浅谈JS继承_寄生式继承 & 寄生组合式继承
5.寄生式继承
与寄生构造函数和工厂模式类似,创建一个仅用于封装继承过程的函数,该html" target="_blank">函数在内部以某种方式来增强对象,最后返回对象。
function createAnother(original){
var clone = Object.create(original); //通过调用函数创建一个新对象
clone.sayHi = function(){ //以某种方式来增强这个对象
alert("Hi");
};
return clone; //返回这个对象
}
var person = {
name: "Bob",
friends: ["Shelby", "Court", "Van"]
};
var anotherPerson = createAnother(person);
anotherPerson.sayHi();
在上述例子中,createAnother函数接收了一个参数,也就是将要作为新对象基础的对象。
anotherPerson是基于person创建的一个新对象,新对象不仅具有person的所有属性和方法,还有自己的sayHi()方法。
6.寄生组合式继承
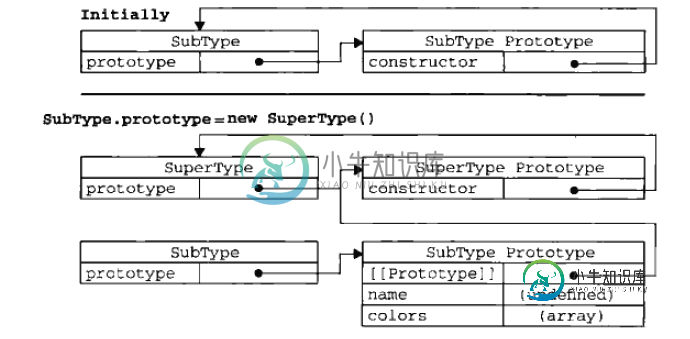
组合继承是js最常用的继承模式,组合继承最大的问题就是无论在什么情况下,都会调用两次构造函数:一次是在创建子类型原型时,另一次是在子类型构造函数内部。
function SuperType(name){
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function(){
alert(this.name);
}
function SubType(name, age){
SuperType.call(this, name); //第二次调用SuperType()
this.age = age;
}
SubType.prototype = new SuperType(); //第一次调用SuperType()
SubType.prototype.sayAge = function(){
alert(this.age);
}


在第一次调用SuperType构造函数时,SubType.prototype会得到两个属性: name和colors; 他们都是SuperType的实例属性,只不过现在位于SubType的原型中。
当调用SubType构造函数时,又会调用一次SuperType构造函数,这一次又在新对象上创建了实例属性name和colors。
于是这两个属性就屏蔽了原型中的两个同名属性。
寄生组合式继承就是为了解决这一问题。
通过借用构造函数来继承属性;
通过原型链来继承方法。
不必为了指定子类型的原型而调用超类型的构造函数,
function inheritPrototype(subType, superType){
var protoType = Object.create(superType.prototype); //创建对象
protoType.constructor = subType; //增强对象
subType.prototype = protoType; //指定对象
}
function SuperType(name){
this.name = name;
this.colors = ["red", "blue", "green"];
}
SuperType.prototype.sayName = function(){
alert(this.name);
}
function SubType(name, age){
SuperType.call(this, name); //第二次调用SuperType()
this.age = age;
}
inheritPrototype(SubType, SuperType)
SubType.prototype.sayAge = function(){
alert(this.age);
}
var instance = new SubType("Bob", 18);
instance.sayName();
instance.sayAge();
inheritPrototype函数接收两个参数:子类型构造函数和超类型构造函数。
1. 创建超类型原型的副本。
2. 为创建的副本添加constructor属性,弥补因重写原型而失去的默认的constructor属性
3. 将新创建的对象(即副本)赋值给子类型的原型这种方法只调用了一次SuperType构造函数,instanceof 和isPrototypeOf()也能正常使用。
以上这篇浅谈JS继承_寄生式继承 & 寄生组合式继承就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍JavaScript继承基础讲解(原型链、借用构造函数、混合模式、原型式继承、寄生式继承、寄生组合式继承),包括了JavaScript继承基础讲解(原型链、借用构造函数、混合模式、原型式继承、寄生式继承、寄生组合式继承)的使用技巧和注意事项,需要的朋友参考一下 说好的讲解JavaScript继承,可是迟迟到现在讲解。废话不多说,直接进入正题。 既然你想了解继承,证明你对JavaS
-
本文向大家介绍实现一个寄生式组合继承相关面试题,主要包含被问及实现一个寄生式组合继承时的应答技巧和注意事项,需要的朋友参考一下
-
本文向大家介绍浅谈JS继承_借用构造函数 & 组合式继承,包括了浅谈JS继承_借用构造函数 & 组合式继承的使用技巧和注意事项,需要的朋友参考一下 2.借用构造函数 为解决原型中包含引用类型值所带来的问题, 我们使用一种叫做 借用构造函数(constructor stealing)的技术(又叫伪造对象或经典继承)。 这种技术的基本思想:在子类构造函数内部调用超类型构造函数。 通过使用apply()
-
本文向大家介绍JavaScript寄生组合式继承原理与用法分析,包括了JavaScript寄生组合式继承原理与用法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript寄生组合式继承。分享给大家供大家参考,具体如下: 寄生组合式继承 寄生组合式继承,就是通过伪造对象来继承属性,通过原型链的混成形式来继承方法。 这种技术的基本思路是:不必为了指定子类型的原型而调用超类型的构
-
本文向大家介绍JS继承之借用构造函数继承和组合继承,包括了JS继承之借用构造函数继承和组合继承的使用技巧和注意事项,需要的朋友参考一下 借用构造函数继承 在解决原型中包含引用类型值所带来问题的过程中,开发人员开始使用一种叫做借用构造函数(constructor stealing)的技术(有时候也叫做伪造对象或经典继承)。这种技术的基本思想相当简单,即在子类型构造函数的内部调用超类型构造函数。
-
本文向大家介绍浅谈JS的原型和继承,包括了浅谈JS的原型和继承的使用技巧和注意事项,需要的朋友参考一下 参考文献 JavaScript原型与继承的秘密 __proto__ 除null和undefined,JS中的所有数据类型都有这个属性; 它表示当我们访问一个对象的某个属性时,如果该对象自身不存在该属性, 就从它的__proto__属性上继续查找,以此类推,直到找到,若找到最后还是没有找到,则结果

