tensorboard实现同时显示训练曲线和测试曲线
在做网络训练实验时,有时需要同时将训练曲线和测试曲线一起显示,便于观察网络训练效果。经过很多次踩坑后,终于解决了。
具体的方法是:设置两个writer,一个用于写训练的数据,一个用于写测试数据,并且这两个writer分别存在train和test路径中,注意测试的writer不能加sess.graph如下代码所示。
... train_log_dir = 'logs/train/' test_log_dir = 'logs/test/' # 两者路径不同 megred = tf.summary.merge_all() with tf.Session() as sess: writer_train = tf.summary.FileWriter(train_log_dir,sess.graph) writer_test = tf.summary.FileWriter(test_log_dir) # 注意此处不需要sess.graph ...other code... writer_train.add_summary(summary_str_train,step) writer_test.add_summary(summary_str_test,step)
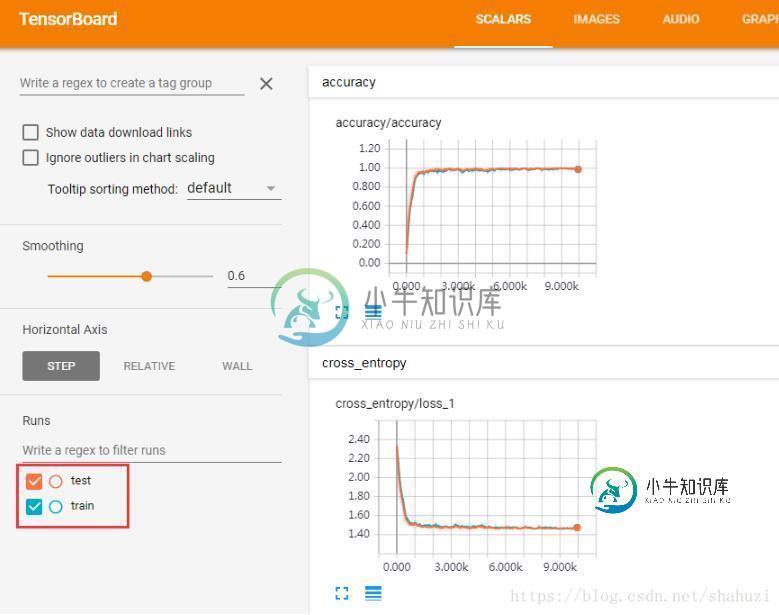
此处贴一个使用mnist测试的图片,如图所示,在左下角可以通过test和train的选项卡选择查看哪条曲线。

以上这篇tensorboard实现同时显示训练曲线和测试曲线就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本教程演示了如何使用TensorFlow.js运算符重头构建小型玩具模型. 我们将使用多项式函数生成一些合成数据的曲线. 先决条件 本教程假设您熟悉TensorFlow.js的基本构建块介绍在TensorFlow.js中的核心概念:张量,变量和操作.我们建议在完成本教程之前完成核心概念。 运行代码 本教程重点介绍用于构建模型和其系数的TensorFlow.js代码.可以在此处找到本教程的完整代码(
-
在这里我使用的是基于一维cnn的模型,我不理解模型的学习曲线,因为测试/验证精度曲线是波动的,而总体模型性能大约是70%,相反验证损失只是饱和和波动?我应该如何解释我的结果,我应该考虑什么变化? 我用过亚当优化器。
-
本文向大家介绍OpenGL实现Bezier曲线的方法示例,包括了OpenGL实现Bezier曲线的方法示例的使用技巧和注意事项,需要的朋友参考一下 Bezier曲线的形状是通过一组多边折线(特征多边形)的各顶点唯一地定义出来的。在这组顶点中: (1)只有第一个顶点和最后一个顶点在曲线上; (2)其余的顶点则用于定义曲线的导数、阶次和形状; (3)第一条边和最后一条边则表示了曲线在两端点处的切线方向
-
TweenLite中包含基础时间曲线:Power0、Power1、Power2、Power3、Power4 TweenMax中包含拓展时间曲线:Back、Bounce、Circ、Elastic、Expo、ExpoScaleEase、Sine、RoughEase、SlowMo、SteppedEase GreenSock 可以使用时间曲线对动画的过渡效果进行调整,类似于CSS的ease。时间曲线关键词
-
匀速 不对动画应用任何缓动时间曲线。 对于opacity和colors过渡很有用。 easing: 'linear' anime({ targets: '.linear-easing-demo .el', translateX: 250, direction: 'alternate', loop: true, easing: 'linear' }); 不匀速 基于Robert
-
本文向大家介绍JS highcharts实现动态曲线代码示例,包括了JS highcharts实现动态曲线代码示例的使用技巧和注意事项,需要的朋友参考一下 Highcharts是一个制作图表的纯Javascript类库, 主要特性如下: 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等; 对个人用户完全免费; 纯JS,无BS; 支持大部分的图表类型:直线图,曲线

