PHP实现上传多图即时显示与即时删除的方法
本文实例讲述了PHP实现上传多图即时显示与即时删除的方法。分享给大家供大家参考,具体如下:

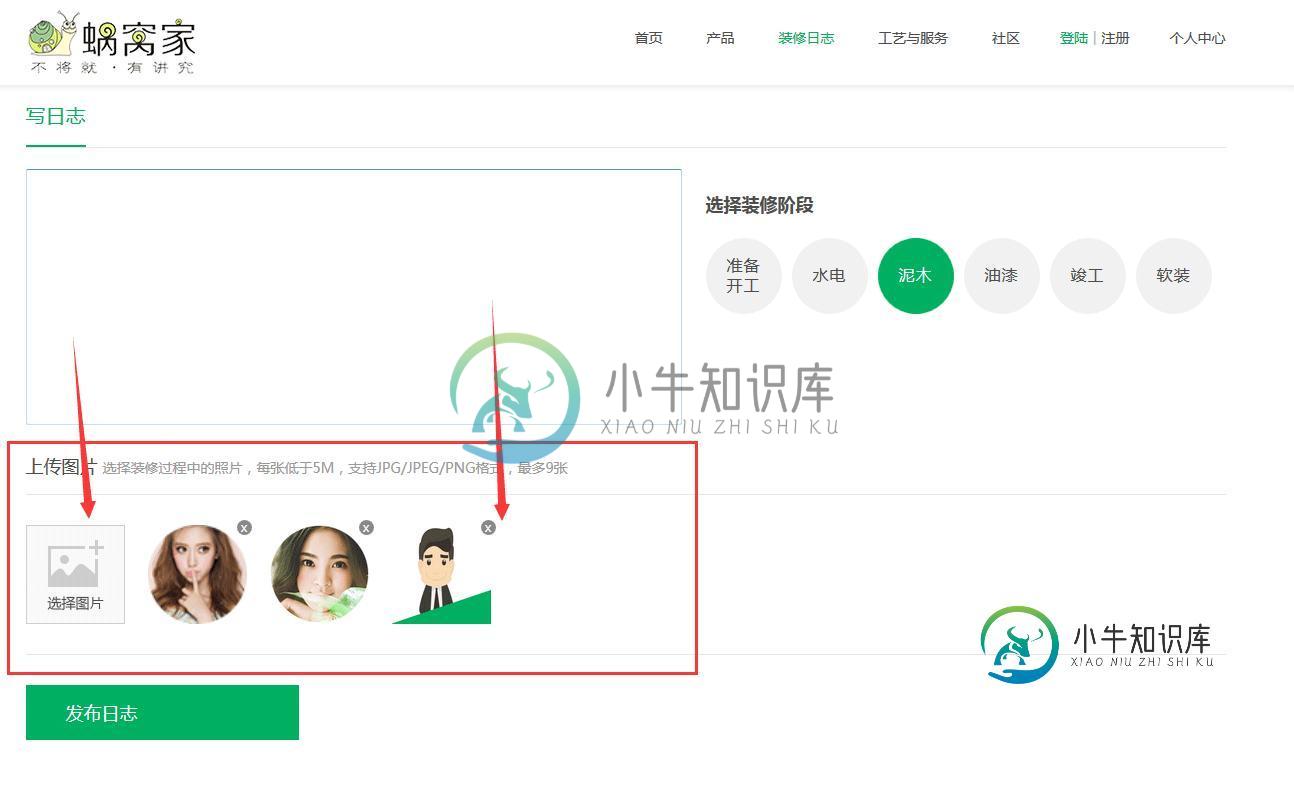
就像这样的,每选择一个图片就会即时显示出来,附加到右边,也可以随意删除一个元素。
其实是,当type=file的input框框的onchange事件===》》》post数据提交到隐藏的ifram(form表单的target指定)===》》》接收到post数据的直接 echo script标签来返回数据到前端页面并且赋值,然后存储图片路径也是用隐藏域实现:
HTML:
<!doctype html>
<html lang="cn">
<include file="Public/head"/>
<body>
<include file="Public/nav"/>
<iframe name="upload_url" style="display:none"></iframe>
<div class="wlog">
<div class="wlog_t cf">
<b>写日志</b>
</div>
<div class="wlog_c">
<form class="cf" id="myform" target="" enctype="multipart/form-data" action="" method="post">
<div class="wlog_l">
<textarea id="content" name="data[content]"></textarea>
<input type="hidden" id="step" value="1" name="data[step]" />
</div>
<div class="wlog_r">
<h2>选择装修阶段</h2>
<b class="cur" mine="1" style="line-height:20px;">准备开工</b>
<b mine="2" >水电</b>
<b mine="3">泥木</b>
<b mine="4">油漆</b>
<b mine="5">竣工</b>
<b mine="6">软装</b>
<!-- <input type="hidden" value="准备开工"> -->
</div>
<div class="wlog_f cf">
<h2><b>上传图片</b>选择装修过程中的照片,每张低于5M,支持JPG/JPEG/PNG格式,最多9张</h2>
<div class="wlog_p cf">
<a href="javascript:;" rel="external nofollow" ><img src="__PUBLIC__/home/images/2016-10-29_231703.png" alt=""><input onchange="submitimg()" type="file" name="thumb"/></a>
<div id="addimg"></div>
<!-- <b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b>
<b><img src="__PUBLIC__/home/images/2016-10-18_094906.png" alt=""><i>x</i></b> -->
</div>
</div>
<div class="wlog_sm"><input type="botton" onclick="return goods_form_submit()" readonly="readonly" value="发布日志"></div>
</form>
</div>
</div>
<include file="Public/footer"/>
<script type="text/javascript">
function submitimg(){
$("#myform").attr('target','upload_url');
$("#myform").attr('action',"{:U('Journal/submitimg')}");
$("#myform").submit();
}
function goods_form_submit()
{
if(!$('#content').val()){
alert('请填写日志');
return false;
}
$('#myform').attr('target','');
$('#myform').attr('action','');
$('#myform').submit();
}
function callblack_img(path,uid)
{ var html="";
var dir = "{:C(FILE_PATH)}";
var html ='<b><img src='+dir+path+'><i>x</i><input type="hidden" value="'+path+'" name="thumb['+uid+']"></b>';
