jQuery插件Validation快速完成表单验证的方式
JQuery的Validation插件可以到http://plugins.jquery.com/上去下载。今天来分享一下,关于这个插件的使用。
简易使用
这第一种方式可谓是傻瓜式的使用,我们只需要按照validation定义好的规则就可以了。
•首先引入JQuery库和Validation插件:
<script type="text/javascript" src="jquery-2.2.4.min.js"></script>
<script type="text/javascript" src="jquery.validate.min.js"></script>
•然后是打开验证开关:
$(function(){
$("#form_id").validate();
});
// 或者
$(document).ready(function(){
$("#form_id").validate();
});
•validation的build_in验证规则有:
◦class = “required”: 表明表单中该字段为必选的
◦class = "required email" 表明在表单中该字段为必须存在的,而且是符合email的规范格式
◦class = "url"表明在表单中该字段需要满足url的匹配模式
◦minlength = "6" 表明在表单中该字段的长度最小为6位
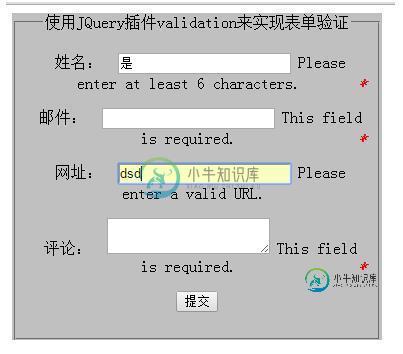
案例展示:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Validation for form demo</title> <script type="text/javascript" src="jquery-2.2.4.min.js"></script> <script type="text/javascript" src="jquery.validate.min.js"></script> <style> em { font-weight: bold; vertical-align: top; color: red; float: right; } label { width:10em; padding: 7px; } .container { width: 370px; height: auto; background-color: silver; } </style> </head> <body> <div align="center" class="container"> <form id="vform" method="post" action="#"> <fieldset> <legend>使用JQuery插件validation来实现表单验证</legend> <p> <label for="username">姓名:</label> <input id="username" name="username" class="required" minlength="2"> <em>*</em> </p> <p> <label for="email">邮件:</label> <input id="email" name="email" class="required email" > <em>*</em> </p> <p> <label for="url">网址:</label> <input id="url" name="url" class="url" ></p> <p> <label for="comment">评论:</label> <textarea id="comment" name="comment" class="required"></textarea> <em>*</em> </p> <p><input type="submit" name="submit"></p> </fieldset> </form> </div> <script> // $(function(){ // $("#vform").validation(); // }); $(document).ready(function(){ $("#vform").validate(); }); </script> </body> </html>
验证规则全写到Class中
和简易使用不同的是,这种方式使用pure的class来进行控制。但是我们需要引入一个新的插件jquery.metadate.js。实现的功能就是帮助用户将所有的与验证数据相关的信息写到class属性中,方便管理。
我们可以通过以下几步来实现这一需求。
•引入一个新的插件jquery.metadata.js
<script src="jquery.metadata.js"></script>
•改变调用验证表单的开关:
$(function(){
$("#form_id").validate();//去掉这行代码,修改成下面的
$("#form_id").validate({meta:"validate"});
});
•将验证信息写到class属性中。详见下面的代码。
<div align="center" class="container">
<form id="vform" method="post" action="#">
<fieldset>
<legend>使用JQuery插件validation来实现表单验证</legend>
<p>
<label for="username">姓名:</label>
<input id="username" name="username" class="{validate: { required : true, minlength : 2 }}" > <em>*</em>
</p>
<p>
<label for="email">邮件:</label>
<input id="email" name="email" class="{validate: { required :true,email :true}}" > <em>*</em>
</p>
<p>
<label for="url">网址:</label>
<input id="url" name="url" class="{validate: {url :true}}" ></p>
<p>
<label for="comment">评论:</label>
<textarea id="comment" name="comment" class="{validate: {required :true}}"></textarea>
<em>*</em>
</p>
<p><input type="submit" name="submit"></p>
</fieldset>
</form>
</div>
注意: Validate写在class属性的时候,记得要将验证规则使用空格分隔开来。 否则代码不会正常的运行!
