Java Swing JComboBox下拉列表框的示例代码
1. 概述
官方JavaDocsApi: javax.swing.JComboBox
JComboBox,下拉列表框。JComboBox以下列列表的形式展示多个选项,用户可以从下拉列表中选择一个值。
其中的选项内容由一个 ComboBoxModel 实例来维护。
如果设置JComboBox为可编辑状态,除了选择指定的选项值外,还允许用户自行输入值(自行输入的值索引为-1)。
JComboBox 常用构造方法:
/** * 一个 JComboBox 实例维护这一个 ComboBoxModel 实例。 * ComboBoxModel 实例可以直接创建,也可以通过把 数组 或 集合 传递到 JComboBox 中间接创建。 * JComboBox 内部创建的 ComboBoxModel 实例是 DefaultComboBoxModel。 */ JComboBox() JComboBox(ComboBoxModel model) JComboBox(Object[] items) JComboBox(Vector<?> items)
JComboBox 常用方法:
// 设置选中的索引 void setSelectedIndex(int index) // 获取当前选中的索引 int getSelectedIndex() // 获取当前选中的数据项 Object getSelectedItem() // 设置选项数据模型 void setModel(ComboBoxModel<?> model) // 获取维护选项数据的 ComboBoxModel。 // 再通过 model.getElementAt(int index) 和 model.getSize() // 可分别 获取指定索引的选项数据 和 选项数量。 ComboBoxModel<?> getModel() // 添加选项选中状态改变的监听器 void addItemListener(ItemListener listener) // 设置下拉列表框是否可编辑,默认不可编辑。 // 如果设置为可编辑,则除了选择指定的选项值外,还允许用户自行输入值(自行输入的值索引为-1) void setEditable(boolean flag)
2. 代码实例
package com.xiets.swing;
import javax.swing.*;
import java.awt.event.ItemEvent;
import java.awt.event.ItemListener;
public class Main {
public static void main(String[] args) {
JFrame jf = new JFrame("测试窗口");
jf.setSize(250, 250);
jf.setLocationRelativeTo(null);
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
JPanel panel = new JPanel();
// 添加一个标签
JLabel label = new JLabel("水果:");
panel.add(label);
// 需要选择的条目
String[] listData = new String[]{"香蕉", "雪梨", "苹果", "荔枝"};
// 创建一个下拉列表框
final JComboBox<String> comboBox = new JComboBox<String>(listData);
// 添加条目选中状态改变的监听器
comboBox.addItemListener(new ItemListener() {
@Override
public void itemStateChanged(ItemEvent e) {
// 只处理选中的状态
if (e.getStateChange() == ItemEvent.SELECTED) {
System.out.println("选中: " + comboBox.getSelectedIndex() + " = " + comboBox.getSelectedItem());
}
}
});
// 设置默认选中的条目
comboBox.setSelectedIndex(2);
// 添加到内容面板
panel.add(comboBox);
jf.setContentPane(panel);
jf.setVisible(true);
}
}
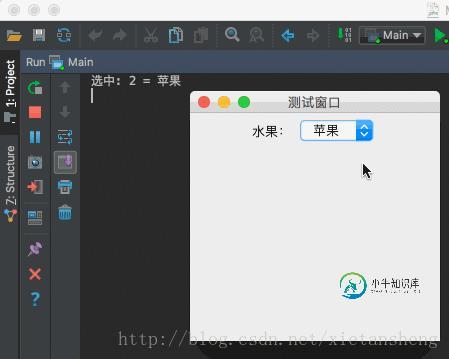
结果展示:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android下拉列表spinner的实例代码,包括了Android下拉列表spinner的实例代码的使用技巧和注意事项,需要的朋友参考一下 spinner组件有点类型于HTML中的下拉框<Select></select>的样子,让用户每次从下拉框中选取一个,本文为大家分享了Android下拉列表spinner的具体实现代码,供大家参考,具体内容如下 mian.xml Main.ja
-
本文向大家介绍Angularjs实现下拉框联动的示例代码,包括了Angularjs实现下拉框联动的示例代码的使用技巧和注意事项,需要的朋友参考一下 第一种联动方式,在网上看到的,感觉对于我的使用性不高,比较后端不会提供这种json。。。 实现截图 html js 第二种联动方式,这次是根据后台要求,自己写的一个联动,当然没有请求接口,就是单独写个固定值 1.联动的思路 1.首先是选择总类别 2.总
-
本文向大家介绍下拉框select的绑定示例,包括了下拉框select的绑定示例的使用技巧和注意事项,需要的朋友参考一下 根据文本绑定text 根据值绑定value
-
本文向大家介绍angularjs实现下拉列表的选中事件示例,包括了angularjs实现下拉列表的选中事件示例的使用技巧和注意事项,需要的朋友参考一下 select标签的对于大家来说很熟悉了,下面我来讲讲AngularJS中 对select的属性设置,做出选择某个下拉选项后控制其他标签的隐藏; 其中在select中设ng-model = “state”双向绑定数据,他的值会随你选择下拉项而改变,就
-
问题内容: 有人可以确认其 不 能够改变,当你点击一个选择框,显示一个下拉的高度。 select的size属性使其看起来像一个列表,CSS中的height属性也没有太大用。 问题答案: 已确认。 下拉部分设置为: 显示所有条目所需的高度,或者 需要显示的高度项(带有滚动条来查看剩余),其中是 在Firefox和Chrome中为20 在IE 6、7、8中为30 Opera 10为16 Opera 1
-
增加下拉列表在到按钮上,确保 data-activates 属性匹配 <ul> 标签的 id,你可以增加分隔线通过 <li class="divider"></li> 标签。 <!-- Dropdown Trigger --> <a class='dropdown-button btn' href='#' data-activates='dropdown1'>单击我</a> <!-- D

