JS中位置与大小的获取方法
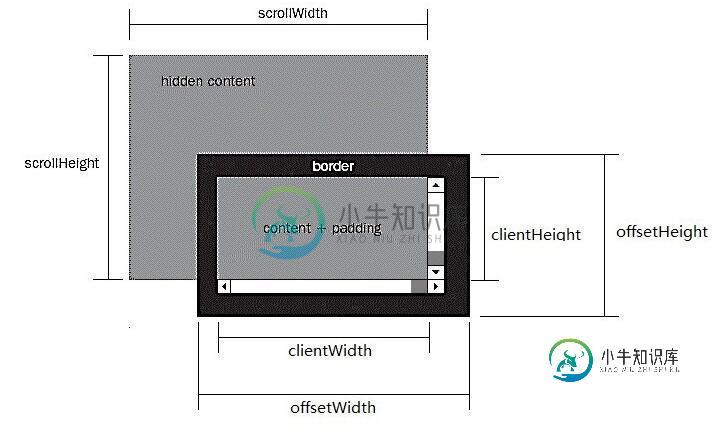
scrollHeight,clientHeight,offsetHeight的区别
说明:
scrollHeight:DOM元素的实际内容的高度,不包border的高度,会随DOM元素中内容的增加(超过可视区后)而变大。
clientHeight:DOM元素内容可视区的高度,不包含滚动条和边框的高度。
offsetHeight:DOM元素整体的高度,包括滚动条和边框。

当滚动条不出现的时候
这时候DOM元素中没有内容或者内容不超过可视区
scrollWidth=clientWidth,两者皆为可视区的宽度。
scrollHeight=clientHeight,两者皆为可视区的高度。
offsetWidth、offsetHeight为DOM元素的整体宽度和高度。
当滚动条出现的时候
这时候DOM元素中没有内容或者内容不超过可视区
scrollWidth>clientWidth
scrollHeight>clientHeight
scrollWidth和scrollHeight分别是实际内容的宽度和高度
clientWidth和clientHeight分别是内容可视区的宽度和高度
offsetWidth、offsetHeight为DOM元素的整体宽度和高度。
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>正确理解和运用与尺寸大小相关的DOM属性</title>
<style type="text/css">
html,body {margin: 0;}
body {padding: 100px;}
#box {
overflow: scroll;
width: 400px;
height: 300px;
padding: 20px;
border: 10px solid #000;
margin: 0 auto;
box-sizing: content-box;
/*
box-sizing:content-box表示元素的宽度与高度不包括内边距与边框的宽度和高度
box-sizing:border-box表示元素的宽度与高度包括内边距与边框的宽度和高度
*/
}
#box2 {
border: 1px solid #000;
}
</style>
</head>
<body>
<div id="box">
<div id="box2">谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果谷歌浏览器测试结果</div>
</div>
<script type="text/javascript">
//offsetWidth ,offsetHeight对应的是盒模型的宽度和高度
//scrollWidth,与scrollHeight对应的是滚动区域的宽度和高度,但是不包含滚动条的宽度!滚动区域由padding和content组成。
//clientWidth,clientHeight对应的是盒模型除去边框后的那部分区域的宽度和高度,不包含滚动条的宽度
var boxE=document.getElementById("box");
var box=document.getElementById("box2");
//对于scrollWidth没有发生横向的溢出,同时由于overflow: scroll的原因,scrollWidth 跟clientWidth相同,但是没有包含滚动条的宽度
console.log('scrollWidth:' + boxE.scrollWidth);//423
console.log('scrollHeight:' + boxE.scrollHeight);//672
//clientWidth与clientHeight分别等于offsetWidth与offsetHeight减掉相应边框(上下共20px,左右共20px)和滚动条宽度后的值(chrome下滚动条宽度为17px);
console.log('clientWidth:' + boxE.clientWidth);//423=460-20-17
console.log('clientHeight:' + boxE.clientHeight);//323=360-20-17
//offsetWidth与offsetHeight与chrome审查元素看到的尺寸完全一致
console.log('offsetWidth :' + boxE.offsetWidth);//460=width+padding+border
console.log('offsetHeight:' + boxE.offsetHeight);//360=height+padding+border
</script>
</body>
</html>
利用JS获取DOM元素的大小
获取html根元素:document.documentElement
获取body元素:document.body
获取页面可视区的宽度和高度,不包括滚动条
IE、FF、chrome中采用:
使用document.documentElement.clientWidth和document.documentElement.clientHeight
注意:ie6标准模式下,上述方式可以
在混杂模式下:
ie6使用document.body.clientWidth和document.body.clientHeight
注意: window.innerWidth/Height是包括滚动条的宽度和高度的。这也与document.documentElement.clientWidth/Height的区别所在。
所以在使用的时候注意兼容写法:
Demo
