javascript实现别踩白块儿小游戏程序
最近有朋友找我用JS帮忙仿做一个别踩白块的小游戏程序,但他给的源代码较麻烦,而且没有注释,理解起来很无力,我就以自己的想法自己做了这个小游戏,主要是应用JS对DOM和数组的操作。

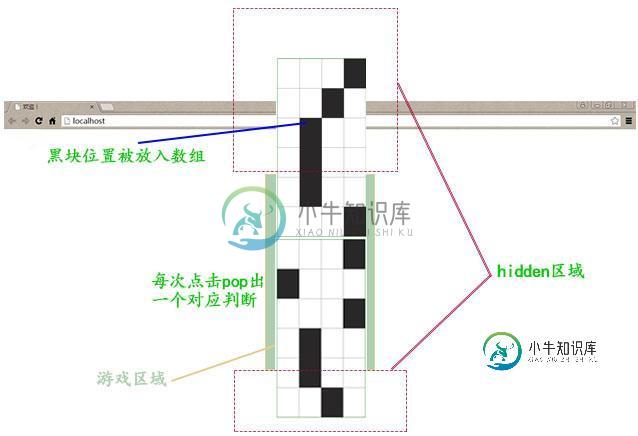
程序思路:如图:将游戏区域的CSS设置为相对定位、溢出隐藏;两块“游戏板”上分别排布着24块方格,黑色每行随机产生一个,“游戏板”向下滚动并交替显示,将每个操作板的黑块位置存入数组,每次点击时将数组pop出来进行比对(我觉得亮点在这……)。
这里是游戏的GitHub地址,大家可以到里点击中部菜单最右边的的Download ZIP按钮下载到桌面一试,HTML和JS,无需服务器。
下载地址
以下是具体实现,关键部分有注释。
HTML部分:
<!DOCTYPE html> <html> <head><title>别踩白块</title></head> <body> <div id="gameZone"><div id="boardb" style="position: absolute;top: 0px;"></div></div>//初始化一个boardb,使ab同时存在 </body> </html>
CSS部分:
*{margin: 0px;padding: 0px;box-sizing: border-box;} //简单的reset一下,并用box-sizing设置盒子尺寸将边框也计算进去,便于后面计算小方块位置
#gameZone{width: 302px;height: 602px;border: 1px solid green;margin: 20px auto;position: relative;overflow: hidden;} //游戏区域,多两个像素是为了除去边框外还有足够的300*600的空间
.square{width: 75px;height: 100px;float: left;border: 1px solid black;}
.squareBlack{width: 75px;height: 100px;border: 1px solid black;float: left;background: black;}//每个小方块为75*100,并且设置黑色小方块的背景色。
JS部分:
这里分函数介绍:
全局变量初始化
var loc=600;//黑块落地失败判定
var count=0;//初始化击中黑块总数
var locArr=[];//初始化游戏板上黑块位置的
var order=(function(){
var ord="A";
return function(){
if(ord=='boarda')ord='boardb';
else ord='boarda';
return ord;
}
})()
//用闭包函数使每次创建的游戏板的ID为boarda与boardb,其实用一个全局变量也行,不过为了有点逼格。。。
每次点击判定结果的函数
function judge(){
var num=this.id.substr(3)//获取元素的ID号
if(num!=locArr.pop()){ //与位置数组pop出的对比
clearTimeout(timer);
alert("你的得分为:"+count+"分!");
return; //失败清除定时器,结算分数。
}else{
loc+=100;
this.style.background="silver";
count+=1;//成功将落地标志加方格的高度,将方格背景色改变一下,击中数+1
}
if(count!=0&&count%15==0){
clearTimeout(timer);
newtimer=50-count/15*5;
timer=setInterval('fall()',newtimer);
}//每击中15个后将速度加快一点,这个式子可自行定义。
}
产生大框中小黑框位置的随机数,每次创建游戏板时调用此函数,根据产生数定义小黑块的位置
function generateRand(){
var numArr=[];
for(var j=0;j<6;j++){
var num=Math.floor(Math.random()*4)+j*4;
numArr.push(num);
}
return numArr;
}
每次调用在游戏区域的上方生成一个待往下滚动的游戏板,并将其黑色的部分的数字PUSH进locArr中
function drawBoard(){
var temArr=generateRand();//这里应用一个临时的位置数组,为了防止两块游戏板之间的位置冲突。
locArr=temArr.concat(locArr);//将临时数组相连到全局位置数组中
var board=document.createElement('div');
board.setAttribute('id',order());
board.style.position="absolute";
board.style.top='-600px';
for(var i=0;i<24;i++){
var ele=document.createElement('div');
ele.setAttribute('id',"ele"+i);
if(temArr.indexOf(i)>-1){ //判断当前创建的小方块的ID序列是否属于临时位置数组
ele.setAttribute('class','squareBlack')
}else{
ele.setAttribute('class','square');
}
ele.addEventListener('click',judge,false); //给每一个小方格添加点击判定函数judge
