vscode添加GIT和SVN的方法示例
一、添加SVN
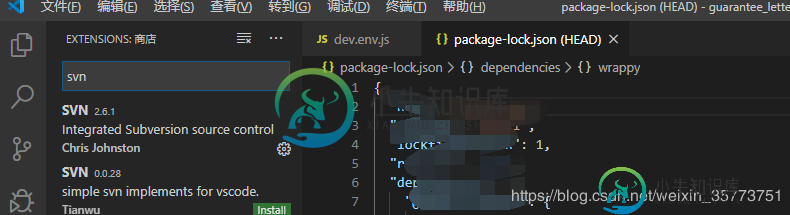
(1)添加svn插件

(2)安装的svn最好是默认路径安装的,不要问我为什么,因为很多软件都是按照默认路径找到bin的

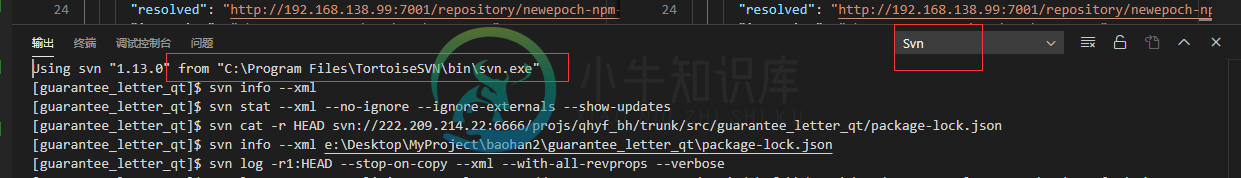
表示安装正确,参考
vscode打开文件夹后右下角提示如下报错:SVN not found. Install it or configure it using the "svn.path"
同时输出窗口提信息:Svn installation not found.
错误原因:
vscode找不到本地的svn.exe. 这个exe在默认安装TortoiseSVN时,默认是不勾选的,所以不会注意,其实在vscode中安装SVN插件时,该插件就已经提示了,需要在安装TortoiseSVN时,勾选上 Command Line Tools.
解决方法:
重新安装TortoiseSVN,并勾选上command line client tools选项。
(3)查看svn运行情况

OK。
二、添加GIT
GIT安装那就更加简单了,就随便说一下基本步骤吧
直接使用命令:git add. ………………………………自己查去
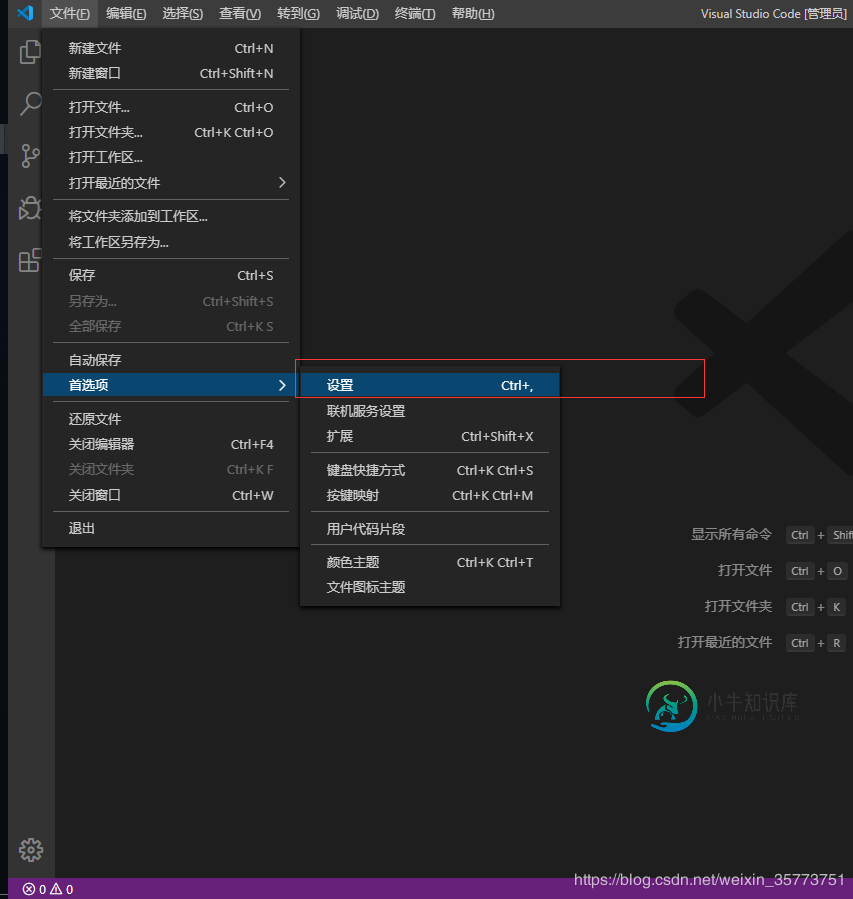
图形界面:打开设置选项–》设置.exe启动路径,OK


到此这篇关于vscode添加GIT和SVN的方法示例的文章就介绍到这了,更多相关vscode添加GIT和SVN内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍Django添加sitemap的方法示例,包括了Django添加sitemap的方法示例的使用技巧和注意事项,需要的朋友参考一下 sitemap是 Google 最先引入的网站地图协议,采用 XML 格式,它的作用简而言之就是优化搜索引擎的索引效率,详细的解释可以参考百度百科 。 下面介绍下如何为Django站点添加sitemap功能。 1、启用sitemap 在django的set
-
命名 git-svn - Subversion版本库和Git之间的双向操作 概要 git svn <command> [options] [arguments] 描述 git svn是Subversion和Git之间变更集的简单渠道。它提供了Subversion和Git存储库之间的双向变化流。 git svn可以跟踪常见的“trunk / branches / tags”布局,并使用--stdla
-
本文向大家介绍git和SVN的区别小结,包括了git和SVN的区别小结的使用技巧和注意事项,需要的朋友参考一下 GIT不仅仅是个版本控制系统,它也是个内容管理系统(CMS),工作管理系统等。如果你是一个具有使用SVN背景的人,你需要做一定的思想转换,来适应GIT提供的一些概念和特征。所以,这篇文章的主要目的就是通过介绍GIT能做什么、它和SVN在深层次上究竟有什么不同来帮助你认识它。 一. GIT
-
git-as-svn 是 Git 仓库的 SVN 前端,你可以使用 SVN 协议来访问 Git 仓库。
-
9.3.1. 面对面访谈录 Git:我的提交历史本身就是一幅美丽的图画——DAG(Directed Acylic Graph,有向非环图),可以看到各个分支之间的合并关系。而你SVN,你的提交历史怎么是一条直线呢?要是在重症监护室看到你,还以为你挂掉了呢? SVN:我觉得挺好,至少我每次提交会有一个全局的版本号,而且我的版本号是递增的。你的版本号不是递增的吧! Git:你说的对,我的版本号不是一个
-
我在远程服务器上有一个git repo,并使用ssh和密码身份验证来克隆、拉、推。从命令行,一切正常。 但是在 vscode 中,当我尝试从远程存储库拉取或推送时,没有显示密码提示。Vscode似乎在等待什么,但什么也没发生。这是一个错误,还是我做错了什么? 我想在linux上使用visualstudio代码作为git客户端。 从命令行: 在vscode中:

