Android 根据EditText搜索框ListView动态显示数据
根据EditText搜索框ListView动态显示数据是根据需求来的,觉得这之中涉及的东西可能比较的有意思,所以动手来写一写,希望对大家有点帮助。
首先,我们来分析下整个过程:
1、建立一个layout,包含一个EditText搜索框和一个ListView
2、创建一个数据集mData,用于ListView的Adapter的创建
3、添加EditText的文本改变的监听器
4、利用notifyDataSetChanged()动态更新ListView
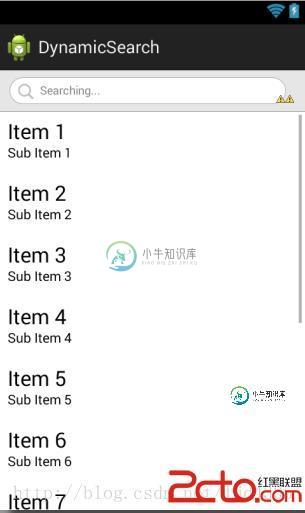
第一步:创建一个搜索框
这个还是比较容易的,这里我使用的是http://blog.csdn.net/walker02/article/details/7917392该文章的文本框,具有点叉全删功能,不过,删除了搜索按钮,因为我们动态搜索,用不到按钮。
添加一个Relativelayout布局,然后往里添加两个控件(具体是3个),

效果如上,xml代码如下:
第二步:创建数据集mData
这里使用的是SimpleAdapter,所以数据集创建的格式我的是这样的,自己根据自己的Adapter来建立元数据,存放在mListTitle和mListText里的数据是不会去改的,而mData是会在文本框改变时,mData的数据也会做相应的改变,这个是更新操作需要做的。这里是创建元数据集,
代码如下:
ListView mListView;
ArrayList<map<string, object="">> mData = new ArrayList<map<string, object="">>();
ArrayList<string> mListTitle = new ArrayList<string>();
ArrayList<string> mListText = new ArrayList<string>();
private void getmData(ArrayList<map<string, object="">> mDatas)
{
Map<string, object=""> item = new HashMap<string, object="">();
mListTitle.add(This is a title!);
mListText.add(this is a text.
2014.09.18.16.33);
item.put(title, mListTitle.get(0));
item.put(text, mListText.get(0));
mDatas.add(item);
mListTitle.add(This is an another title!);
mListText.add(this is an another text.
2014.09.18.16.33);
item = new HashMap<string, object="">();
item.put(title, mListTitle.get(1));
item.put(text, mListText.get(1));
mDatas.add(item);
}</string,></string,></string,></map<string,></string></string></string></string></map<string,></map<string,>
再就是利用mData创建Adapter
private void set_mListView_adapter()
{
mListView = (ListView) findViewById(R.id.mListView);
getmData(mData);
adapter = new SimpleAdapter(this,mData,android.R.layout.simple_list_item_2,
new String[]{title,text},new int[]{android.R.id.text1,android.R.id.text2});
mListView.setAdapter(adapter);
}
到此,程序开始的状态是显示出来了的。如果没有搜索框,到此就可以了。
第三步:添加EditText的文本改变的监听器
因为我们要动态修改ListView的显示,所以就必须去监听,然后做相应的动作。当监听到文本改变时,就用Handler post一个Runnable去做相应的改变。
private void set_eSearch_TextChanged()
{
eSearch = (EditText) findViewById(R.id.etSearch);
eSearch.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence arg0, int arg1, int arg2, int arg3) {
// TODO Auto-generated method stub
//这个应该是在改变的时候会做的动作吧,具体还没用到过。
}
@Override
public void beforeTextChanged(CharSequence arg0, int arg1, int arg2,
int arg3) {
// TODO Auto-generated method stub
//这是文本框改变之前会执行的动作
}
@Override
public void afterTextChanged(Editable s) {
// TODO Auto-generated method stub
/**这是文本框改变之后 会执行的动作
* 因为我们要做的就是,在文本框改变的同时,我们的listview的数据也进行相应的变动,并且如一的显示在界面上。
* 所以这里我们就需要加上数据的修改的动作了。
*/
if(s.length() == 0){
ivDeleteText.setVisibility(View.GONE);//当文本框为空时,则叉叉消失
}
else {
ivDeleteText.setVisibility(View.VISIBLE);//当文本框不为空时,出现叉叉
myhandler.post(eChanged);
}
}
});
}
Handler在此体现了巨大的用途,我们可以根据Handler的这样的一个post功能,可以对界面神马的做自己想要的改变,可以不仅仅只是ListView的修改,像每输入个字,字体就改变成另一种颜色什么的,都可以。
第四步:利用notifyDataSetChanged()动态更新ListView
回归正题,这里是最关键得一步,我们post出来了,那么我们就要根据搜索文本框的文本然后对元数据进行筛选,再让符合的数据显示在ListView上。
(/*丫的,顶着S4在写博客,是不是一种罪过...*/)
adapter有一个notifyDataSetChanged()的方法,在数据更新的时候就使用此方法即可更新绑定的ListView,效果如下:

输入一个5还是是有两个item的,我的选择是,只要title和text包含文本框的字符,即是目标item

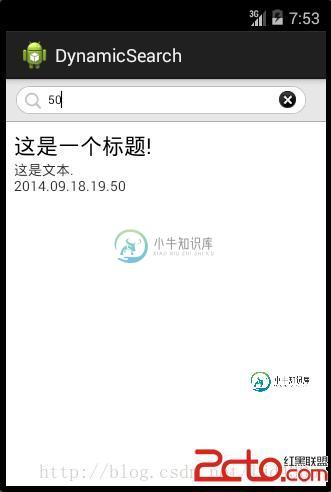
当输入50时,因为只有一个item里的title或text的文本里包含了搜索框的文本,所以只显示只包含的这一个

