Opencv基于CamShift算法实现目标跟踪
CamShift算法全称是“Continuously Adaptive Mean-Shift”(连续的自适应MeanShift算法),是对MeanShift算法的改进算法,可以在跟踪的过程中随着目标大小的变化实时调整搜索窗口大小,对于视频序列中的每一帧还是采用MeanShift来寻找最优迭代结果,至于如何实现自动调整窗口大小的,可以查到的论述较少,我的理解是通过对MeanShift算法中零阶矩的判断实现的。
在MeanShift算法中寻找搜索窗口的质心用到窗口的零阶矩M00和一阶矩M10,M01:

零阶矩是搜索窗口内所有像素的积分,即所有像素值之和,物理上的意义是计算搜索窗口的尺寸。经过目标的H分量直方图反向投影后,目标区域的搜索窗口大部分像素值归一化后应该是最大值255,如果计算出来零阶矩大于某一阈值,可以认为此时目标铺满了整个搜索窗口,有理由认为在搜索窗口之外的区域还存在目标区域,需要增大搜索窗口的尺寸;相应的,如果零阶矩小于某一阈值,则需要缩小搜索窗口的尺寸,如此一来,当目标的大小发生变化的时候,CamShift算法就可以自适应的调整目标区域进行跟踪。
以上过程中涉及到一个关键的概念——反向投影,CamShift和MeanShift的运算都是在反向投影图像上进行的,反向投影的实现过程如下:计算并生成目标区域的H分量的直方图,反向投影其实就是把目标图像上每一个像素点的像素值替换为当前像素值所在bin对应的直方图bin的数值。
Opencv中CamShfit在使用上跟MeanShift一致:
CamShift( InputArray probImage, CV_OUT CV_IN_OUT Rect& window,
TermCriteria criteria );
第一个参数probImage是反向投影图像
第二个参数window是输入和输出的搜索窗口/目标窗口,window的尺寸会自动调整
第三个参数criteria是迭代收敛终止条件
#include "core/core.hpp"
#include "highgui/highgui.hpp"
#include "imgproc/imgproc.hpp"
#include "video/tracking.hpp"
#include<iostream>
using namespace cv;
using namespace std;
Mat image;
Mat rectImage;
Mat imageCopy; //绘制矩形框时用来拷贝原图的图像
bool leftButtonDownFlag=false; //左键单击后视频暂停播放的标志位
Point originalPoint; //矩形框起点
Point processPoint; //矩形框终点
Mat targetImageHSV;
int histSize=200;
float histR[]={0,255};
const float *histRange=histR;
int channels[]={0,1};
Mat dstHist;
Rect rect;
vector<Point> pt; //保存目标轨迹
void onMouse(int event,int x,int y,int flags ,void* ustc); //鼠标回调函数
int main(int argc,char*argv[])
{
VideoCapture video(argv[1]);
double fps=video.get(CV_CAP_PROP_FPS); //获取视频帧率
double pauseTime=1000/fps; //两幅画面中间间隔
namedWindow("跟踪木头人",0);
setMouseCallback("跟踪木头人",onMouse);
while(true)
{
if(!leftButtonDownFlag) //判定鼠标左键没有按下,采取播放视频,否则暂停
{
video>>image;
}
if(!image.data||waitKey(pauseTime)==27) //图像为空或Esc键按下退出播放
{
break;
}
if(originalPoint!=processPoint&&!leftButtonDownFlag)
{
Mat imageHSV;
Mat calcBackImage;
cvtColor(image,imageHSV,CV_RGB2HSV);
calcBackProject(&imageHSV,2,channels,dstHist,calcBackImage,&histRange); //反向投影
TermCriteria criteria(TermCriteria::MAX_ITER + TermCriteria::EPS, 1000, 0.001);
CamShift(calcBackImage, rect, criteria);
Mat imageROI=imageHSV(rect); //更新模板
targetImageHSV=imageHSV(rect);
calcHist(&imageROI, 2, channels, Mat(), dstHist, 1, &histSize, &histRange);
normalize(dstHist, dstHist, 0.0, 1.0, NORM_MINMAX); //归一化
rectangle(image, rect, Scalar(255, 0, 0),3); //目标绘制
pt.push_back(Point(rect.x+rect.width/2,rect.y+rect.height/2));
