AngularJS中过滤器的使用与自定义实例代码
前言
相信大家都知道过滤器的使用:一种是在html中的使用,一种是在js代码中的使用,下面我们来通过实例深入了解。
实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>过滤器</title>
<script src="day2/src/angular.js"></script>
<style type="text/css">
</style>
</head>
<body>
<div ng-app="fristApp">
<div ng-controller="fristController">
<!--多个过滤器之间用 | 链接-->
<!--参数的实质就是把参数添加在数字前面(在货币符号处使用)-->
{{money | currency}}<br />
{{money | currency:'¥'}}<br />
{{str | uppercase}}<br />
{{json | json}}<br />
<!-- 会进行四舍五入-->
{{num | number:3}}<br />
<!--时间 只有MM是大写-->
{{currenttime | date:'yyyy-MM-dd-hh'}}
<!--字符串的切割-->
{{strr | limitTo:3}}
{{strr | limitTo:-3}}
<!--按照person的age进行排序-->
<ul>
<li ng-repeat="person in arr | orderBy:'age':false">
{{person.name}}
</li>
</ul>
<!--true 位于第二个位置,其中num是不能加“”的,上面的加“”是因为name是他的一个属性-->
<ul>
<li ng-repeat="n in [2,43,432,453,65] | orderBy:num:true">
{{n}}
</li>
</ul>
<!--根据person的属性进行过滤-->
<input type="text" ng-model="name" />
<ul>
<li ng-repeat="person in arr | filter:{'name':name}">
{{person.name}}
</li>
</ul>
</div>
</div>
</body>
<script type="text/javascript">
var myApp = angular.module('fristApp',[]);
myApp.controller('fristController',function($scope,$filter){
$scope.money = 100;
$scope.str = "fsHIOiiiiIU" ;
$scope.json = {name:"zhangsan",age:40};
$scope.num = 12432432432;
var time = new Date();
$scope.currenttime = time.getTime();
$scope.strr = "fujichao";
$scope.arr = [
{name:'zhangsan',age:33},
{name:'zhangsan2',age:30},
{name:'zhangsan3',age:44},
{name:'zhangsan4',age:3}
];
// 如果数组的元素相等的话,这两个元素的内存地址是相同的。
var arrnum = [12,12,33,44];
if(arrnum[0]===arrnum[1]){
console.log("fji")
};
/* 在JS中使用过滤器*/
// $filter(过滤器的名字)(对象,条件)
var val = $filter('currency')($scope.money,'¥');
console.log(val);
var string1 = "fssdHIUHIjiojjOIJIOJ"
var valStr = $filter('uppercase')(string1);
console.log(valStr)
})
</script>
</html>
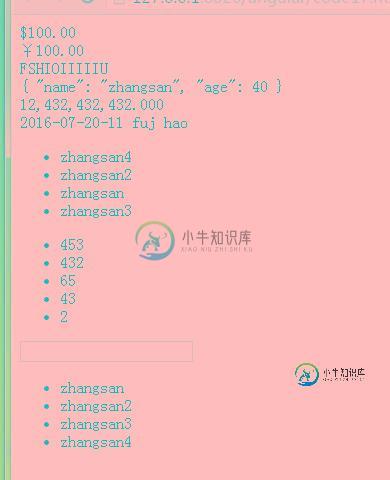
运行效果图如下

总结
以上就是这篇文章的全部内容,希望对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。
-
本文向大家介绍angularjs自定义过滤器demo示例,包括了angularjs自定义过滤器demo示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了angularjs自定义过滤器demo。分享给大家供大家参考,具体如下: 这个基于angularjs的过滤器是最近做的"信息管理学院实验室预约"项目中的一个小功能。 以下为数据: 具体功能: 分别在两个select选择星期和课次,列表会即
-
本文向大家介绍详解AngularJS中$filter过滤器使用(自定义过滤器),包括了详解AngularJS中$filter过滤器使用(自定义过滤器)的使用技巧和注意事项,需要的朋友参考一下 1.内置过滤器 2.自定义过滤器 套用上面的格式定义两个简单的自定义过滤器一个带条件的,一个不带条件的。 (1)【不带条件】,功能:固定转换(有时候项目中会遇到角色代号,门店编码什么的,但是显示的时候
-
本文向大家介绍详解AngularJS中自定义过滤器,包括了详解AngularJS中自定义过滤器的使用技巧和注意事项,需要的朋友参考一下 过滤器(filter)正如其名,作用就是接收一个输入,通过某个规则进行处理,然后返回处理后的结果。主要用在数据的格式化上,例如获取一个数组中的子集,对数组中的元素进行排序等。ng内置了一些过滤器,它们是:currency(货币)、date(日期)、filter(子
-
问题内容: 在我的控制器内部,我想过滤一个对象数组。每个对象都是一个映射,可以包含字符串和列表 我尝试使用格式,但是我不知道如何在函数中访问数组的各个元素。这是显示我想要的内容的摘要。 然后在中,我将检查每个单个属性是否匹配 我必须在控制器中完成所有这些操作,并编译一个列表列表,然后在范围内进行设置。因此,我只需要以这种方式访问。到目前为止,我在网上发现的所有示例都在函数内部进行了静态条件搜索,它
-
在我的控制器中,我想过滤一个对象数组。这些对象中的每一个都是一个映射,可以包含字符串和列表 我尝试使用< code>$filter('filter')(array,function)格式,但是我不知道如何在我的函数中访问数组的各个元素。这里有一个片段显示了我想要的。 然后在中,我将检查每个单独的属性是否匹配 我必须在控制器中完成所有这些操作,并编译一个列表列表并在范围内设置它们。因此,我确实需要以
-
问题内容: 我是AngularJS的新手,我正在构建一个小型的概念验证租车清单应用程序,该应用程序会提取一些JSON,并通过ng- repeat并使用几个过滤器来呈现这些数据的各个部分: 现在,我想在控制器中创建一个自定义过滤器,该过滤器可以迭代ng-repeat中的项目,并仅返回满足特定条件的项目-例如,我可以根据哪个“ provider”复选框创建值数组进行检查,然后评估每个ng-repeat

