JS中FRAME的操作问题实例分析
本文实例探讨了JS中FRAME的操作问题,分享给大家供大家参考。具体分析如下:

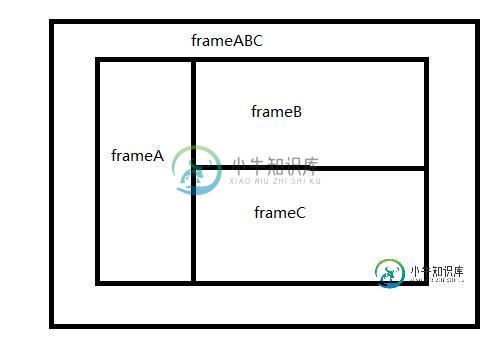
以上图为例,在这里把frame之间的互相操作简单列为:1变量2方法3页面之间元素的互相获取。
一、 首先从 父(frameABC)------->子(frameA,frameB,frameC)
① 访问变量名name
假如在frameABC中操作那么可以:
window.frames("frameA").contentWindow.name
或者
document.getElementById("frameA").contentWindow.name
或者
jquery:window.$("#frameA")[0].contentWindow.name
② 访问方法func
假如在frameABC中操作那么可以:
window.frames("frameA").contentWindow.func();
或者
document.getElementById("frameA").contentWindow.func();
或者
jquery:window.$("#frameA")[0].contentWindow.func();
③ 访问子页面元素:username
假如在frameABC中操作那么可以:
window.frames("frameA").contentWindow.document.getElementById("username");
或者
document.getElementById("frameA").contentWindow.document.getElementById("username");
或者
jquery:window.$("#frameA")[0].contentWindow.$("#username");
二、 然后从子(frameA,frameB,frameC)------------>到父(frameABC)
① 访问父页面变量name,假如在frameA中(子页面)操作那么可以:
window.parent.name;
② 访问父页面方法func,假如在frameA中(子页面)操作那么可以:
window.parent.func();
③ 访问父页面元素username,假如在frameA中(子页面)操作那么可以:
window.parent.$("#username")
或者:
window.parent.document.getElementById("username");
总结:
frame只是一个页面框架,要想操作子frame中的元素都需要首先进入到window或者contentWindow。从子页面访问父页面,需要计算好父子关系,分几层结构。
在网上看了其他帖子,谈到有关页面加载的问题。大概意思是在子frame页面还没加载出来就进行元素操作,会引起bug,感兴趣的朋友可以针对性的测试一下,相信会有新的收获!
-
本文向大家介绍JS数组splice操作实例分析,包括了JS数组splice操作实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS数组splice操作。分享给大家供大家参考,具体如下: node2:/var/www/html/js#cat h23.js ps:数组长度相应改变,但是原来的数组索引也相应改变,splice参数中第一个2,是删除的起始索引(从0算起),在此是数组第二个元
-
本文向大家介绍JS实现json数组排序操作实例分析,包括了JS实现json数组排序操作实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS实现json数组排序操作。分享给大家供大家参考,具体如下: 有时需要根据json对象的某个属性排序json数组,javascript端有sort这个函数,具体可以参考:http://www.w3school.com.cn/jsref/jsref_
-
本文向大家介绍jQuery中DOM操作实例分析,包括了jQuery中DOM操作实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery中DOM操作的方法。分享给大家供大家参考。具体分析如下: 这里主要设计的dom操作包括:dom对象的创建(JS方式和jquery方式)、属性的修改、样式的修改、动态绑定事件 代码如下: 希望本文所述对大家的jQuery程序设计有所帮助。
-
本文向大家介绍php操作mongoDB实例分析,包括了php操作mongoDB实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php操作mongoDB的方法。分享给大家供大家参考。具体分析如下: mongoDB数据库是一种以json格式存储的数据库,非常适用于各种应用开发,这里就来给各位朋友介绍一些mongoDB学习实例. mongodb想要整合PHP,需要安装Mongo扩展,这个
-
本文向大家介绍JAVA操作XML实例分析,包括了JAVA操作XML实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JAVA操作XML的方法。分享给大家供大家参考。具体如下: java代码如下: XML文件如下: 希望本文所述对大家的java程序设计有所帮助。
-
本文向大家介绍JS中自定义事件的使用与触发操作实例分析,包括了JS中自定义事件的使用与触发操作实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS中自定义事件的使用与触发操作。分享给大家供大家参考,具体如下: 1. 事件的创建 JS中,最简单的创建事件方法,是使用Event构造器: 但是为了能够传递数据,就需要使用 CustomEvent 构造器: 2. 事件的监听 JS的Even