for(int i=0;i<pt.size()-1;i++)
{
line(image,pt[i],pt[i+1],Scalar(0,255,0),2.5);
}
}
imshow("跟踪木头人",image);
waitKey(100);
}
return 0;
}
//*******************************************************************//
//鼠标回调函数
void onMouse(int event,int x,int y,int flags,void *ustc)
{
if(event==CV_EVENT_LBUTTONDOWN)
{
leftButtonDownFlag=true; //标志位
originalPoint=Point(x,y); //设置左键按下点的矩形起点
processPoint=originalPoint;
}
if(event==CV_EVENT_MOUSEMOVE&&leftButtonDownFlag)
{
imageCopy=image.clone();
processPoint=Point(x,y);
if(originalPoint!=processPoint)
{
//在复制的图像上绘制矩形
rectangle(imageCopy,originalPoint,processPoint,Scalar(255,0,0),2);
}
imshow("跟踪木头人",imageCopy);
}
if(event==CV_EVENT_LBUTTONUP)
{
leftButtonDownFlag=false;
rect=Rect(originalPoint,processPoint);
rectImage=image(rect); //子图像显示
imshow("Sub Image",rectImage);
cvtColor(rectImage,targetImageHSV,CV_RGB2HSV);
imshow("targetImageHSV",targetImageHSV);
calcHist(&targetImageHSV,2,channels,Mat(),dstHist,1,&histSize,&histRange,true,false);
normalize(dstHist,dstHist,0,255,CV_MINMAX);
imshow("dstHist",dstHist);
}
}



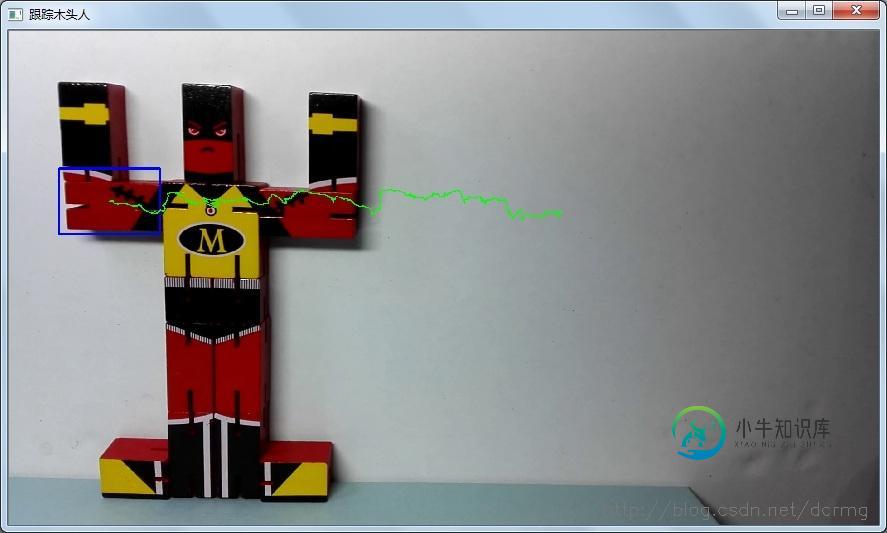
蓝色窗口是跟踪的目标,绿色线条是目标走过的轨迹。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍基于python实现KNN分类算法,包括了基于python实现KNN分类算法的使用技巧和注意事项,需要的朋友参考一下 kNN算法的核心思想是如果一个样本在特征空间中的k个最相邻的样本中的大多数属于某一个类别,则该样本也属于这个类别,并具有这个类别上样本的特性。该方法在确定分类决策上只依据最邻近的一个或者几个样本的类别来决定待分样本所属的类别。 kNN方法在类别决策时,只与极少量的相邻
-
本文向大家介绍Python基于opencv的图像压缩算法实例分析,包括了Python基于opencv的图像压缩算法实例分析的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python基于opencv的图像压缩算法。分享给大家供大家参考,具体如下: 插值方法: CV_INTER_NN - 最近邻插值, CV_INTER_LINEAR - 双线性插值 (缺省使用) CV_INTER_AREA
-
本文向大家介绍基于OpenCv的运动物体检测算法,包括了基于OpenCv的运动物体检测算法的使用技巧和注意事项,需要的朋友参考一下 基于一个实现的基于OpenCv的运动物体检测算法,可以用于检测行人或者其他运动物体。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍基于JavaScript实现鼠标箭头移动图片跟着移动,包括了基于JavaScript实现鼠标箭头移动图片跟着移动的使用技巧和注意事项,需要的朋友参考一下 我们经常在一些网站上看到,鼠标在网页上移动,有一张图片跟着鼠标移动。大家知道这种效果是怎么做出来的吗?你可能感到比较复杂,其实他是用js编一段小程序来实现的,且代码简单,比较好理解。下面我就来分享下实现代码。 关键代码如下所示: 以
-
本文向大家介绍OpenCV实现鼠标在图像上框选单目标和多目标,包括了OpenCV实现鼠标在图像上框选单目标和多目标的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了OpenCV实现鼠标框选并显示框选区域的具体代码,供大家参考,具体内容如下 鼠标在图像上框选目标: 1. 用到鼠标回调函数 2. 回调函数里面分三部分 (1)鼠标按下左键 (2)鼠标按下的同时移动左键 (3)鼠标左键弹
-
本文向大家介绍基于JavaScript实现的折半查找算法示例,包括了基于JavaScript实现的折半查找算法示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了基于JavaScript实现的折半查找算法。分享给大家供大家参考,具体如下: 折半查找也叫做二分查找,是针对有序表的一种查找方式,其思想如下: 将数组的第一个位置设为下边界; 将数组的最后一个位置设为上边界; 如果下边界等于或小于