board.appendChild(ele);
}
var gameZone=document.getElementById('gameZone');
gameZone.appendChild(board);
}
找到脚本中存在的两个游戏板,使其往下滚动
function fall(){
gameZone=document.getElementById('gameZone');
var boarda=document.getElementById('boarda');//因为ab两个游戏板全局一直存在,所以不需要定义找不到时的逻辑
var anowtop=parseInt(boarda.style.top);//因为获取到的top位置是xxxpx类型,所以用一个parseInt()将其转换为整数便于处理。
if(anowtop==595){ //这里数目为595而不是600是因为在这一帧删除后,下一帧正好600px,刚好使两块游戏板衔接完好。
gameZone.removeChild(boarda);
drawBoard();//删除游戏区域的游戏板,并在最上方新生成一个。
}
anowtop+=5;
boarda.style.top=anowtop+"px";
var boardb=document.getElementById('boardb');
var bnowtop=parseInt(boardb.style.top);
if(bnowtop==595){
gameZone.removeChild(boardb);
drawBoard();
}
bnowtop+=5;
boardb.style.top=bnowtop+"px";
loc-=5;
if(loc==0){
clearTimeout(timer);
alert("你的得分为:"+count+"分!");
return;
} //每一帧将落地判定减5,当落地判定为0时表示落地,结算分数。
}
将主体调用写在window.onload函数里,使得页面的游戏区域加载完成后再调用函数。
window.onload=function(){
drawBoard();
fall();
var timer=setInterval('fall()',50);
}
游戏扩展:
增加页面UI:因为一开始的HTML特别简单,所以UI也很好修改,设置按钮,点击触发开始函数。
改变游戏难度:修改setInterval的值,也可以对judge函数内的间隔数目进行修改,或将下落加速的表达式优化一下。
增加比分排行等:用ajax连接服务器,在游戏结束后将结果写入数据库,并引用数据中的排行榜。
改为街机模式:去除定时,修改judge函数,使其每次点击游戏板下落一个小方格的高度。设置总数,开始计时,结束计时。
-
本文向大家介绍jQuery实现别踩白块儿网页版小游戏,包括了jQuery实现别踩白块儿网页版小游戏的使用技巧和注意事项,需要的朋友参考一下 大致介绍 终于结束了考试,放假回家了。这次的别踩白块儿网页版要比之前做的 jQuery编写网页版2048小游戏 要简单一点,基本的思路都差不多。 这篇博客并不是详细的讲解,只是大致介绍函数的作用,其中实现的细节注释中有解释,网上的这个源码有点乱,如果想看比较整
-
本文向大家介绍js实现一款简单踩白块小游戏(曾经很火),包括了js实现一款简单踩白块小游戏(曾经很火)的使用技巧和注意事项,需要的朋友参考一下 效果图如下所示: html js css 总结 以上所述是小编给大家介绍的js实现一款简单踩白块小游戏,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对呐喊教程网站的支持! 如果你觉得本文对你有帮助,欢迎转载,烦
-
本文向大家介绍JavaScript实现打砖块游戏,包括了JavaScript实现打砖块游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现打砖块游戏的具体代码,供大家参考,具体内容如下 html+css部分 js部分 更多关于Js游戏的精彩文章,请查看专题: 《JavaScript经典游戏 玩不停》 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家
-
本文向大家介绍javascript+css实现俄罗斯方块小游戏,包括了javascript+css实现俄罗斯方块小游戏的使用技巧和注意事项,需要的朋友参考一下 俄罗斯方块,一个很有趣的一个小游戏,此次基于html+css+javaScript实现,包含在一个方块落地后自动生成方块、操控方块的移动以及方块变形等。 部分代码: 游戏截图: 源码可参考:js俄罗斯方块 更多有趣的经典小游戏实现专题,分享
-
本文向大家介绍JavaScript实现Fly Bird小游戏,包括了JavaScript实现Fly Bird小游戏的使用技巧和注意事项,需要的朋友参考一下 本教程为大家分享了Fly Bird小游戏的制作流程,供大家参考,具体内容如下 1.分析页面结构,理清需求和功能 游戏有三个界面,分别是开始界面,游戏界面和游戏结束界面。 1.1 开始界面 start.gif 游戏的大背景 上下移动的游戏标题和翅
-
本文向大家介绍JavaScript实现五子棋小游戏,包括了JavaScript实现五子棋小游戏的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了JavaScript实现五子棋小游戏的具体代码,供大家参考,具体内容如下 HTML部分 JavaSrcipt 更多有趣的经典小游戏实现专题,分享给大家: C++经典小游戏汇总 python经典小游戏汇总 python俄罗斯方块游戏集合 Java

