__属性,IE不可以。
二、new 的过程
var Person = function(){};
var p = new Person();
new的过程拆分成以下三步:
(1) var p={}; 也就是说,初始化一个对象p
(2) p.__proto__ = Person.prototype;
(3) Person.call(p); 也就是说构造p,也可以称之为初始化p
关键在于第二步,我们来证明一下:
var Person = function(){};
var p = new Person();
alert(p.__proto__ === Person.prototype);
这段代码会返回true。说明我们步骤2是正确的。
三、示例
var Person = function(){};
Person.prototype.sayName = function() {
alert("My Name is Jacky");
};
Person.prototype.age = 27;
var p = new Person();
p.sayName();
p是一个引用指向Person的对象。我们在Person的原型上定义了一个sayName方法和age属性,当我们执行p.age时,会先在this的内部查找(也就是构造函数内部),如果没有找到然后再沿着原型链向上追溯。
这里的向上追溯是怎么向上的呢?这里就要使用__proto__属性来链接到原型(也就是Person.prototype)进行查找。最终在原型上找到了age属性。
希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍深入浅出理解JavaScript高级定时器原理与用法,包括了深入浅出理解JavaScript高级定时器原理与用法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript高级定时器原理与用法。分享给大家供大家参考,具体如下: setTimeout()和setInterval()可以用来创建定时器,其基本的用法这里就不再做介绍了。这里主要介绍一下javascript的
-
本文向大家介绍深入浅出讲解:php的socket通信原理,包括了深入浅出讲解:php的socket通信原理的使用技巧和注意事项,需要的朋友参考一下 对TCP/IP、UDP、Socket编程这些词你不会很陌生吧?随着网络技术的发展,这些词充斥着我们的耳朵。那么我想问: 1. 什么是TCP/IP、UDP? 2. Socket在哪里呢? 3. Socket是什么呢? 4. 你会使用它们吗? 什么
-
原型(prototype) 函数的prototype 属性(图) 每个函数都有一个prototype属性,它默认指向一个Object空对象(即称为:原型对象) 原型对象中有一个属性constructor,它指向函数对象 给原型对象添加属性(一般都是添加方法) 作用:函数的所有实例对象自动拥有圆形中的属性(方法) 显式原型与隐式原型 每个函数function 都有一个prototype属性,即 显式
-
本文向大家介绍JS原型与原型链的深入理解,包括了JS原型与原型链的深入理解的使用技巧和注意事项,需要的朋友参考一下 要了解原型和原型链,首先要理解普通对象和函数对象。 一、普通对象和函数对象的区别 在Javascript的世界里,全都是对象,而对象之间也是存在区别,我们首先区分一下普通对象和函数对象,如下代码: 在上面的代码中可以看出,f1、f2和f3都是函数对象,而o1,o2和o3都是objec
-
本文向大家介绍深入理解JavaScript编程中的原型概念,包括了深入理解JavaScript编程中的原型概念的使用技巧和注意事项,需要的朋友参考一下 JavaScript 的原型对象总是让人纠结。即使是经验丰富的JavaScript专家甚至其作者,经常对这一概念给出很有限的解释。我相信问题来自于我们对原型最早的认识。原型总是与new, constructor 以及令人困惑的prototype属
-
本文向大家介绍深入浅析JavaScript中with语句的理解,包括了深入浅析JavaScript中with语句的理解的使用技巧和注意事项,需要的朋友参考一下 JavaScript 有个 with 关键字, with 语句的原本用意是为逐级的对象访问提供命名空间式的速写方式. 也就是在指定的代码区域, 直接通过节点名称调用对象. with语句的作用是暂时改变作用域链、减少的重复输入。 其语法结构为

