使用spring的websocket创建通信服务的示例代码
基于socket通信,spring也有自己的socket通信服务:websocket,这次就介绍如何在spring项目中使用websocket进行通信交互。
后台:spring boot;前台:angularjs
后台建立服务
首先我们先建立起后台的服务,以实现进行socket连接。
1.引入websocket依赖
建立好一个maven项目之后,我们需要在xml中引入websocket的相关 依赖:
<dependencies>
<!--webSocket-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>webjars-locator-core</artifactId>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>sockjs-client</artifactId>
<version>1.0.2</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>stomp-websocket</artifactId>
<version>2.3.3</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>bootstrap</artifactId>
<version>3.3.7</version>
</dependency>
<dependency>
<groupId>org.webjars</groupId>
<artifactId>jquery</artifactId>
<version>3.1.0</version>
</dependency>
</dependencies>
2.配置类
引入依赖后,就需要我们进行配置类的编写:
public class WebSocketConfig {}
这个类需要实现一个接口,来帮助我们进行socket的连接,并接受发送过来的消息。比如下面这样:
package com.mengyunzhi.SpringMvcStudy.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.messaging.simp.config.MessageBrokerRegistry;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry;
import org.springframework.web.socket.config.annotation.WebSocketMessageBrokerConfigurer;
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/topic");
config.setApplicationDestinationPrefixes("/server");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
//注册STOMP协议节点,同时指定使用SockJS协议
registry
.addEndpoint("/websocket-server")
.setAllowedOrigins("*")
.withSockJS();
}
}
通常的配置我就不在这里解释了,值得一提的是,我们使用了@EnableWebSocketMessageBroker这个注解,从字面上我们不难猜出,它表示支持websocket提供的消息代理。
然后我们实现configureMessageBroker()方法,来配置消息代理。在这个方法中,我们先调用enableSimpleBroker()来创建一个基于内存的消息代理,他表示以/topic为前缀的消息将发送回客户端。接着设置一个请求路由前缀,它绑定了@MessageMapping(这个后面会用到)注解,表示以/server为前缀的消息,会发送到服务器端。
最后实现了registerStompEndpoints()方法,用来注册/websocket-server端点来建立服务器。
3.控制器
这时我们要建立一个供前台访问的接口来发送消息。
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Greeting greeting(HelloMessage message) throws Exception {
Thread.sleep(1000); // simulated delay
return new Greeting("Hello, " + HtmlUtils.htmlEscape(message.getName()) + "!");
}
其中@MessageMapping注解就是我们前面提到的,前台会将消息发送到/server/hello这里。
然后还有一个@SendTo注解,它表示服务器返回给前台的消息,会发送到/topic/greeting这里。
前台客户端
服务器部分建立好后,接着我们就要去建立客户端部分
1.客户端界面
<!DOCTYPE html>
<html>
<head>
<title>Hello WebSocket</title>
<link href="/webjars/bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<link href="/main.css" rel="external nofollow" rel="stylesheet">
<script src="/webjars/jquery/jquery.min.js"></script>
<script src="/webjars/sockjs-client/sockjs.min.js"></script>
<script src="/webjars/stomp-websocket/stomp.min.js"></script>
<script src="/app.js"></script>
</head>
<body>
<noscript><h2 style="color: #ff0000">Seems your browser doesn't support Javascript! Websocket relies on Javascript being
enabled. Please enable
Javascript and reload this page!</h2></noscript>
<div id="main-content" class="container">
<div class="row">
<div class="col-md-6">
<form class="form-inline">
<div class="form-group">
<label for="connect">WebSocket connection:</label>
<button id="connect" class="btn btn-default" type="submit">Connect</button>
<button id="disconnect" class="btn btn-default" type="submit" disabled="disabled">Disconnect
</button>
</div>
</form>
</div>
<div class="col-md-6">
<form class="form-inline">
<div class="form-group">
<label for="name">What is your name?</label>
