深入理解Android 5.0中的Toolbar
环境说明:
- Android Studio 2.0
- V7包版本:com.android.support:appcompat-v7:23.4.0
- compileSdkVersion 23
- buildToolsVersion "24.0.0"
Toolbar 引入使用
XML布局中加入:
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize"/>
主题改为隐藏ActionBar:
Theme.AppCompat.Light.NoActionBar
Activity代码中加入:
setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar);
此时运行效果:

添加背景色
android:background="@color/colorPrimary"
此时运行效果:

基本属性设置
<android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="@color/colorPrimary" app:navigationIcon="@mipmap/title_bar_back"//左侧图标 app:subtitle="子标题" app:subtitleTextColor="#fff" //标题颜色 app:title="标题" app:titleTextColor="#fff"/> //子标题颜色
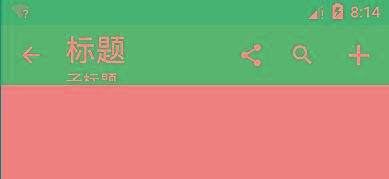
运行效果:

添加选项菜单
第一步创建菜单文件
<menu xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" tools:context=".MainActivity"> <item android:id="@+id/action_settings" android:icon="@mipmap/ic_launcher" android:orderInCategory="100" android:title="settings" app:showAsAction="never"/> <item android:id="@+id/action_share" android:icon="@mipmap/ic_action_share" android:orderInCategory="100" android:title="settings" app:showAsAction="ifRoom"/> <item android:id="@+id/action_search" android:icon="@mipmap/ic_action_search" android:orderInCategory="100" android:title="settings" app:showAsAction="ifRoom"/> </menu>
第二部在代码中重写onCreateOptionsMenu方法加载菜单文件
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
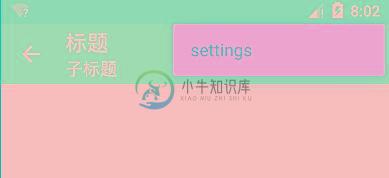
此时效果:

个性设置
左侧返回箭头
想要显示自带的返回箭头,需要去掉之前设定的属性:
app:navigationIcon="@mipmap/title_bar_back"
然后在代码中添加:
getSupportActionBar().setHomeButtonEnabled(true); //设置返回键可用 getSupportActionBar().setDisplayHomeAsUpEnabled(true);
此时效果:

溢出图标颜色
在style文件中添加:
<!-- 溢出菜单图标颜色--> <item name="colorControlNormal">@android:color/white</item>
此时效果:

自定义右侧溢出图标
在Style文件中添加:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <!-- 溢出菜单图标颜色--> <item name="colorControlNormal">@android:color/white</item> <!-- 溢出菜单图标自定义--> <item name="android:actionOverflowButtonStyle">@style/OverflowButtonStyle</item> </style> <style name="OverflowButtonStyle" parent="android:Widget.ActionButton.Overflow"> <item name="android:src">@mipmap/ic_action_add</item> </style>
此时运行效果:

更改弹出菜单背景
在Style文件中添加样式:
在布局文件中添加使用主题:
app:popupTheme="@style/ToolbarPopupTheme"
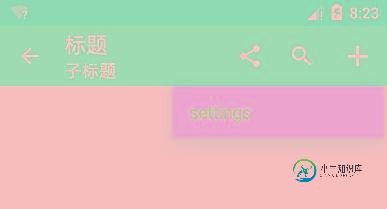
此时运行效果:

更改弹出菜单文字颜色
添加样式文件:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> <!-- 溢出菜单图标颜色--> <item name="colorControlNormal">@android:color/white</item> <item name="android:actionOverflowButtonStyle">@style/OverflowButtonStyle</item> <!-- 溢出菜单文字颜色--> <item name="textAppearanceLargePopupMenu">@style/Overflow_Menu_Text_style</item> </style> <!--溢出菜单文字颜色--> <style name="Overflow_Menu_Text_style" parent="@style/TextAppearance.AppCompat.Widget.PopupMenu.Large"> <item name="android:textColor">#fff</item> </style>
此时运行效果:

修改标题文字大小
添加配置:
app:titleTextAppearance="@style/ToolbarTitleSize"
添加style:
<!-- toolbar标题文字大小 --> <style name="ToolbarTitleSize" parent="@style/TextAppearance.Widget.AppCompat.Toolbar.Title"> <item name="android:textSize">28sp</item> </style>
此时运行效果:

子标题文字大小类似,添加配置然后定义style文件(此处省略):
app:subtitleTextAppearance="@style/ToolbarTitleSize"
修改弹出菜单位置
修改配置使弹出菜单显示在Toolbar下方:
首先重新设置属性:(在界面布局文件Toolbar中)
app:popupTheme="@style/OverflowMenuStyle"
在Style文件中添加:
<style name="OverflowMenuStyle"> <!-- 是否覆盖锚点,默认为true,即盖住Toolbar --> <item name="overlapAnchor">false</item> <item name="android:dropDownWidth">wrap_content</item> <item name="android:paddingRight">5dp</item> <!-- 弹出层背景颜色 --> <item name="android:colorBackground">#FFCC99</item> <!-- 弹出层垂直方向上的偏移,即在竖直方向上距离Toolbar的距离,值为负则会盖住Toolbar --> <item name="android:dropDownVerticalOffset">5dp</item> <!-- 弹出层水平方向上的偏移,即距离屏幕左边的距离,负值会导致右边出现空隙 --> <item name="android:dropDownHorizontalOffset">0dp</item> <!-- 设置弹出菜单文字颜色 --> <item name="android:textColor">#0099CC</item> </style>
此时运行效果:

事件处理
返回按钮事件
添加监听
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "点击了返回箭头", Toast.LENGTH_LONG).show();
}
});
菜单项点击事件
重写方法
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
break;
case R.id.action_search:
break;
case R.id.action_share:
break;
}
return true;
}
自定义Toolbar
Toolbar下面可以嵌套布局,直接将自己定义好的布局放到Toolbar下面即可
<android.support.v7.widget.Toolbar android:layout_width="match_parent" android:layout_height="?attr/actionBarSize"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> ...... </RelativeLayout> </android.support.v7.widget.Toolbar>
Toolbar 和 DrawerLayout 左滑菜单
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/drawer_left" android:layout_width="match_parent" android:layout_height="match_parent"> <!--侧滑菜单--> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_gravity="start" android:background="#CCCCFF" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp" android:text="选项一" android:textSize="18sp"/> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="10dp" android:text="选项二" android:textSize="18sp"/> </LinearLayout> </android.support.v4.widget.DrawerLayout>
添加左滑布局文件:
在主布局文件中引入:(在Toolbar下方)
<!--DrawerLayout--> <include layout="@layout/custom_drawerlayout"/>
在代码中添加关联:
DrawerLayout mDrawerLayout = (DrawerLayout) findViewById(R.id.drawer_left); ActionBarDrawerToggle mDrawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, toolbar, R.string.open, R.string.close); mDrawerToggle.syncState(); mDrawerLayout.setDrawerListener(mDrawerToggle);
此时运行效果:

新版本studio,在新建Activity的时候可以选择对应的模板,会自动创建好DrawerLayout并关联Toolbar.
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
-
本文向大家介绍深入理解vue中的$set,包括了深入理解vue中的$set的使用技巧和注意事项,需要的朋友参考一下 在我们使用vue进行开发的过程中,可能会遇到一种情况:当生成vue实例后,当再次给数据赋值时,有时候并不会自动更新到视图上去; 当我们去看vue文档的时候,会发现有这么一句话:如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。如下代码: 运行结果: 为什么会这样呢?当去查对
-
本文向大家介绍深入理解(function(){... })();,包括了深入理解(function(){... })();的使用技巧和注意事项,需要的朋友参考一下 1.他叫做立即运行的匿名函数(也叫立即调用函数) 2.当一个匿名函数被括起来,然后再在后面加一个括号,这个匿名函数就能立即运行起来!有木有很神奇哦~ 3.要使用一个函数,我们就得首先声明它的存在。而我们最常用的方式就是使用functio
-
本章将为你提供所有关于Solidity的、你需要知道的知识。 如果你发现缺少了什么,请在 Gitter 上联系我们; 或者在 Github 上创建 pull request 。 Solidity 源文件结构 版本杂注 导入其他源文件 注释 合约结构 状态变量 函数 函数修饰器 事件 结构类型 枚举类型 类型 值类型 引用类型 映射 涉及 LValues 的运算符 基本类型之间的转换 类型推断 单元
-
安卓(Android)是一种基于 Linux 内核(不包含 GNU 组件)的自由及开放源代码的操作系统。主要使用于移动设备,如智能手机和平板电脑,由美国 Google 公司和开放手机联盟领导及开发。
-
JSX作为描述组件内容的数据结构,为JS赋予了更多视觉表现力。在React中我们大量使用他。在深入源码之前,有些疑问我们需要先解决: JSX和Fiber节点是同一个东西么? React Component、React Element是同一个东西么,他们和JSX有什么关系? 带着这些疑问,让我们开始这一节的学习。 JSX简介 相信作为React的使用者,你已经接触过JSX。如果你还不了解他,可以看下
-
本文向大家介绍深入理解Java中的接口,包括了深入理解Java中的接口的使用技巧和注意事项,需要的朋友参考一下 一. 为什么要使用接口 假如有一个需求:要求实现防盗门的功能。门有"开"和"关"的功能,锁有"上锁"和"开锁"的功能。 分析:首先防盗门是一个门,门有开门和关门的功能,还有一把锁,锁有开锁和上锁,按照面向对象的编程的思想,我们会将门和锁都作为一个类而单独存在,但是,不能让防盗门继承自门的

