javascript计时器详解
计时器
基本格式:
setInterval(function(){代码},1000);
/*
说明:1.setInterval 会返回一个计时器ID值
可以这样接收。var setId = setInterval(....);
2.接收setId的目的是为了清空计时器。
clearTimeout(setId);
*/
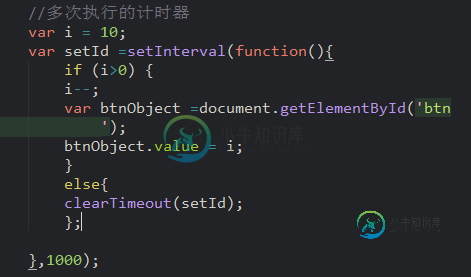
例如

一次性的计时器
格式:
setTimeout(function(){代码},1000)
案例:
var setId = setTimeout(function(){
alert('只执行一次');
},1000);
标题滚动案例
setInterval(function(){
var tit =document.title;
//1~length + 0
document.title = tit.substring(1)+tit.substring(0,1);
},1000);

希望小伙伴们通过本文能够对javascript计时器有新的认识,如有疑问,亲给我留言。
-
本文向大家介绍Javascript 实现计算器时间功能详解及实例(二),包括了Javascript 实现计算器时间功能详解及实例(二)的使用技巧和注意事项,需要的朋友参考一下 Javascript 计算器: 系列文章: JS 实现计算器详解及实例代码(一) Javascript 实现计算器时间功能详解及实例(二) Javascript计算器 -> 添加时间在屏显区左上角添加时间显示 效果图如下:
-
本文向大家介绍JavaScript setInterval()与setTimeout()计时器,包括了JavaScript setInterval()与setTimeout()计时器的使用技巧和注意事项,需要的朋友参考一下 JavaScript是单线程语言,但是它可以通过设置超时值和间歇时间值来指定代码在特定的时刻执行。超时值是指在指定时间之后执行代码,间歇时间值是指每隔指定的时间就执行一次代
-
本文向大家介绍JavaScript定时器setTimeout()和setInterval()详解,包括了JavaScript定时器setTimeout()和setInterval()详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript定时器的具体方法,供大家参考,具体内容如下 1、 超时调用setTimeout() 顾名思义,超时调用的意思就是在一段实际之后调用(
-
本文向大家介绍JavaScript计时器示例分析,包括了JavaScript计时器示例分析的使用技巧和注意事项,需要的朋友参考一下 1.什么是JavaScript计时器? 在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。 2.计时器类型 一次性计时器:仅在指定的延迟时间之后触发一次。 间隔性触发计时器:每隔一定的时间间隔就触发一次 3.计时器方法 1
-
本文向大家介绍javascript设计模式之解释器模式详解,包括了javascript设计模式之解释器模式详解的使用技巧和注意事项,需要的朋友参考一下 神马是“解释器模式”? 先翻开《GOF》看看Definition: 给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子。 在开篇之前还是要科普几个概念: 抽象语法树: 解释器模式并未解释如何创建一个抽象语
-
本文向大家介绍浅谈JavaScript的计时器对象,包括了浅谈JavaScript的计时器对象的使用技巧和注意事项,需要的朋友参考一下 1、JavaScript计时器,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。 计时器类型: 1)一次性计时器:仅在指定的延迟时间之后触发一次。 2)间隔性触发计时器:每隔一定的时间间隔就触发一次。 计时器方法: 1)setInterval

