js console.log打印对象时属性缺失的解决方法
1. 序
在编写代码时,我们常常用 console.log() 的方式将信息在控制台中打印出来以帮助我们进行前端调试。一般情况下,我们打印普通值都没有问题,但在打印对象类型时,我们就需要注意点了,要不然可能会出现不符合期望的结果。
2. console.log()输出对象属性缺失
- 首先,定义了一个 cat对象 ,其拥有 name, age, color, birthday 四个属性。
- 接着,我们又定义了一个函数 test ,它接收一个对象作为参数。调用test函数时,我们想知道传入test函数的参数是怎样的,会先调用 console.log(obj) 将传入的对象打印出来,最后在函数内的某处删除传入对象的 name 属性。
那么,此时将 cat 对象作为参数调用 test 函数,控制台打印出来的信息将会是什么呢?会是我们预想的传入时参数的样子吗?
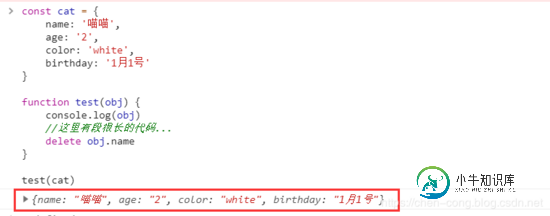
const cat = {
name: '喵喵',
age: '2',
color: 'white',
birthday: '1月1号'
}
function test(obj) {
console.log(obj)
//这里有段很长的代码...
delete obj.name
}
test(cat)
控制台输出信息:

咋一看,没问题,输出的结果的确是我们传入时的样子。但实际中,传入的对象可能具有很多属性,那么我们想要看完整的信息就必须将输出结果展开。如下:

展开的信息中,我们可以看到结果少了 name 属性,细心的小伙伴可以发现还多了一个感叹号的标志(鼠标悬浮的文字:Value below was evaluated just now.)。咦,奇怪了,我们不是在test函数内的第一行代码就输出参数的信息的吗,怎么会少了 name 属性? 其实感叹号的内容已经说明了,我们展开的信息其实是刚刚获取到的结果,也就是代码执行后的结果,test函数中有一段 delete obj.name 的代码,执行完后,obj对象当然就没有 name
属性啦。在复杂的项目中,对象属性会很多,代码中的不知哪一处也可能会删除了对象的某些属性,这时我们打印出来的结果可能就会跟传入时的不一样,这种情况下我们可能就会一头雾水了。那么如何获取正确的结果呢?
3. 获取正确的结果
由于展开 console.log() 的结果并不是我们代码所处位置那个时间点的对象的拷贝,故我们想要在代码执行到那个位置时的那个时间点对应的对象状态,只要在那时输出 对象的副本 即可。
3.1 方法1:对象展开
const cat = {
name: '喵喵',
age: '2',
color: 'white',
birthday: '1月1号'
}
function test(obj) {
console.log({...obj}) //使用ES6的对象展开符操作,获取到obj的副本。
//这里有段很长的代码...
delete obj.name
}
test(cat)
这时,我们得到的就是 console.log() 执行时间点时obj的状态啦。

3.2 方法2: JSON.stringfy()看字符串
const cat = {
name: '喵喵',
age: '2',
color: 'white',
birthday: '1月1号'
}
function test(obj) {
console.log(JSON.stringify(obj)) //调用JSON.stringify()方法将对象转化为字符串
//这里有段很长的代码...
delete obj.name
}
test(cat)
同样,此时我们也可以得到代码运行时间点时的obj对象状态。

总结 : 以上两种方法都可以获取代码运行时的对象状态,但是比较 推荐第一种方法,因为当内容非常多时,第一种方法可以展开数据,有利于我们更快捷清晰地获取目标信息。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍python 打印对象的所有属性值的方法,包括了python 打印对象的所有属性值的方法的使用技巧和注意事项,需要的朋友参考一下 如下所示: 以上这篇python 打印对象的所有属性值的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
问题描述 如下图所示,我分别打印了ObjectFood和ObjectFood[1001] 但是输出结果如下图所示 后续尝试了 这两种方法均是undefined,求各位帮忙解惑
-
问题内容: 我有一个使用JSON解析过的javascript对象,现在我想打印该对象,以便对其进行调试(该函数出了点问题)。当我执行以下操作时… 我列出了多个[object Object]。我想知道如何打印此内容以查看内容? 问题答案: 大多数调试器控制台都支持直接显示对象。只需使用 根据您的调试器,这很可能会将对象在控制台中显示为折叠的树。您可以打开树并检查对象。
-
使用 Photoshop,您可以打印任何兼容的 3D 模型,而无需担心 3D 打印机的限制。在准备打印时,Photoshop 会自动使 3D 模型防水。Photoshop 还会生成必要的支撑结构(支架和底座),以确保您的 3D 打印能够成功完成。 准备打印 3D 对象 选择“窗口”>“工作区”>“3D”以切换到 3D 工作区。 在 Photoshop 中打开 3D 模型。如果需要,请在打开 3D
-
尽管安装了apt和pip,但我无法在googlecolab中使用pythonigraph绘制任何内容。 我想在Colab的一个项目中使用,特别是绘制图和节点社区。安装步骤顺利通过,没有错误。但是,当我试图绘制一个简单的图形时,我从关于utf-8编码。将替换为,我得到了相同的错误。 没有出现绘图,我得到:
-
本文向大家介绍对象不支持此属性或方法: Session.CodePage = 936 解决方法,包括了对象不支持此属性或方法: Session.CodePage = 936 解决方法的使用技巧和注意事项,需要的朋友参考一下 今天调试网站时在后台出现这样的错误,“Microsoft VBScript 运行时错误 '800a01b6' 对象不支持此属性或方法: 'Session.CodePage'”