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>页面视口宽高</title> </head> <body> <script type="text/javascript"> //标准模式 var w=document.documentElement.clientWidth; var h=document.documentElement.clientHeight; console.log('w宽:'+w+'---'+'h高:'+h); //混杂模式 var width=document.body.clientWidth; var height=document.body.clientHeight; //兼容写法 var ww=document.documentElement.clientWidth||document.body.clientWidth; var hh=document.documentElement.clientHeight||document.body.clientHeight; console.log('ww宽:'+ww+'---'+'hh高:'+hh); </script> </body> </html>
获取一个普通html元素的大小
docE.offsetWidth;
docE.offsetHeight;
获取滚动条滚动高度(兼容性处理)
var oTop=document.documentElement.scrollTop||document.body.scrollTop;
offsetWidth与offsetHeight
这两个属性表示元素的可视区的宽度和高度,这个值包括元素的边框(border),水平padding,垂直滚动条宽度或者高度,元素本身宽度或者高度等。
offsetWidth与offsetHeight这两个属性的值只与该元素有关,与周围元素(父级和子级元素无关)。
offsetWidth=(border-width)*2+(padding-left)+(width)+(padding-right)
offsetHeight=(border-width)*2+(padding-top)+(height)+(padding-bottom)
offsetLeft与offsetTop
offsetLeft与offsetTop这两个属性值与offsetParent有关。
offsetParent属性返回一个对象的引用,这个对象是距离调用offsetParent的元素最近的(在包含层次中最靠近的),并且是已进行过CSS定位的容器元素。 如果这个容器元素未进行CSS定位, 则offsetParent属性的取值为根元素(即body元素)的引用。
两条规则:
如果当前元素的父级元素没有进行CSS定位(position为absolute或relative),offsetParent为body。
如果当前元素的父级元素中有CSS定位(position为absolute或relative),offsetParent取最近的那个父级元素。
offsetLeft:对象元素边界的左上角顶点相对于offsetParent的左上角顶点的水平偏移量;
offsetTop:对象元素边界的左上角顶点相对于offsetParent的左上角顶点的垂直偏移量;
offsetLeft=(offsetParent的padding-left)+(中间元素的offsetWidth)+(当前元素的margin-left)
offsetTop=(offsetParent的padding-top)+(中间元素的offsetHeight)+(当前元素的margin-top)
当offsetParent为body时情况比较特殊:
在IE8/9/10及Chrome中:
offsetLeft = (body的margin-left)+(body的border-width)+(body的padding-left)+(当前元素的margin-left)。
在FireFox中:
offsetLeft = (body的margin-left)+(body的padding-left)+(当前元素的margin-left)
以上就是小编为大家带来的JS中位置与大小的获取方法全部内容了,希望大家多多支持小牛知识库~
-
本文向大家介绍JS获取当前地理位置的方法,包括了JS获取当前地理位置的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JS获取当前地理位置方法的具体代码,供大家参考,具体内容如下 1.手机定位 前提要引入百度API: <script src="http://api.map.baidu.com/api?v=1.4" type="text/javascript"></script>
-
本文向大家介绍原生JS获取元素的位置与尺寸实现方法,包括了原生JS获取元素的位置与尺寸实现方法的使用技巧和注意事项,需要的朋友参考一下 1、内高度、内宽度: 内边距 + 内容框 clientWidth clientHeight 2、外高度,外宽度: 边框 + 内边距 + 内容框 offsetWidth offsetHeight 3、上边框、左边框 clientTop clientLeft 4、元素
-
问题内容: 如何使用python获取和设置窗口(任何Windows程序)的位置和大小? 问题答案: 假设您使用的是Windows,请尝试使用带有和功能的的模块。 如果您使用的是Mac OS X,则可以尝试使用。 对于Linux,您可以尝试X11的众多接口之一。 编辑: Windows的示例(未测试):
-
本文向大家介绍Android获取位置信息的方法,包括了Android获取位置信息的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android获取位置信息的具体代码,供大家参考,具体内容如下 1.位置服务的简介:位置服务,英文翻译为Location-Based Services,缩写为LBS,又称为定位服务或基于位置的服务,融合了GPS定位、移动通信、导航等多种技术,提供与空间
-
本文向大家介绍使用JS获取当前地理位置方法汇总,包括了使用JS获取当前地理位置方法汇总的使用技巧和注意事项,需要的朋友参考一下 今年的项目开发中,初步接触了移动端WEB开发,也就边学习HTML5边开发,主要使用了JQuery Mobile技术,发现这个不适合做互联网产品,大部分样式都需要重写,只用了部分功能。手机端WEB开发过程中第一次接触了定位功能,通过各大搜索引擎发现手机端定位都是通过浏览器的
-
本文向大家介绍JS获取数组最大值、最小值及长度的方法,包括了JS获取数组最大值、最小值及长度的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS获取数组最大值、最小值及长度的方法。分享给大家供大家参考,具体如下: 希望本文所述对大家JavaScript程序设计有所帮助。