还有就是$("#vform").validate({meta:"validate"});中validate这个单词不能随意的更改,否则也是不会生效的。
通过name属性构建验证规则
下面介绍一种与HTML元素的属性无直接关联,而是通过name属性来关联字段和验证规则的验证写法。
优点: 可以实现行为与结构的分离,便与调试和维护代码;
•表单代码,去除所有的class验证。当然这并不是说我们不可以给字段添加样式咯。
<div align="center" class="container"> <form id="vform" method="post" action="#"> <fieldset> <legend>使用JQuery插件validation来实现表单验证</legend> <p> <label for="username">姓名:</label> <input id="username" name="username" > <em>*</em> </p> <p> <label for="email">邮件:</label> <input id="email" name="email" > <em>*</em> </p> <p> <label for="url">网址:</label> <input id="url" name="url" ></p> <p> <label for="comment">评论:</label> <textarea id="comment" name="comment" ></textarea> <em>*</em> </p> <p><input type="submit" name="submit"></p> </fieldset> </form> </div>
•JQuery代码如下:
<script>
// $(function(){
// $("#vform").validation();
// });
$(function(){
$("#vform").validate({
rules:{
username: {
required: true,
minlength: 6
},
email: {
required: true,
email: true
},
url: "url",
comment: "required"
}
});
});
</script>
•注意:使用空格分隔验证字段

以上就是关于JQuery插件Validation的基础使用了。
国际化之中文化
•首先引入一个中文的信息验证库,这个我们可以在下载好的validation的lib包下找到。
<script src="messages_zh.js"></script>
•第二步就是在验证规则处添加message字段,然后输入自定义的中文信息。如下:
<script>
// $(function(){
// $("#vform").validation();
// });
$(function(){
$("#vform").validate({
rules:{
username: {
required: true,
minlength: 6,
messages: {
required: '请输入姓名',
minlength: '请至少输入6个字符'
}
},
email: {
required: true,
email: true,
messages: {
required: '请输入邮箱',
email: '请检查您的邮箱格式!'
}
},
url: {
url: true,
messages: {
url: '请检查网址的格式!'
}
},
comment: {
required: true,
messages: {
required: '请输入评论!',
}
}
}
});
});
</script>
不知道怎么回事,我这段代码没有显示中文提示,大家发现了错误在哪里了吗?
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍jquery validation验证表单插件,包括了jquery validation验证表单插件的使用技巧和注意事项,需要的朋友参考一下 jQuery验证表单插件——jquery-validation The jQuery Validation Plugin provides drop-in validation for your existing forms, while ma
-
本文向大家介绍jQuery插件Validation表单验证详解,包括了jQuery插件Validation表单验证详解的使用技巧和注意事项,需要的朋友参考一下 本文为大家分享了jQuery插件Validation表单验证的具体实现代码,供大家参考,具体内容如下 功能 1.对”姓名“的必填和长度至少是两位的验证。 2.对“电子邮件”的必填和是否为E-mail格式的验证。 3.对“网址”是否为url的
-
本文向大家介绍详解jQuery的表单验证插件--Validation,包括了详解jQuery的表单验证插件--Validation的使用技巧和注意事项,需要的朋友参考一下 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用
-
本文向大家介绍快速学习jQuery插件 jquery.validate.js表单验证插件使用方法,包括了快速学习jQuery插件 jquery.validate.js表单验证插件使用方法的使用技巧和注意事项,需要的朋友参考一下 最常使用JavaScript的场合就是表单的验证,而jQuery作为一个优秀的JavaScript库,也提供了一个优秀的表单验证插件----Validation。Valid
-
本文向大家介绍jQuery Validation Plugin验证插件手动验证,包括了jQuery Validation Plugin验证插件手动验证的使用技巧和注意事项,需要的朋友参考一下 jquery.validate是jquery旗下的一个验证框架,借助jquery的优势,我们可以迅速验证一些常见的输入,并且可以自己扩充自己的验证方法,并且对国际化也有很好的支持。 正常的验证模式如下: 这样
-
目前支持对以下格式的值进行验证: cnum*-*(纯数字), char*-*(纯字母), zwen*-*(中文), bysc*-*(字母开头), mail(邮箱), yzbm(邮政编码) * 其中的‘*’表示长度,比如“zwen1-5”表示中文1-5位的长度。同时支持“zwen”(只能是中文),“zwen5-*”(5位长度的文字),其他的数据类型如同上面所示。

