angularjs自定义过滤器demo示例
本文实例讲述了angularjs自定义过滤器demo。分享给大家供大家参考,具体如下:
这个基于angularjs的过滤器是最近做的"信息管理学院实验室预约"项目中的一个小功能。
以下为数据:
$scope['classes']=[{id:1,name:"H503",capacity:40,software:"photoshop,金蝶,AI",freeTime:"周一1-2-3,周五1-2-3,周一5-6,"},
{id:2,name:"H504",capacity:50,software:"chrome,金蝶,office,"
,freeTime:"周二1-2-3,周三3-4,周一5-6,"},
{id:3,name:"H505",capacity:60,software:"chrome,LOL,office,"
,freeTime:"周二1-2-3,周三3-4,周四7-8,"}
];
具体功能:
分别在两个select选择星期和课次,列表会即时根据条件更新。
完整代码:
<!DOCTYPE html>
<html ng-app="myApp" >
<head>
<meta charset="utf-8">
<script src="http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<div ng-controller="myCtrl">
<select ng-model="day">
<option selected="">周一</option>
<option>周二</option>
<option>周三</option>
<option>周四</option>
<option>周五</option>
</select>
<select ng-model="order">
<option selected="">1-2</option>
<option>1-2-3</option>
<option>3-4</option>
<option>1-2-3-4</option>
<option>5-6</option>
<option>7-8</option>
</select>
<ul>
<li ng-repeat="class in classes | myFiter:day:order">
<span>{{class.id}}</span>
<span>{{class.name}}</span>
<span>{{class.capacity}}</span>
<span>{{class.software}}</span>
</li>
</ul>
</select>
</div>
<script type="text/javascript">
var app = angular.module('myApp', []);
app.controller('myCtrl', function($scope) {
//假数据
$scope['classes']=[{id:1,name:"H503",capacity:40,software:"photoshop,金蝶,AI",freeTime:"周一1-2-3,周五1-2-3,周一5-6,"},
{id:2,name:"H504",capacity:50,software:"chrome,金蝶,office,"
,freeTime:"周二1-2-3,周三3-4,周一5-6,"},
{id:3,name:"H505",capacity:60,software:"chrome,LOL,office,"
,freeTime:"周二1-2-3,周三3-4,周四7-8,"}
];
//select的默认值
$scope.order="1-2";
$scope.day="周一";
});
//自定义过滤器
app.filter('myFiter',function()
{
return function(input,day,order)
{
var time=day+order;
var output=[];
for(var i=0;i<input.length;i++)
{
var n=input[i].freeTime.indexOf(time);
// console.log(n);
// console.log(input[i].freeTime.charAt(n+time.length));
if(n!=-1)//如果能找到
{
if(input[i].freeTime.charAt(n+time.length)==',')
//这样做是为了防止1-2与1-2-3是一样的结果
output.push(input[i]);
}
}
return output;
}
})
</script>
</body>
</html>
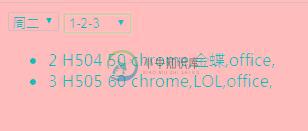
运行效果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
总结:filter可以理解为一个带参数的函数,它把一个对象进行一些处理,然后把处理后的对象返回。不过我认为以上的这个算法有待优化。
更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《AngularJS指令操作技巧总结》、《AngularJS入门与进阶教程》及《AngularJS MVC架构总结》
希望本文所述对大家AngularJS程序设计有所帮助。
-
问题内容: 在我的控制器内部,我想过滤一个对象数组。每个对象都是一个映射,可以包含字符串和列表 我尝试使用格式,但是我不知道如何在函数中访问数组的各个元素。这是显示我想要的内容的摘要。 然后在中,我将检查每个单个属性是否匹配 我必须在控制器中完成所有这些操作,并编译一个列表列表,然后在范围内进行设置。因此,我只需要以这种方式访问。到目前为止,我在网上发现的所有示例都在函数内部进行了静态条件搜索,它
-
在我的控制器中,我想过滤一个对象数组。这些对象中的每一个都是一个映射,可以包含字符串和列表 我尝试使用< code>$filter('filter')(array,function)格式,但是我不知道如何在我的函数中访问数组的各个元素。这里有一个片段显示了我想要的。 然后在中,我将检查每个单独的属性是否匹配 我必须在控制器中完成所有这些操作,并编译一个列表列表并在范围内设置它们。因此,我确实需要以
-
本文向大家介绍详解AngularJS中自定义过滤器,包括了详解AngularJS中自定义过滤器的使用技巧和注意事项,需要的朋友参考一下 过滤器(filter)正如其名,作用就是接收一个输入,通过某个规则进行处理,然后返回处理后的结果。主要用在数据的格式化上,例如获取一个数组中的子集,对数组中的元素进行排序等。ng内置了一些过滤器,它们是:currency(货币)、date(日期)、filter(子
-
问题内容: 我是AngularJS的新手,我正在构建一个小型的概念验证租车清单应用程序,该应用程序会提取一些JSON,并通过ng- repeat并使用几个过滤器来呈现这些数据的各个部分: 现在,我想在控制器中创建一个自定义过滤器,该过滤器可以迭代ng-repeat中的项目,并仅返回满足特定条件的项目-例如,我可以根据哪个“ provider”复选框创建值数组进行检查,然后评估每个ng-repeat
-
本文向大家介绍详解AngularJS中$filter过滤器使用(自定义过滤器),包括了详解AngularJS中$filter过滤器使用(自定义过滤器)的使用技巧和注意事项,需要的朋友参考一下 1.内置过滤器 2.自定义过滤器 套用上面的格式定义两个简单的自定义过滤器一个带条件的,一个不带条件的。 (1)【不带条件】,功能:固定转换(有时候项目中会遇到角色代号,门店编码什么的,但是显示的时候
-
演示在网关追加一个header public class CustomFilter implements GlobalFilter, Ordered { @Override public Mono<Void> filter(ServerWebExchange exchange, GatewayFilterChain chain) { // 演示在网关追加heade