$('#addimg').append(html);
}
</script>
<script type="text/javascript" src="__PUBLIC__/home/js/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="__PUBLIC__/home/js/basis.js"></script>
<script>
$(function(){
$('.wlog_r b').click(function(event) {
$(this).addClass('cur').siblings('b').removeClass('cur');
$('.wlog_r input[type=hidden]').val($(this).text());
});
$("#addimg").delegate("i","click",function () {
$(this).parent("b").remove();
})
})
$("b").click(function(){
var value =$(this).attr('mine');
$("#step").val(value);
})
</script>
</body>
</html>
控制器(返回被选中的图片(已经上传)在服务器之中的路径):
public function submitimg(){
if(IS_POST){
$data = I('post.data');//获取post数据
$res = fab_upload($_FILES);//上传文件
$uid=uniqid();
$res=$res['thumb'];
if($res){
echo "<script>parent.callblack_img('{$res}','{$uid}');</script>";
}
}
}
真正的最后接收表单数据并且存入数据库的函数:
public function add_journal(){
if(IS_POST){
var_dump($_POST);die;
}else{
$this->display();
}
}
更多关于PHP相关内容感兴趣的读者可查看本站专题:《php文件操作总结》、《PHP图形与图片操作技巧汇总》、《PHP网络编程技巧总结》、《php面向对象程序设计入门教程》、《php字符串(string)用法总结》、《php+mysql数据库操作入门教程》及《php常见数据库操作技巧汇总》
希望本文所述对大家PHP程序设计有所帮助。
-
本文向大家介绍PHP+iframe图片上传实现即时刷新效果,包括了PHP+iframe图片上传实现即时刷新效果的使用技巧和注意事项,需要的朋友参考一下 这几天在做一个图片上传功能,原本想用ajax上传图片实现即时刷新,可是一直实现不了,唉。 后来用了iframe框架来实现了,不过这个用这框架却存在一个问题,当我吧图片上传以后我要把上传的路径返回到这框架中,那么怎么取出来,开始我把值直接输出到ifr
-
我有一个带有几个适配器的网状管道,其中很少一部分应该只对第一个到达的消息起作用。这意味着在处理完消息后,我要将其向前传递,然后将适配器从管道中移除。我尝试了以下两种方法:1。Super.ChannelRead(ctx,msg);然后CTX.Pipeline().remove(this);2.ctx.pipeline().remove(this);然后是super.channelread(ctx,m
-
本文向大家介绍PHP实现即时输出、实时输出内容方法,包括了PHP实现即时输出、实时输出内容方法的使用技巧和注意事项,需要的朋友参考一下 老生长谈了。。纯备忘 对于运行时间较长的PHP程序来说可能都需要即时输出内容来查看运行情况。 例, 按例子测试,达到了PHP即时实时输出内容的效果。
-
本文向大家介绍js实现前端图片上传即时预览功能,包括了js实现前端图片上传即时预览功能的使用技巧和注意事项,需要的朋友参考一下 现在,在实现前端图片即时预览,可以说是一件很简单的事情了。 我们只需要用file对象和FileReader对象,既可以轻松实现,无需下载类库。 HTML代码 先来说说input,input这个元素,具有一个files属性,该属性是一个filelist对象,是file对象的
-
本文向大家介绍c#图片上传和显示的实现方法,包括了c#图片上传和显示的实现方法的使用技巧和注意事项,需要的朋友参考一下 由于需要图片上传的功能,所以花了一些时间网上找相关资料终于搞定,效果图如下: 下面的是解决方案截图和上传的图片截图: 具体实现代码如下: 1.界面代码 2.后台代码UploadPic.aspx.cs 3.最后防止上传大文件图片时报错,配置文件添加配置Web.config 以上就是
-
我认为这是缺乏签名密钥,并使用Gradle签名: 有人通过这个问题吗?

