nodejs爬虫初试superagent和cheerio
前言
早就听过爬虫,这几天开始学习nodejs,写了个爬虫https://github.com/leichangchun/node-crawlers/tree/master/superagent_cheerio_demo,爬取 博客园首页的文章标题、用户名、阅读数、推荐数和用户头像,现做个小总结。
使用到这几个点:
1、node的核心模块-- 文件系统
2、用于http请求的第三方模块 -- superagent
3、用于解析DOM的第三方模块 -- cheerio
几个模块详细的讲解及API请到各个链接查阅,demo中只有简单的用法。
准备工作
使用npm管理依赖,依赖信息会存放在package.json中
//安装用到的第三方模块 cnpm install --save superagent cheerio
引入所需要用到的功能模块
//引入第三方模块,superagent用于http请求,cheerio用于解析DOM
const request = require('superagent');
const cheerio = require('cheerio');
const fs = require('fs');
请求 + 解析页面
想要爬到博客园首页的内容,首先要请求首页地址,拿到返回的html,这里使用superagent进行http请求,基本的使用方法如下:
request.get(url)
.end(error,res){
//do something
}
向指定的url发起get请求,请求错误时,会有error返回(没有错误时,error为null或undefined),res为返回的数据。
拿到html内容后,要拿到我们想要的数据,这个时候就需要用cheerio解析DOM了,cheerio要先load目标html,然后再进行解析,API和jquery的API非常类似,熟悉jquery上手非常快。直接看代码实例
//目标链接 博客园首页
let targetUrl = 'https://www.cnblogs.com/';
//用来暂时保存解析到的内容和图片地址数据
let content = '';
let imgs = [];
//发起请求
request.get(targetUrl)
.end( (error,res) => {
if(error){ //请求出错,打印错误,返回
console.log(error)
return;
}
// cheerio需要先load html
let $ = cheerio.load(res.text);
//抓取需要的数据,each为cheerio提供的方法用来遍历
$('#post_list .post_item').each( (index,element) => {
//分析所需要的数据的DOM结构
//通过选择器定位到目标元素,再获取到数据
let temp = {
'标题' : $(element).find('h3 a').text(),
'作者' : $(element).find('.post_item_foot > a').text(),
'阅读数' : +$(element).find('.article_view a').text().slice(3,-2),
'推荐数' : +$(element).find('.diggnum').text()
}
//拼接数据
content += JSON.stringify(temp) + '\n';
//同样的方式获取图片地址
if($(element).find('img.pfs').length > 0){
imgs.push($(element).find('img.pfs').attr('src'));
}
});
//存放数据
mkdir('./content',saveContent);
mkdir('./imgs',downloadImg);
})
存储数据
上面解析DOM之后,已经拼接了所需要的信息内容,也拿到了图片的URL,现在就进行存储,把内容存放到指定目录的txt文件中,而且下载图片到指定目录
先创建目录,使用nodejs核心的文件系统
//创建目录
function mkdir(_path,callback){
if(fs.existsSync(_path)){
console.log(`${_path}目录已存在`)
}else{
fs.mkdir(_path,(error)=>{
if(error){
return console.log(`创建${_path}目录失败`);
}
console.log(`创建${_path}目录成功`)
})
}
callback(); //没有生成指定目录不会执行
}
有了指定目录之后,可以写入数据了,txt文件的内容已经有了,直接写入就可以了使用writeFile()
//将文字内容存入txt文件中
function saveContent() {
fs.writeFile('./content/content.txt',content.toString());
}
取到了图片的链接,所以需要再使用superagent下载图片,存在本地。superagent可以直接返回一个响应流,再配合nodejs的管道,直接把图片内容写到本地
//下载爬到的图片
function downloadImg() {
imgs.forEach((imgUrl,index) => {
//获取图片名
let imgName = imgUrl.split('/').pop();
//下载图片存放到指定目录
let stream = fs.createWriteStream(`./imgs/${imgName}`);
let req = request.get('https:' + imgUrl); //响应流
req.pipe(stream);
console.log(`开始下载图片 https:${imgUrl} --> ./imgs/${imgName}`);
} )
}
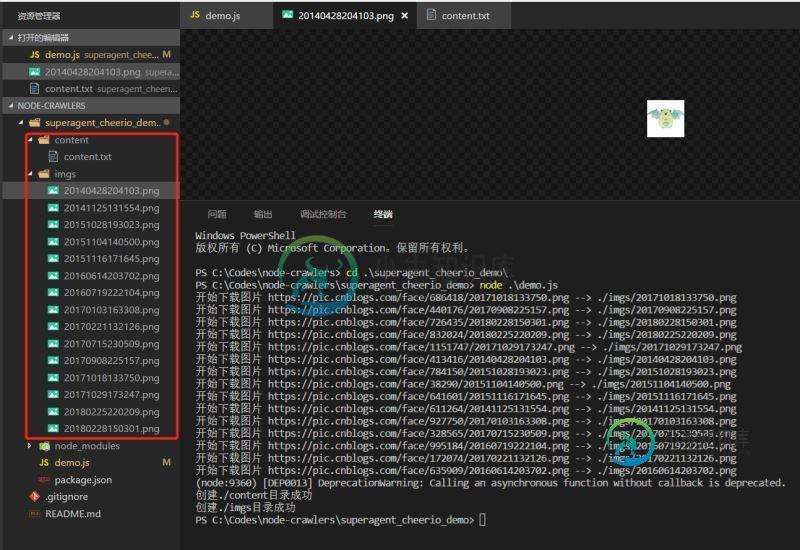
效果
执行下demo,看下效果,数据已经正常爬下来了

非常简单的一个demo,可能也没有那么严谨,不过总是走出了node的第一小步。
总结
以上所述是小编给大家介绍的nodejs爬虫初试superagent和cheerio,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
目标 建立一个 lesson3 项目,在其中编写代码。 当在浏览器中访问 http://localhost:3000/ 时,输出 CNode(https://cnodejs.org/ ) 社区首页的所有帖子标题和链接,以 json 的形式。 输出示例: [ { "title": "【公告】发招聘帖的同学留意一下这里", "href": "http://cnodejs.org/t
-
拼多多爬虫工程师面试题 电话面: http协议、tcp协议(几次握手) top命令 Linux/Mac 下虚拟内存(Swap) 线程、进程、协程 Async 相关、事件驱动相关 阻塞、非阻塞 Python GIL 布隆过滤器原理:如何实现、一般要几次哈希函数 给我留下了一个作业:抓取天猫超市上某些商品的可以配送省份信息。(当时做这个也花了很久,主要是需要解决PC端的登陆问题,后来通过h5接口) 现
-
根据使用场景,网络爬虫可分为 通用爬虫 和 聚焦爬虫 两种. 通用爬虫 通用网络爬虫 就是 捜索引擎抓取系统,目的是将互联网上的所有的网页下载到本地,形成一个互联网内容的镜像备份。 它决定着整个搜索引擎内容的丰富性和时效性,因此它的性能优劣直接影响着搜索引擎的效果。 通用搜索引擎(Search Engine)工作原理 第一步:抓取网页 搜索引擎网络爬虫的基本工作流程如下: 首先选取一部分的初始UR
-
本文向大家介绍NodeJS制作爬虫全过程(续),包括了NodeJS制作爬虫全过程(续)的使用技巧和注意事项,需要的朋友参考一下 书接上回,我们需要修改程序以达到连续抓取40个页面的内容。也就是说我们需要输出每篇文章的标题、链接、第一条评论、评论用户和论坛积分。 如图所示,$('.reply_author').eq(0).text().trim();得到的值即为正确的第一条评论的用户。 {<1>}
-
本文向大家介绍nodeJs爬虫的技术点总结,包括了nodeJs爬虫的技术点总结的使用技巧和注意事项,需要的朋友参考一下 背景 最近打算把之前看过的nodeJs相关的内容在复习下,顺便写几个爬虫来打发无聊,在爬的过程中发现一些问题,记录下以便备忘。 依赖 用到的是在网上烂大街的cheerio库来处理爬取的内容,使用superagent处理请求,log4js来记录日志。 日志配置 话不多说,直接上代码
-
有的时候,当我们的爬虫程序完成了,并且在本地测试也没有问题,爬取了一段时间之后突然就发现报错无法抓取页面内容了。这个时候,我们很有可能是遇到了网站的反爬虫拦截。 我们知道,网站一方面想要爬虫爬取网站,比如让搜索引擎爬虫去爬取网站的内容,来增加网站的搜索排名。另一方面,由于网站的服务器资源有限,过多的非真实的用户对网站的大量访问,会增加运营成本和服务器负担。 因此,有些网站会设置一些反爬虫的措施。我