<input type="text" id="name" class="form-control" placeholder="Your name here...">
</div>
<button id="send" class="btn btn-default" type="submit">Send</button>
</form>
</div>
</div>
<div class="row">
<div class="col-md-12">
<table id="conversation" class="table table-striped">
<thead>
<tr>
<th>Greetings</th>
</tr>
</thead>
<tbody id="greetings">
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
这部分没什么说的,主要就是其中引的连个js文件:
<script src="/webjars/sockjs-client/sockjs.min.js"></script> <script src="/webjars/stomp-websocket/stomp.min.js"></script>
这两个文件帮助我们利用sockjs和stomp实现客户端。
创建逻辑
var stompClient = null;
function setConnected(connected) {
$("#connect").prop("disabled", connected);
$("#disconnect").prop("disabled", !connected);
if (connected) {
$("#conversation").show();
}
else {
$("#conversation").hide();
}
$("#greetings").html("");
}
function connect() {
var socket = new SockJS('/websocket-server');
stompClient = Stomp.over(socket);
stompClient.connect({}, function (frame) {
setConnected(true);
console.log('Connected: ' + frame);
stompClient.subscribe('/topic/greetings', function (greeting) {
showGreeting(JSON.parse(greeting.body).content);
});
});
}
function disconnect() {
if (stompClient !== null) {
stompClient.disconnect();
}
setConnected(false);
console.log("Disconnected");
}
function sendName() {
stompClient.send("/server/hello", {}, JSON.stringify({'name': $("#name").val()}));
}
function showGreeting(message) {
$("#greetings").append("<tr><td>" + message + "</td></tr>");
}
$(function () {
$("form").on('submit', function (e) {
e.preventDefault();
});
$( "#connect" ).click(function() { connect(); });
$( "#disconnect" ).click(function() { disconnect(); });
$( "#send" ).click(function() { sendName(); });
});
这个文件主要注意connect()和sendName()这两个方法。
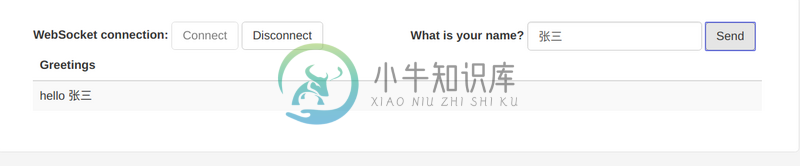
最后实现的效果如下:

官方文档:
https://spring.io/guides/gs/messaging-stomp-websocket/
https://docs.spring.io/spring-boot/docs/1.5.17.RELEASE/reference/htmlsingle/#boot-features-websockets
https://docs.spring.io/spring/docs/4.3.20.RELEASE/spring-framework-reference/htmlsingle/#websocket
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Python Websocket服务端通信的使用示例,包括了Python Websocket服务端通信的使用示例的使用技巧和注意事项,需要的朋友参考一下 1、唠唠叨叨 最近又回顾了下Websocket,发现已经忘的七七八八了。于是用js写了客户端,用python写了服务端,来复习一下这方面的知识。 WebSocket 是一种标准协议,用于在客户端和服务端之间进行双向数据传输。但它跟
-
本文向大家介绍使用Go语言创建WebSocket服务的实现示例,包括了使用Go语言创建WebSocket服务的实现示例的使用技巧和注意事项,需要的朋友参考一下 今天介绍如何用 Go 语言创建 WebSocket 服务,文章的前两部分简要介绍了 WebSocket 协议以及用 Go 标准库如何创建 WebSocket 服务。第三部分实践环节我们使用了 gorilla/websocket 库帮助我们快
-
本文向大家介绍使用C#创建Windows服务的实例代码,包括了使用C#创建Windows服务的实例代码的使用技巧和注意事项,需要的朋友参考一下 本文介绍了使用C#创建Windows服务的实例代码,分享给大家 一、开发环境 操作系统:Windows 10 X64 开发环境:VS2015 编程语言:C# .NET版本:.NET Framework 4.0 目标平台:X86 二、创建Windows Se
-
Web主要围绕HTTP的请求/响应范例构建。客户端加载网页,然后在用户点击下一页之前没有任何操作。大约在2005年,AJAX开始让网络感觉更有活力。仍然,所有HTTP通信都由客户端引导,这需要用户交互或定期轮询以从服务器加载新数据。 使服务器能够在知道新数据可用的瞬间将数据发送到客户端的技术已存在很长时间了。它们的名称如“Push”或“Comet”。 将套接字引入Web Websocket规范定义
-
本文向大家介绍java WebSocket的实现以及Spring WebSocket示例代码,包括了java WebSocket的实现以及Spring WebSocket示例代码的使用技巧和注意事项,需要的朋友参考一下 开始学习WebSocket,准备用它来实现一个在页面实时输出log4j的日志以及控制台的日志。 首先知道一些基础信息: 1.java7 开始支持WebSocket,并且只是做了定义
-
本文向大家介绍Node.js搭建WEB服务器的示例代码,包括了Node.js搭建WEB服务器的示例代码的使用技巧和注意事项,需要的朋友参考一下 前言 这几天为了熟悉vue.js框架,还有webpack的使用,就准备搭建一个发布和浏览markdwon的简单WEB应用。原本是想着用bash脚本和busybox的httpd来作为后台服务,但是bash脚本解析和生成JSON非常不方便,而用Java语言写又

