JavaScript中的console.log()函数详细介绍
对于JavaScript程序的调试,相比于alert(),使用console.log()是一种更好的方式,原因在于:alert()函数会阻断JavaScript程序的执行,从而造成副作用;而console.log()仅在控制台中打印相关信息,因此不会造成类似的顾虑。
什么是console.log()?
除了一些很老版本的浏览器,现今大多数浏览器都自带调试功能;即使没有调试功能,也可以通过安装插件来进行补充。比如,老版本的Firefox没有自带调试工具,在这种情况下可以通过安装Firebug插件来添加调试功能。在具备调试功能的浏览器上,window对象中会注册一个名为console的成员变量,指代调试工具中的控制台。通过调用该console对象的log()函数,可以在控制台中打印信息。比如,以下代码将在控制台中打印”Sample log”:
window.console.log("Sample log");
上述代码可以忽略window对象而直接简写为:
console.log("Sample log");
console.log()可以接受任何字符串、数字和JavaScript对象。与alert()函数类似,console.log()也可以接受换行符\n以及制表符\t。
console.log()语句所打印的调试信息可以在浏览器的调试控制台中看到,具体各个浏览器中的查看方法可以参见以下网页:
http://stackoverflow.com/questions/4743730/what-is-console-log-and-how-do-i-use-it
不同的浏览器中console.log()行为可能会有所不同,本文主要探讨Firebug中console.log()的使用。
兼容没有调试控制台的浏览器
对于缺少调试控制台的老版本浏览器,window中的console对象并不存在,因此直接使用console.log()语句可能会在浏览器内部造成错误(空指针错误),并最终导致某些老版本浏览器的崩溃。为了解决这一问题,可以人为定义console对象,并声明该console对象的log函数为空函数;这样,当console.log()语句执行时,这些老版本的浏览器将不会做任何事情:
if(!window.console){
window.console = {log : function(){}};
}
不过,在大多数情况下,没有必要去做这种兼容性工作 — console.log()等调试代码应当从最终的产品代码中删除掉。
使用参数
与alert()函数类似,console.log()也可以接受变量并将其与别的字符串进行拼接:
//Use variable
var name = "Bob";
console.log("The name is: " + name);
与alert()函数不同的是,console.log()还可以接受变量作为参数传递到字符串中,其具体语法与C语言中的printf语法一致:
//Use parameter
var people = "Alex";
var years = 42;
console.log("%s is %d years old.", people, years);
上述代码的执行结果为:”Alex is 42 years old.”
使用其它日志级别
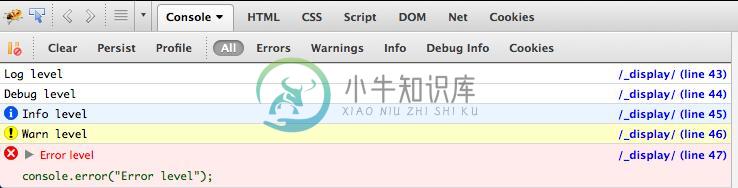
除了console.log(),Firebug还支持多种不同的日志级别:debug、info、warn、error。以下代码将在控制台中打印这些不同日志级别的信息:
//Use different logging level
console.log("Log level");
console.debug("Debug level");
console.info("Info level");
console.warn("Warn level");
console.error("Error level");
从Firebug控制台中可以看到,不同日志级别的打印信息,其颜色和图标是不一样的;同时,可以在控制台中选择不同的日志级别来对这些信息进行过滤:

-
本文向大家介绍JavaScript中的console.time()函数详细介绍,包括了JavaScript中的console.time()函数详细介绍的使用技巧和注意事项,需要的朋友参考一下 如果需要在Web调试过程中知道代码执行的时间,那么可以通过在JavaScript代码中添加console.time()语句和console.timeEnd()语句来对程序的执行进行计时。以下面这个耗时较长的f
-
本文向大家介绍JavaScript中的console.group()函数详细介绍,包括了JavaScript中的console.group()函数详细介绍的使用技巧和注意事项,需要的朋友参考一下 在使用console.log()或者其它日志级别的控制台输出功能时,日志输出是没有层级关系的。当程序中日志输出较多时,这一局限性将带来不小的麻烦。为了解决这一问题,可以使用console.group()。
-
本文向大家介绍详细介绍Python中的偏函数,包括了详细介绍Python中的偏函数的使用技巧和注意事项,需要的朋友参考一下 Python的functools模块提供了很多有用的功能,其中一个就是偏函数(Partial function)。要注意,这里的偏函数和数学意义上的偏函数不一样。 在介绍函数参数的时候,我们讲到,通过设定参数的默认值,可以降低函数调用的难度。而偏函数也可以做到这一点。举例如下
-
本文向大家介绍详细介绍Python函数中的默认参数,包括了详细介绍Python函数中的默认参数的使用技巧和注意事项,需要的朋友参考一下 最近我在一段Python代码中发现了一个因为错误的使用默认参数而产生的非常恶心的bug。如果您已经知道关于默认参数的全部内容了,只是想嘲笑一下我这可笑的错误,请直接跳到本文末尾。哎,这段代码是我写的,但是我非常确定那天我被恶魔附体了。你懂的,有时候就是这样。 本文
-
本文向大家介绍java 中函数的参数传递详细介绍,包括了java 中函数的参数传递详细介绍的使用技巧和注意事项,需要的朋友参考一下 java中函数的参数传递 总结: 1.将对象(对象的引用)作为参数传递时传递的是引用(相当于指针)。也就是说函数内对参数所做的修改会影响原来的对象。 2.当将基本类型或基本类型的包装集作为参数传递时,传递的是值。也就是说函数内对参数所做的修改不会影响原来的变
-
本文向大家介绍JavaScript中的值类型详细介绍,包括了JavaScript中的值类型详细介绍的使用技巧和注意事项,需要的朋友参考一下 计算机程序的实质很大程度上可以说是机器对各种信息(值)的操作与读写。在JavaScript中,存在多种类型的值,这些值分成两大类:Primitive(基本类型)和Object(对象)。 Primitive JavaScript中Primitive有5种类型:

