小程序获取当前位置加搜索附近热门小区及商区的方法
本文详细的介绍了小程序获取当前位置加搜索附近热门小区及商区的方法,分享给大家
两种方法:一种是腾讯地图获取,另一种是百度地图获取
我用的是腾讯地图获取步骤如下

1、话不多说,直接上干货
实现上图效果,主要技术是获取微信小程序地理位置,得到经纬度,使用微信小程序JavaScript SDK逆地址解析和地点搜索实现
2、微信小程序JavaScript SDK
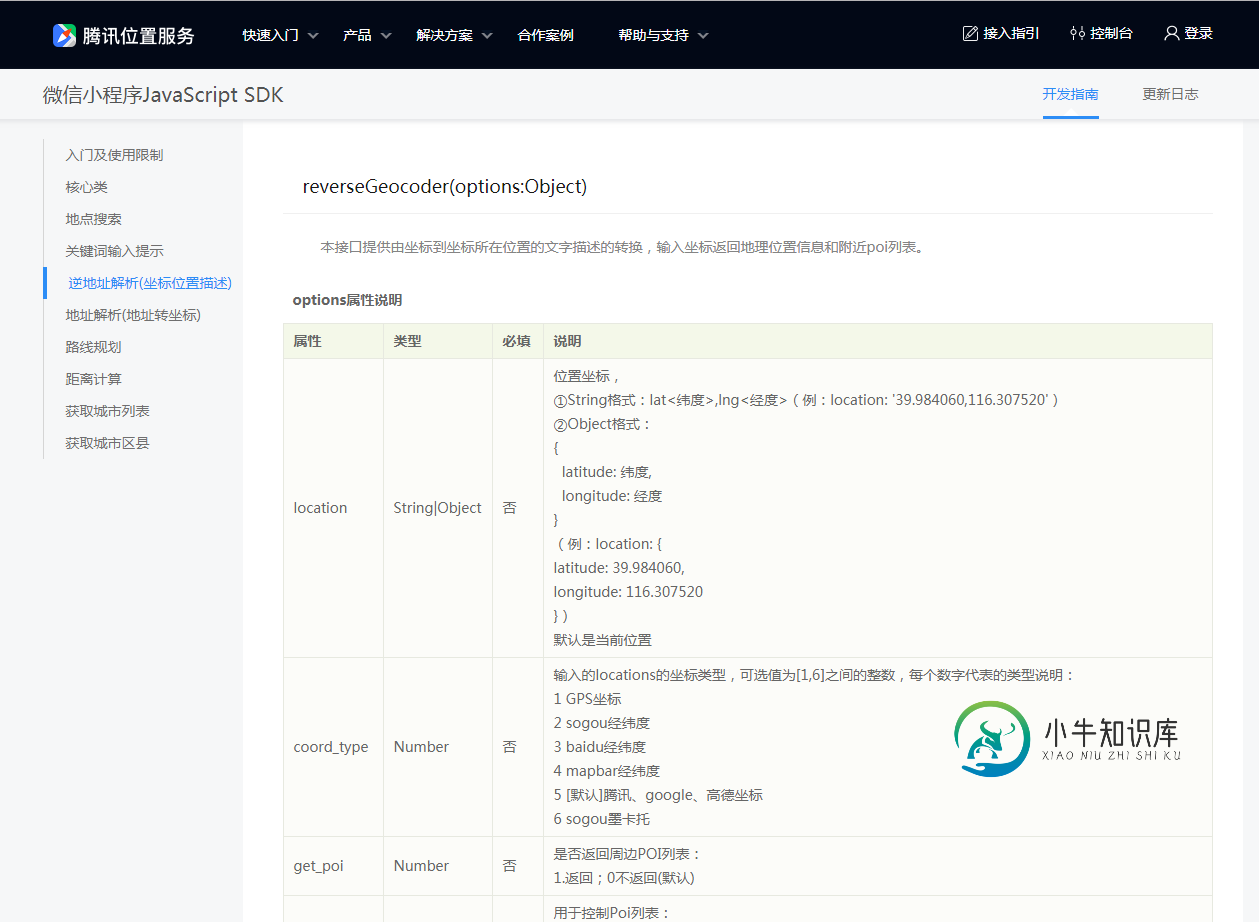
申请开发者密钥(key):https://lbs.qq.com/qqmap_wx_jssdk/method-reverseGeocoder.html手机号注册即可使用。
下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.0 下载完成后放入utils文件夹下引用即可
安全域名设置,在“设置” -> “开发设置”中设置request合法域名,添加https://apis.map.qq.com

3.详细代码
<view >
<!-- 搜索框 -->
<view class='search'>
<view class='search_box'>
<image src='../../../images/search.png' class='search_image'></image>
<input type='text' confirm-type="search" class='search_input' placeholder='搜索地点' placeholder-class='input_placeholder' bindinput="bindInputSchool" ></input>
</view>
</view>
<view class='btn1' bindtap='BackTap2'>
不显示位置
</view>
<view class='btn2' wx:for="{{pois}}" wx:key="" bindtap='BackTap' data-item='{{index}}'>
<view >{{item.title}}</view>
<view class='hint'>{{item.address}}</view>
</view>
</view>
//获取应用实例
const app = getApp();
var timer = false;
var QQMapWX = require('../../../utils/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
data: {
statusBarHeight: getApp().globalData.statusBarHeight,
page:1,
pois:[]
},
//返回按钮
BackTap: function (e) {
// console.log(this.data.lists[e.currentTarget.dataset.item])
app.globalData.addAddr=[]
app.globalData.addAddr.push(this.data.pois[e.currentTarget.dataset.item])
wx.navigateBack({
delta: 1
})
},
BackTap2: function (e) {
// console.log(this.data.lists[e.currentTarget.dataset.item])
app.globalData.addAddr=[]
wx.navigateBack({
delta: 1
})
},
backTap3:function(){
wx.navigateBack({
delta: 1
})
},
onLoad: function () {
qqmapsdk = new QQMapWX({
key: 'IOJBZ-VOT3Q-2G55W-G5FJ2-7UIKH-6JBGU'
});
},
onShow: function () {
let vm = this;
vm.getUserLocation();
},
getUserLocation: function () {
let vm = this;
wx.getSetting({
success: (res) => {
console.log(JSON.stringify(res))
// res.authSetting['scope.userLocation'] == undefined 表示 初始化进入该页面
// res.authSetting['scope.userLocation'] == false 表示 非初始化进入该页面,且未授权
// res.authSetting['scope.userLocation'] == true 表示 地理位置授权
if (res.authSetting['scope.userLocation'] != undefined && res.authSetting['scope.userLocation'] != true) {
wx.showModal({
title: '请求授权当前位置',
content: '需要获取您的地理位置,请确认授权',
success: function (res) {
if (res.cancel) {
wx.showToast({
title: '拒绝授权',
icon: 'none',
duration: 1000
})
vm.BackTap2()
} else if (res.confirm) {
wx.openSetting({
success: function (dataAu) {
if (dataAu.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//再次授权,调用wx.getLocation的API
vm.getLocation();
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
})
vm.BackTap2()
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
//调用wx.getLocation的API
vm.getLocation();
}
else {
//调用wx.getLocation的API
vm.getLocation();
}
}
})
},
// 微信获得经纬度
getLocation: function () {
let vm = this;
wx.getLocation({
type: 'wgs84',
success: function (res) {
console.log(JSON.stringify(res),'获得经纬度')
var latitude = res.latitude
var longitude = res.longitude
vm.setData({
latitude: latitude,
longitude: longitude
})
vm.getLocal(latitude, longitude)
},
fail: function (res) {
vm.BackTap2()
}
})
},
// 获取当前地理位置
getLocal: function (latitude, longitude) {
let vm = this;
wx.showLoading({
title: '加载中',
})
qqmapsdk.reverseGeocoder({
location: {
latitude: latitude,
longitude: longitude,
},
coord_type:1,
get_poi: 1,
poi_options: 'page_size=20;page_index='+vm.data.page,
success: function (res) {
console.log(res,'地理位置');
wx.hideLoading()
let pois = res.result.pois
vm.setData({
pois: vm.data.pois.concat(pois),
})
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
// console.log(res);
}
});
},
//根据坐标查询位置
