JavaScript寄生组合式继承原理与用法分析
本文实例讲述了JavaScript寄生组合式继承。分享给大家供大家参考,具体如下:
寄生组合式继承
寄生组合式继承,就是通过伪造对象来继承属性,通过原型链的混成形式来继承方法。
这种技术的基本思路是:不必为了指定子类型的原型而调用超类型的构造函数,因为我们所需要的只是超类型原型的一个副本而已(这一点正是组合继承的问题,并且正是JavaScript这种原型式语言的强大之处,直接copy对象-原型对象)。本质上,就是使用寄生式继承来继承超类型的原型,然后再将结果指定给子类型的原型。
function inheritPrototype(subType, superType){
var prototype = Object.create(superType.prototype); //创建超类型原型副本
prototype.constructor = subType; //修改原型副本的不同属性
subType.prototype = prototype; //指定原型
}
function SuperType(name){
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function(){
console.log(this.name);
}
function SubType(name, age){
//继承属性
SuperType.call(this, name);
//实例属性
this.age = age;
}
//继承方法
inheritPrototype(SubType, SuperType);
SubType.prototype.sayAge = function(){
console.log(this.age);
};
var instance1 = new SubType("Nicholas", 29);
instance1.colors.push("black");
console.log(instance1.colors); //"red, blue, green, black"
instance1.sayName(); //"Nicholas"
instance1.sayAge(); //29
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

这个是寄生组合式继承的最简单形式。这个函数接收两个参数:
1. 子类型构造函数
2. 超类型构造函数
在函数内部,寄生组合式继承最简形式分为3个步骤:
1. 创建超类型原型副本;
2. 为创建的副本指定constructor属性,从而弥补因为重写SubType原型而失去的默认的constructor属性,这个原型副本的constructor属性变化:SuperType –> SubType;
3. 将该完善好的副本赋值给子类型的原型。
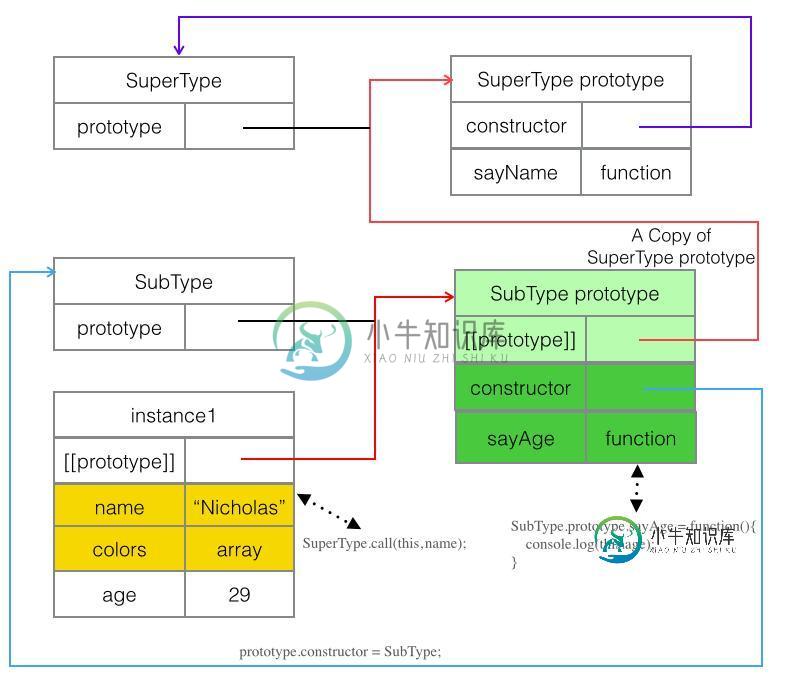
寄生组合式继承的图解如下:

寄生组合式继承的高效率体现在它只调用了一次SuperType构造函数,并且因此避免了在SubType.prototype上面创建不必要的,多余的属性。与此同时,原型链还能保持不变。
更多关于JavaScript相关内容还可查看本站专题:《javascript面向对象入门教程》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
-
本文向大家介绍浅谈JS继承_寄生式继承 & 寄生组合式继承,包括了浅谈JS继承_寄生式继承 & 寄生组合式继承的使用技巧和注意事项,需要的朋友参考一下 5.寄生式继承 与寄生构造函数和工厂模式类似,创建一个仅用于封装继承过程的函数,该函数在内部以某种方式来增强对象,最后返回对象。 在上述例子中,createAnother函数接收了一个参数,也就是将要作为新对象基础的对象。 anotherPerso
-
本文向大家介绍JavaScript继承基础讲解(原型链、借用构造函数、混合模式、原型式继承、寄生式继承、寄生组合式继承),包括了JavaScript继承基础讲解(原型链、借用构造函数、混合模式、原型式继承、寄生式继承、寄生组合式继承)的使用技巧和注意事项,需要的朋友参考一下 说好的讲解JavaScript继承,可是迟迟到现在讲解。废话不多说,直接进入正题。 既然你想了解继承,证明你对JavaS
-
本文向大家介绍实现一个寄生式组合继承相关面试题,主要包含被问及实现一个寄生式组合继承时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍JavaScript类的继承方法小结【组合继承分析】,包括了JavaScript类的继承方法小结【组合继承分析】的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript类的继承方法。分享给大家供大家参考,具体如下: 在JavaScript 里,被继承的函数称为超类型(父类,基类也行,其他语言叫法),继承的函数称为子类型(子类,派生类)。继承也有之前问题,比如字面量
-
本文向大家介绍javascript原型链继承用法实例分析,包括了javascript原型链继承用法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例分析了javascript原型链继承的用法。分享给大家供大家参考。具体分析如下: 当我们对对象的prototype属性进行完全重写时,有时候会对对象constructor属性产生一定的负面影响。 所以,在我们完成相关的继承关系设定后,对这些
-
在创建我的班级结构时,我努力坚持利斯科夫替代原则。我想在Day类中存储一组日历项。需要有几种不同类型的日历项,例如: 任命项目 备注项目 轮换项目 它们都共享一些抽象基类CalendarItem中的常见功能: 但例如RotaItem有一些额外的功能: 其他类也添加了自己的逻辑等。 我有一组CalendarBaseItem用于我的日课: 但在回顾这一点时,我可以看到我正在打破LSP原则,因为我必须检

