JavaScript实现鼠标经过表格某行时此行变色
本文实例为大家分享了js鼠标经过表格某行时此行变色的具体代码,供大家参考,具体内容如下

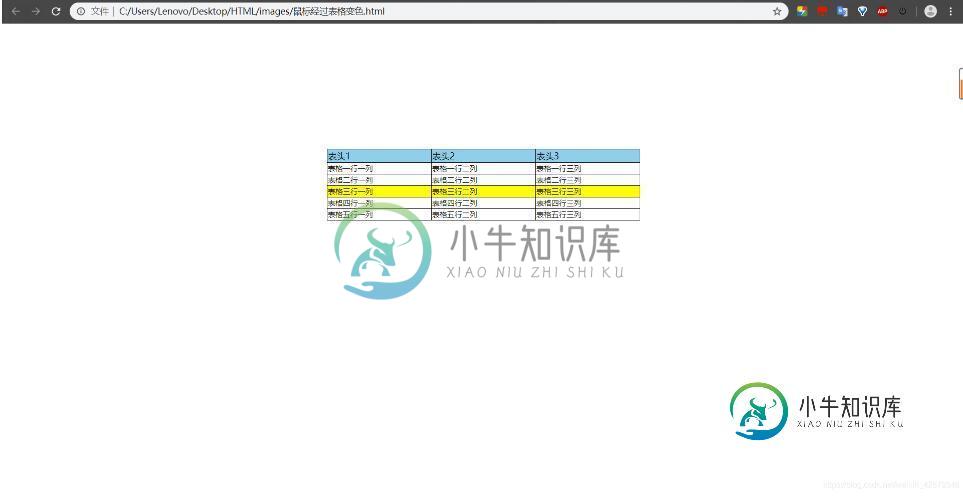
表格表头为蓝色,表主体为白色,当鼠标放到表的非表头行时,这一行颜色变为黄色,鼠标离开时黄色消失。
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>鼠标经过表格变色</title>
<style>
table {
margin: 200px auto;
font-size: 12px;
border-collapse: collapse;
width: 500px;
height: 50px;
}
table thead tr {
font-size: 14px;
background-color: skyblue;
}
td {
border: 1px solid black;
}
.bgc{
background-color: yellow;
}
</style>
</head>
<body>
<table>
<thead>
<td>表头1</td>
<td>表头2</td>
<td>表头3</td>
</thead>
<tbody>
<tr>
<td>表格一行一列</td>
<td>表格一行二列</td>
<td>表格一行三列</td>
</tr>
<tr>
<td>表格二行一列</td>
<td>表格二行二列</td>
<td>表格二行三列</td>
</tr>
<tr>
<td>表格三行一列</td>
<td>表格三行二列</td>
<td>表格三行三列</td>
</tr>
<tr>
<td>表格四行一列</td>
<td>表格四行二列</td>
<td>表格四行三列</td>
</tr>
<tr>
<td>表格五行一列</td>
<td>表格五行二列</td>
<td>表格五行三列</td>
</tr>
</tbody>
</table>
<script>
var tr =document.querySelectorAll('tr');
for(var i = 0;i < tr.length ;i++){
tr[i].onmouseover = function(){
this.className = 'bgc';
}
tr[i].onmouseout = function(){
this.className = '';
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍javascript实现table表格隔行变色的方法,包括了javascript实现table表格隔行变色的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript实现table表格隔行变色的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的javascript程序设计有所帮助。
-
本文向大家介绍Javaweb 鼠标移入移出表格颜色变化的实现,包括了Javaweb 鼠标移入移出表格颜色变化的实现的使用技巧和注意事项,需要的朋友参考一下 最近在学习JavaWeb时,有用到鼠标移动事件,所以今天在这里记录一个相关的案例,同时也是对相关知识的一个巩固,效果为在鼠标移动到表格对应行列时,该行列的背景颜色发生变化。 效果如下: 其中用到是onmouseover和onmouseou事件t
-
本文向大家介绍基于JavaScript实现表格隔行换色,包括了基于JavaScript实现表格隔行换色的使用技巧和注意事项,需要的朋友参考一下 表格隔行换色 需求分析 我们商品分类的信息太多,如果每一行都显示同一个颜色的话会让人看的眼花,为了提高用户体验,减少用户看错的情况,需要对表格进行隔行换色 技术分析 table对象 集合 cells[]:返回包含表格中所有单元格的一个数组。 rows[]:
-
本文向大家介绍纯JS代码实现隔行变色鼠标移入高亮,包括了纯JS代码实现隔行变色鼠标移入高亮的使用技巧和注意事项,需要的朋友参考一下 在前端开发中经常见到隔行变色鼠标移入高亮显示的效果,下面小编给大家分享基于js代码实现的隔行变色鼠标移入高亮效果,废话不多说了,具体代码如下所示: 以上所述是小编给大家介绍的纯JS代码实现隔行变色鼠标移入高亮,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及
-
本文向大家介绍JavaScript实现鼠标点击导航栏变色特效,包括了JavaScript实现鼠标点击导航栏变色特效的使用技巧和注意事项,需要的朋友参考一下 废话不多说了,直接给大家贴js实现鼠标点击导航栏变色代码,具体代码如下所示: 以上所述是小编给大家介绍的JavaScript实现鼠标点击导航栏变色特效,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对
-
本文向大家介绍jQuery实现鼠标经过事件的延时处理效果,包括了jQuery实现鼠标经过事件的延时处理效果的使用技巧和注意事项,需要的朋友参考一下 jQuery鼠标经过(hover)事件的延时处理,具体JS代码如下: hoverDelay方法共四个参数,表示意思如下: hoverDuring 鼠标经过的延时时间 outDuring 鼠标移出的延时时间 hover