bindInputSchool(e) {
var val = e.detail.value;
let vm = this
clearTimeout(timer);
timer = setTimeout(function () {
if(val.length>0){
qqmapsdk.search({
keyword: val , //搜索关键词
location: {
latitude: vm.data.latitude,
longitude: vm.data.longitude,
},
page_size:20,
success: function (res) {
console.log(res, '搜索位置');
let pois = res.data
vm.setData({
pois: pois,
})
},
});
}else{
vm.setData({
pois:[],
})
vm.getLocal(vm.data.latitude, vm.data.longitude)
}
}, 500);
},
onReachBottom:function(){
let vm = this;
vm.setData({
page:vm.data.page+1
})
vm.getLocal(vm.data.latitude, vm.data.longitude)
},
})
这样就一步一步实现了微信地理位置选择
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
微信文档:https://developers.weixin.qq.com/miniprogram/dev/api-backend/open-api/nearby-poi/nearbyPoi.add.html 添加地点 $params = [ 'kf_info' => '{"open_kf":true,"kf_headimg":"http://mmbiz.qpic.cn/mmbiz_jpg
-
利用 Google API 实现搜索附近商店、银行、学校等等POI。点击地点的标注(Annotation)会有弹出气泡视图的动画效果。需申请自己的API Key 进行替换使用,详见官方文档:https://developers.google.com/places/documentation/ 。 [Code4App.com]
-
问题内容: 我正在尝试使用JavaScript中的两个字符串进行不区分大小写的搜索。 通常情况如下: 该标志将不区分大小写。 但是我需要搜索第二个字符串。没有标志,它可以完美地工作: 如果我在上面的示例中添加标志,它将搜索searchstring而不是变量“ searchstring”中的内容(下一个示例不起作用): 我该如何实现? 问题答案: 是的,使用而不是。调用的结果将返回匹配自身的实际字符
-
问题内容: 我有一个Lucene索引,该索引当前区分大小写。我想添加的 选项 有不区分大小写作为后备的。这意味着与案例匹配的结果将获得更大的权重,并且将首先出现。例如,如果结果数限制为10,并且有10个匹配项符合我的情况,那就足够了。如果仅找到7个结果,则可以从不区分大小写的搜索中再添加3个结果。 我的案子实际上更复杂,因为我有不同重量的物品。理想情况下,匹配“错误”的表壳会增加一些重量。不用说,
-
本文向大家介绍微信小程序定位当前城市的方法,包括了微信小程序定位当前城市的方法的使用技巧和注意事项,需要的朋友参考一下 微信小程序定位获取当前所在城市,供大家参考,具体内容如下 1、利用微信小程序接口 wx.getLocation() 获取当前经纬度,接口。 2、拿到经纬度之后,通过微信的wx.request()请求百度地图的解析接口,传入我们获取到的经纬度,拿到当前定位的城市。 以上就是本文的全
-
本文向大家介绍微信小程序之获取当前位置经纬度以及地图显示详解,包括了微信小程序之获取当前位置经纬度以及地图显示详解的使用技巧和注意事项,需要的朋友参考一下 最近刚开始接触微信小程序,在弄懂其结构以及相关接口之后,准备着手实现一个小程序,功能包括--获取用户当前位置的经纬度,在地图上查看位置,通过地图获取不同位置的经纬度。 微信小程序的主体部分包括: 新增页面需要在app.json进行配置: 通过在

