第二篇Bootstrap起步
在上篇文章给大家介绍了Bootstrap的基础知识,接下来通过本文给大家介绍
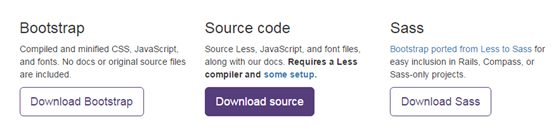
我们可以在http://getbootstrap.com下载bootstrap的文件

点击左边的download bootstrap可以下载bootstrap的css,javascript和字体库的已编译版本。点击中间的download source可以下载bootstrap的源代码。一般情况下我们使用bootstrap点击左边的已编译版本下载就可以了。
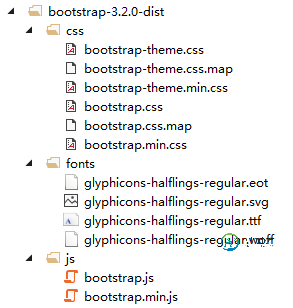
如果下载的是已编译版结构是:

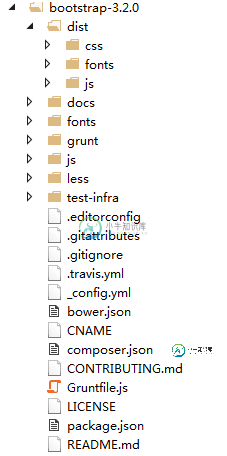
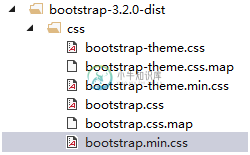
如果下载的是源代码结构是:

Dist文件夹里的内容和已编译版本内容一样.
如果需要使用bootstrap这个前端框架需要设置一些格式和引入一些文件,下面是使用Bootstrap的一个基本模板。

Bootstrap 使用了一些 HTML5 元素和 CSS 属性。为了让这些正常工作,需要使用 HTML5 文档类型(Doctype)。 因此,在页面的开头包含了以下代码段:

bootstrap模板为使IE6、7、8版本(IE9以下版本)浏览器兼容html5新增的标签,引入下面代码文件即可:
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
同理为使IE6、7、8版本浏览器兼容css3样式,引入下面代码
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
以下代码告诉IE浏览器,IE8/9及以后的版本都会以最高版本IE来渲染页面
<meta http-equiv="X-UA-Compatible" content="IE=edge"> 以下代码可以让浏览器以最合适的大小来显示相应的页面: <meta name="viewport" content="width=device-width, initial-scale=1">
要使用bootstrap来搭建网页,需要引入bootstrap的css文件,

<link href="~/bootstrap-3.2.0-dist/css/bootstrap.min.css" rel="stylesheet" />
若要使用bootstrap里的javascript组件还需要引入bootstrap的js插件,因为js插件是基于jquery的所以还要先引入jquery脚本,注意jquery脚本需要放到bootstrap的js插件前面。

<script src="~/bootstrap-3.2.0-dist/js/jquery.min.js"></script> <script src="~/bootstrap-3.2.0-dist/js/bootstrap.min.js"></script>
以上所述是小编给大家介绍的第二篇Bootstrap起步的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍第一篇初识bootstrap,包括了第一篇初识bootstrap的使用技巧和注意事项,需要的朋友参考一下 Bootstrap是一款目前非常流行的前端框架,简单的说,就是html,css,javascript的工具集,我们可以用bootstrap搭建出简洁,清新的网站或软件界面,有了bootstrap这个利器后台开发人员再也不用发愁前台界面的搭建了。 Bootstrap(1)包含了丰富
-
导语 HTTP(HyperText Transfer Protocol,超文本传输协议)是一个客户端和服务器端请求和应答的标准。在Qt的网络模块中提供了网络访问接口来实现HTTP编程。网络访问接口是执行一般的网络操作的类的集合,该接口在特定的操作和使用的协议(例如,通过HTTP进行获取和发送数据)上提供了一个抽象层,只为外部暴露出了类、函数和信号。 上一节中我们已经提到过了,现在Qt中使用QNet
-
导语 在上一节里我们使用TCP服务器发送一个字符串,然后在TCP客户端进行接收。在这一节将重新写一个客户端程序和一个服务器程序,这次实现客户端进行文件的发送,服务器进行文件的接收。有了上一节的基础,这一节的内容就很好理解了,注意一下几个信号和槽的关联即可。当然,我们这次要更深入了解一下数据的发送和接收的处理方法。 环境:Windows Xp + Qt 4.8.5+QtCreator 2.8.0 目
-
导语 前面讲述了一个最简单的FTP客户端程序的编写,这一节我们将这个程序进行扩展,使其可以浏览并能下载服务器上的所有文件。 环境:Windows Xp + Qt 4.8.5+QtCreator 2.8.0 目录 一、修改界面 二、功能实现 正文 一、修改界面 我们删除了TextBrowser ,加入了几个Label ,Line Edit ,Push Button部件,一个Tree Widget及一
-
本文向大家介绍第八篇Bootstrap下拉菜单实例代码,包括了第八篇Bootstrap下拉菜单实例代码的使用技巧和注意事项,需要的朋友参考一下 先给大家说下我的实现思路:给div一个class “dropdown”,将下拉菜单放在这个div里就可以显示bootstrap的下拉菜单。 以上所述是小编给大家介绍的第八篇Bootstrap下拉菜单实例代码的全部叙述,希望对大家有所帮助,如果大家有任何疑问
-
rpcx是一个分布式的服务框架,致力于提供一个产品级的、高性能、透明化的RPC远程服务调用框架。它参考了目前在国内非常流行的Java生态圈的RPC框架Dubbo、Motan等,为Go生态圈提供一个丰富功能的RPC平台。 随着互联网的发展,网站应用的规模不断扩大,常规的垂直应用架构已无法应对,分布式服务架构以及流动计算架构势在必行,亟需一个治理系统确保架构有条不紊的演进。 目前,随着网站的规模的扩大

