PHP中使用gettext解决国际化问题的例子(i18n)
实现国际化的方式比较多,很多php framework都内置i18n支持,但大部分是基于PHP的数组实现的,这种方法并不推荐。目前最为流行也最通用的方法是gettext。
Gettext 用于系统的国际化(I18N)和本地化(L10N),可以在编译程序的时候使用本国语言支持(Native Language Support(NLS)),其可以使程序的输出使用用户设置的语言而不是英文. 关于gettext的更多资料请参见: 下面说说如何利用gettext在你的PHP程序中实现国际化。
一、检查环境需求 首先查看phpinfo(),确保你的PHP启用了gettext扩展。如果启用了gettext,在phpinfo页面中应该能看到以下信息:
如果没有找到,请修改php.ini以启用该扩展
二、为你的项目新建locale文件夹 gettext涉及到两个文件,*.po是翻译源文件,里面储存了项目中所有待翻译的字符串和翻译后的结果;*.mo文件是po文件编译后二进制文件,真正读取翻译信息的时候是从mo文件中读取的,所以这个文件也是必不可少的。 gettext对目录要求比较死,你必须把国际化文件放在指定目录,大部分使用gettext不成功都是由于po文件和mo文件没有放对位置导致的,下面举例看一个典型项目目录树:

三、初始化i18n环境 这个主要是在程序端进行简单的设置,下面给个简单的例子:
< ?php //定义要翻译的目标语言及po文件的编码 $locale = "zh_CN.utf8"; setlocale(LC_ALL, $locale);//设置翻译文本域,下面的代码就会让程序去locale/zh_CN/LC_MESSAGES/default.mo去寻找翻译文件 bindtextdomain("default", dirname(__FILE__)."/locale"); textdomain("default"); ?>
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> < ?php echo _("Hello\n");; ?>
四、建立po文件档
到这一步方法就比较多了,当然可以手动建立,不过这样子一个最大的缺点就是你不知道项目中哪些字符串需要翻译,这里推荐下一个软件——PoEdit,Windows平台和Linux都是适用的。
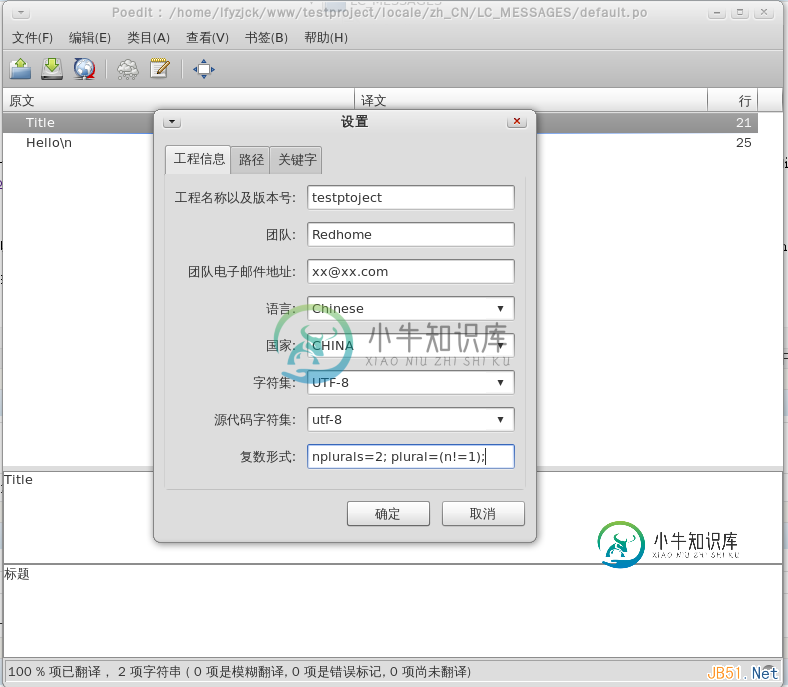
选择文件->新建消息目录文档,填好一些必要信息,注意如果目标语言是中文的话,由于中文是双字节字符,所以最好在“复数形式”填上 “nplurals=2; plural=(n!=1);”(没有引号),如下图

然后将项目所在文件夹加入到“路径”中,设置好翻译所用的关键字,PoEdit就会自动搜索项目中所有待翻译的字符串,生成po文件。翻译完成后选择“保存”,PoEdit会自动生成mo文件。以后每次项目中待翻译字符串有更新,只要打开PoEdit选择类目->从源更新,就好了 这样的思路不仅适用于PHP,其他语言都大同小异,前段时间做django一个项目的翻译,也仅仅是建立po文件更加方便了,其他步骤十分类似。大家举一反三就好了,尤其注意下目录结构,这个是最容易出现问题的地方。
-
我目前正在开发一个PHP Web应用程序,需要有法语和英语版本。我环顾四周,发现Gettext()功能提供了最好的性能。 我生成了我的。使用命令创建pot文件 并成功地生成了一个。锅铲。我使用PoEdit生成消息。采购订单文件和创建的邮件。瞬间 以下是我的服务器文件: 我在php文件中设置了这样的语言环境: 但我只看到标签,没有看到翻译。。。我试着用'fr_fr'代替'fr_fr.UTF-8'和各
-
概述 为了让Django项目可翻译,你必须添加一些钩子到你的Python 代码和模板中。这些钩子叫做翻译字符串。它们告诉Django:“如果这个文本的翻译可用,应该将它翻译成终端用户的语言。”你需要标记这些可翻译的字符串;系统只会翻译它知道的字符串。 Django 提供一些工具用于提取翻译字符串到消息文件中。这个文件方便翻译人员提供翻译字符串的目标语言。翻译人员填充完消息文件后,必须编译它。这个过
-
介绍 Vant 采用中文作为默认语言,同时支持多语言切换,请按照下方教程进行国际化设置。 使用方法 多语言切换 Vant 通过 Locale 组件实现多语言支持,使用 Locale.use 方法可以切换当前使用的语言。 import { Locale } from 'vant'; // 引入英文语言包 import enUS from 'vant/es/locale/lang/en-US'; L
-
国际化 Element 组件内部默认使用中文,若希望使用其他语言,则需要进行多语言设置。以英文为例,在 main.js 中: // 完整引入 Element import Vue from 'vue' import ElementUI from 'element-ui' import locale from 'element-ui/lib/locale/lang/en' Vue.use(Elem
-
资料 https://tc39.es/ecma402/

