java用arraycopy实现多击事件
本文实例为大家分享了java用arraycopy实现多击事件的3种方法,供大家参考,具体内容如下
1、双击事件的实现
我们规定两次点击的事件间隔在500毫秒内为双击事件,这一值可以随意限定。
bt_click.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
if(startTime!=0){
long endTime = System.currentTimeMillis();
if(endTime-startTime<500){
Toast.makeText(getApplicationContext(), "点击了两下", 0).show();
}
}
startTime = System.currentTimeMillis();
}
});
2、arraycopy用法
arraycopy是用于数组复制的一个函数
我们先来看一个arraycopy的小例子
//静态初始化两个长度不同的数组
int src[] = {1,2,3,4,5,6};
int dest[] = {10,9,8,7,6,5,4,3,2,1};
//将数组src的4个元素copy到数组dest中
System.arraycopy(src,1,dest,2,4);
//输出数组dest
for(int i=0;i<10;i++)
{
System.out.println(dest[i]);
}
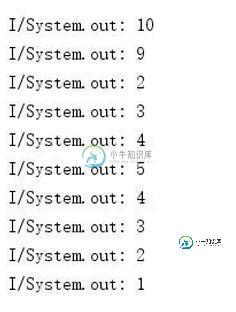
输出结果

由结果我们可以看出arraycopy的用法
参数:
1.原数组(要被拷贝的数组)
2.原数组的拷贝起始位置索引值
3.目标数组(原数组的数据—拷贝–>目标数组)
4.目标数组接受值的起始索引位置
5.拷贝的长度
-
3、多击事件的实现
private long[] mHits = new long[3];
bt_many_click.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
System.arraycopy(mHits, 1, mHits, 0, mHits.length-1);
mHits[mHits.length-1] = SystemClock.uptimeMillis();
if(mHits[mHits.length-1]-mHits[0]<500){
//响应了一个三击事件
Toast.makeText(getApplicationContext(), "点击了三下!!!!", 0).show();
}
}
});
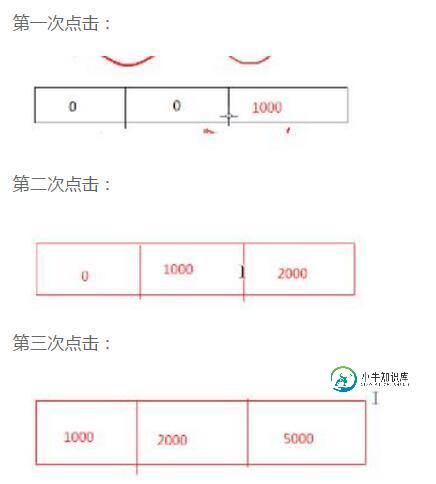
mHits 长度为3的数组(即多击次数),最后一位 mHits[mHits.length-1] 存储每次点击的时间
每点击一次 arraycopy一次

当点击够了3次 即mHits[0]有值后判断 最后一次点击和第一次点击的时间间隔,小于我们限定的时间则判定为三击。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍java实现点击按钮事件弹出子窗口,包括了java实现点击按钮事件弹出子窗口的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了java实现点击按钮事件弹出子窗口的具体代码,供大家参考,具体内容如下 要求: 1、在父窗口中添加一个按钮 2、点击按钮弹出子窗口 注意:这是JDK1.7版本 在JDK1.7之前,JFrame是不能直接添加子窗口的,要先将JInternalFram
-
本文向大家介绍Android点击事件的实现方式,包括了Android点击事件的实现方式的使用技巧和注意事项,需要的朋友参考一下 在之前博文中多次使用了点击事件的处理实现,有朋友就问了,发现了很多按钮的点击实现,但有很多博文中使用的实现方式有都不一样,到底是怎么回事。今天我们就汇总一下点击事件的实现方式。 点击事件的实现大致分为以下三种: (1)Activity 实现接口方式实现点击事件(经常使用)
-
我在实现一个我已经实现的函数的可观察点击事件时遇到了麻烦。到目前为止,我看到的示例是使用或实现的,就像这样; 他们的html 现在考虑下面的实现。 组件技术 index.html 服务台 我的问题是如何使用我当前的,并且在使用我找到的方法时仍然能够订阅我的方法。(即本文中的示例代码)我理解(我认为)流,以及可观测的概念,但这是我最不理解的。 提前感谢您的帮助。
-
本文向大家介绍JS实现点击事件统计的简单实例,包括了JS实现点击事件统计的简单实例的使用技巧和注意事项,需要的朋友参考一下 JS实现网站点击事件的统计功能。 点击事件上报,分为立即上报和延时上报,延时上报通过cookie存储。 一、配置参数,主要用于定义上报的一些配置信息。通过在外部定义_clickc对象重置参数。 参数名称 类型 默认值 说明
-
本文向大家介绍jQuery实现单击和鼠标感应事件,包括了jQuery实现单击和鼠标感应事件的使用技巧和注意事项,需要的朋友参考一下 1.实现单击事件动态交替 之前我们讲到了toggleClass(),对于单击事件而言,jQuery同样提供了动态交替的toggle()方法,这个方法接受两个参数,两个参数均为监听函数,在click事件中交替使用。 例子:点击事件的动态交互。 2.实现鼠标感应 在css
-
本文向大家介绍怎样用纯CSS实现禁止鼠标点击事件?相关面试题,主要包含被问及怎样用纯CSS实现禁止鼠标点击事件?时的应答技巧和注意事项,需要的朋友参考一下 https://developer.mozilla.org/en-US/docs/Web/CSS/pointer-events https://developer.mozilla.org/en-US/docs/Web/API/Pointer_e