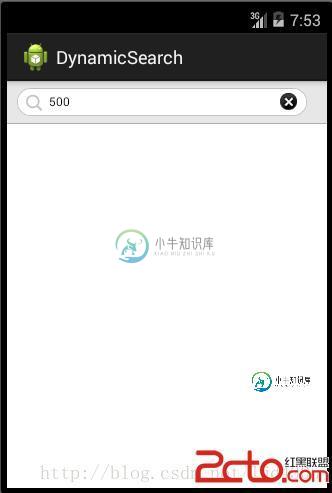
再加上一个0,因为没有item的文本包含500,所以Listview没有item了
顺利完成效果的,真棒,LZ水平太菜,遇到了些许问题。
这里可能会遇到一些问题:
1、notifyDataSetChanged(),这个更新了,mData数据集也确实改变了,但是ListView却没有更新。我之前就是这样,后来发现时mData数据集的引用改变了,所以Adapter再notify也没用,因为Adapter是和mData的引用绑定的,引用一变,那么数据是不会更新到ListView上的。这也是我使用get函数参数是传递引用进来的原因,如果直接返回一个引用回去,那么就会出现这个问题,因此这一点需要注意下。可以参考/kf/201401/273017.html
2、关于界面UI的更新,可以使用Handler,通过Post一个Runnable去更新,Runnable会去根据搜索框的文本对mData里的数据进行更新。
代码如下:
Runnable eChanged = new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
String data = eSearch.getText().toString();
mData.clear();
getmDataSub(mData, data);
adapter.notifyDataSetChanged();
}
};
3、可能对mData的理解会有点问题,因为数据更新完后,每一次的筛选数据都是放在mData里,那么原本的数据呢,当然就是在mListTitle和mListText里。根据获得数据的getmDataSub的代码即可知。
private void getmDataSub(ArrayList<map<string, object="">> mDataSubs, String data)
{
int length = mListTitle.size();
for(int i = 0; i < length; ++i){
if(mListTitle.get(i).contains(data) || mListText.get(i).contains(data)){
Map<string,object> item = new HashMap<string,object>();
item.put(title, mListTitle.get(i));
item.put(text, mListText.get(i));
mDataSubs.add(item);
}
}
} </string,object></string,object></map<string,>
4、因为文本框在第一个,所以程序一运行,文本框就会获得焦点,然后弹出输入法,这里使用在xml文件里添加一个长宽为0的LinearLayout来获得焦点,代码如下:
综上,这个动态的方法,可能还需要待改进,比如筛选的方法,而且控件这里只是针对SampleAdapter的Listview,如果是自定义的ListView,应该是还可以再进行优化的。还有就是ListView的height的设置,设置成wrap_content和fill_parent两种方法其实换成真机是可以体验出两种的差距的,比较明显吧,就是往下划的过程。
以上就是Android 根据EditText搜索框ListView动态显示数据的实例,希望能帮助有需要的朋友,谢谢大家对本站的支持!
-
好的,所以我让它运行,显示用户ID,但不得分。然后我开始做一些改变,忘记了我改变了什么,现在我又回到了null null。我觉得我可能删掉了什么或者拼错了什么。 下面是我的模型: 数据库:链接到我的数据库屏幕截图
-
本文向大家介绍edittext + listview 实现搜索listview中的内容方法(推荐),包括了edittext + listview 实现搜索listview中的内容方法(推荐)的使用技巧和注意事项,需要的朋友参考一下 主要原理:是在主界面有两个空间,一个是EditText,一个是ListView,ListView是放在EditText下面的,然后自定义建立一个adapter适配器,
-
问题内容: 在此代码中,单击“赞”按钮后,数据已添加到数据库中。我现在想做的是添加数据后,我将查询所选项目的总数,并在不加载页面的情况下显示它。 这是我现在的代码: 我的看法: Javascript: 控制器: 模型: 此代码将不会显示total_likes。这是怎么了 问题答案: 毕竟有帮助和研究。这是此问题的运行代码。 在视图中: Javascript: 控制器: 模型: 该代码现在可以完美运
-
本文向大家介绍Android EditText实现关键词批量搜索示例,包括了Android EditText实现关键词批量搜索示例的使用技巧和注意事项,需要的朋友参考一下 今天在项目中用到了用到了一种特殊的EditText,当用户在EditText中输入内容,点击搜索按钮的时候,输入的内容能够高亮,然后添加到输入的容器中。删除的时候,能够将容器中的关键词逐一删除。附上代码: SearchEditT
-
这是我的数据库代码,我想从我的数据库中检索名称,并将其显示在listview中,在下面发布的另一个java文件中显示为profilelist.jar。但是我不能这样做,请告诉我这段代码是否正确? profileList.java 我在a.vaccination.datahandler.getTitle(datahandler.java:115)和a.vaccination.profilelist.
-
因此,我最近开始学习Android编程,并一直在学习本教程,学习如何在SQLite数据库中插入、更新、删除和查看数据。现在,我还想在这个SQLite数据库中添加一个搜索功能,在这个数据库中,我可以搜索一个名称(我使用的列是name、contact和DOB),如果搜索到的名称与数据库中现有的名称匹配,则在应用程序中显示数据库中的一行/条目。我想这可以以类似于查看/更新数据库的方式来完成,所以我试着用

