python实现分页效果
本文实例为大家分享了python实现分页效果展示的具体代码,供大家参考,具体内容如下
难点:清空Layout
#!/usr/bin/python
#-*-coding:utf-8-*-
from PyQt4.QtCore import *
from PyQt4.QtGui import *
class PageWidget(QWidget):
def __init__(self,parent=None):
super(PageWidget,self).__init__(parent)
self.btns=[]
self.count=0
self.presign=0 #当前点击标识
self.nextsign=0 #当前点击标识
self.pre_button=QPushButton()
self.pre_button.setText("<<")
self.pre_button.setFixedSize(25,25)
self.connect(self.pre_button,SIGNAL("clicked()"),self,SLOT("prepage()"))
self.next_button=QPushButton()
self.next_button.setText(">>")
self.connect(self.next_button,SIGNAL("clicked()"),self,SLOT("nextpage()"))
self.next_button.setFixedSize(25,25)
self.center_layout=QHBoxLayout()
self.nextpage()
self.page_layput=QHBoxLayout()
self.page_layput.addWidget(self.pre_button)
self.page_layput.addLayout(self.center_layout)
self.page_layput.addWidget(self.next_button)
self.setLayout(self.page_layput)
@pyqtSlot()
def prepage(self):
self.presign=1
self.num=0
if (len(self.btns)>0) and (self.count>=10):
for p in range(10):
self.center_layout.removeWidget(self.btns[p])
self.btns[p].deleteLater()
self.btns=[]
if self.count>=10:
if self.nextsign==1:
self.count=self.count-20
self.nextsign=0
else:
self.count=self.count-10
self.num=self.count
for i in range(10):
self.num+=1
self.center_button=QPushButton()
self.center_button.setText(str(self.num))
self.center_button.setFixedSize(25,25)
self.btns.append(self.center_button)
self.center_layout.addWidget(self.center_button)
#print self.count
@pyqtSlot()
def nextpage(self):
self.nextsign=1
if len(self.btns)>0:
for p in range(10):
self.center_layout.removeWidget(self.btns[p])
self.btns[p].deleteLater()
self.btns=[]
if self.presign==1:
self.count=self.count+10
self.presign=0
#mapper转有参数
signal_mapper = QSignalMapper(self)
for i in range(10):
self.count+=1
self.center_button=QPushButton()
self.center_button.setText(str(self.count))
self.center_button.setFixedSize(25,25)
self.btns.append(self.center_button)
self.connect(self.center_button,SIGNAL("clicked()"),signal_mapper,SLOT("map()"))
signal_mapper.setMapping(self.center_button, str(self.count))
self.center_layout.addWidget(self.center_button)
self.connect(signal_mapper, SIGNAL("mapped(QString)"), self, SLOT("showpage(QString)"))
#print self.count
@pyqtSlot(QString)
def showpage(self,page):
print page
if __name__=='__main__':
import sys
app=QApplication(sys.argv)
page=PageWidget()
page.show()
sys.exit(app.exec_())
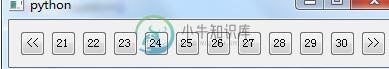
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍python flask实现分页效果,包括了python flask实现分页效果的使用技巧和注意事项,需要的朋友参考一下 在我们学习的过程中会遇到这么样的问题,就是在我们学习的过程中会发现需要分页处理,这里呢,给大家介绍书上说的分页。 这是我从数据库读取的分页的数据,那么我们怎么分页呢,我们看看书上怎么说 那么我们需要用一个单独页面取保存我们分页相关的,。 那么我们怎么使用呢 在我们
-
本文向大家介绍Python利用flask sqlalchemy实现分页效果,包括了Python利用flask sqlalchemy实现分页效果的使用技巧和注意事项,需要的朋友参考一下 Flask-sqlalchemy是关于flask一个针对数据库管理的。文中我们采用一个关于员工显示例子。 首先,我们创建SQLALCHEMY对像db。 然后我们利用db创建员工表: 表创建好之后,我们可以从表中查询数
-
本文向大家介绍thinkphp分页实现效果,包括了thinkphp分页实现效果的使用技巧和注意事项,需要的朋友参考一下 对于thinkphp分页的实现效果,一共分为两种一种是一种调用公共函数中的函数方法,而另一种是模型中书写分页的方法,下面就给需要的朋友来整理一下。 一、分页方法 getpage方法可以放在TP框架的 Application/Common/Common/function.php,这
-
本文向大家介绍JSP实现分页效果,包括了JSP实现分页效果的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JSP实现分页的具体代码,供大家参考,具体内容如下 咱们在浏览网页的时候,当一个页面的数据不足以展示完全所有的内容,一般都涉及到分页,下一页的功能该怎么实现呢?首先我们来分析一下: 那么直接上代码: 这里需要备注一下,本次的代码是在对三层优化之后进行操作的,所以我先把数据访问层的
-
本文向大家介绍Django实现分页显示效果,包括了Django实现分页显示效果的使用技巧和注意事项,需要的朋友参考一下 Django中提供了一个类Paginator专门用来管理和处理分页数据,所以我们在使用之前先导入好相应的类,,另外这里我们也导入了待会会用到的处理异常的两个类 EmptyPage和PageNotAnInteger: 接着编写好视图函数test: 接下来我们完成前端页面的逻辑,这里
-
本文向大家介绍基于jquery.page.js实现分页效果,包括了基于jquery.page.js实现分页效果的使用技巧和注意事项,需要的朋友参考一下 基于jquery.page.js的一款简单的分页效果,供大家参考,具体内容如下 调用方法如下: pageCount:总页数 current:当前页 以下是jquery.page.js源代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望

