如何找出触发了哪些JavaScript事件?
要查看触发了哪些JavaScript事件,请按照以下步骤操作。我们正在Google Chrome网络浏览器上触发事件:
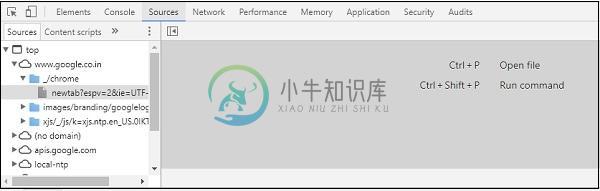
打开谷歌浏览器,然后按 F12键打开“开发工具”。
现在转到“源”选项卡

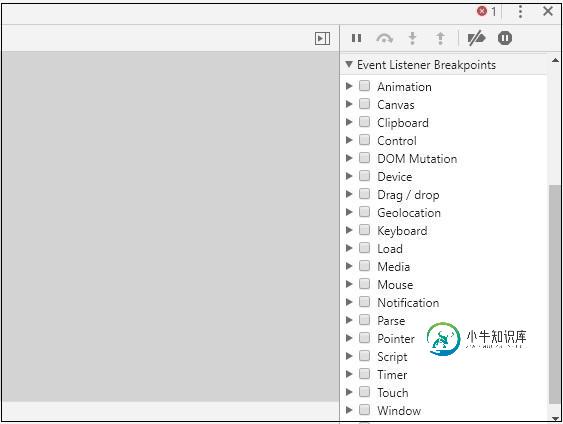
转到右侧的事件监听器断点:

单击事件并与目标元素进行交互。
如果事件将触发,那么您将在调试器中得到一个断点
-
问题内容: 我的页面上有一个超链接。我正在尝试自动执行对超链接的多次单击,以进行测试。有什么方法可以使用JavaScript模拟超链接的50次点击? 我正在寻找JavaScript中的onClick事件触发器。 问题答案: 单击HTML元素: 只需执行。大多数主流浏览器都支持此功能。 要多次重复单击: 将ID添加到元素以唯一地选择它: 并通过for循环在JavaScript代码中调用该方法:
-
问题内容: 我已使用将事件附加到文本框。它工作正常。当我想通过另一个函数以编程方式触发事件时,出现了我的问题。 我该怎么做? 问题答案: 您可以在IE 8或更低版本上使用fireEvent,在大多数。要创建您要触发的事件,可以使用或取决于浏览器。 这是一段不言自明的代码(来自原型),它在上触发事件:
-
问题内容: 我正在通过日历窗口小部件设置日期时间文本字段值。显然,日历小部件会执行以下操作: 我想要的是:在更改日期时间文本字段中的值时,我需要重置页面中的其他一些字段。我已经将一个onchange事件侦听器添加到了不会被触发的datetimetext字段中,因为我猜只有在元素获得焦点并且其值更改为失去焦点时才会被触发。 因此,我正在寻找一种手动触发此事件的方法(我认为应该注意检查文本字段中的值差
-
我尝试使用configtxlator来解码和查看该块,但在MyChannel.block中找不到任何关于背书的信息。
-
本文向大家介绍HTML5的触屏事件有哪些?相关面试题,主要包含被问及HTML5的触屏事件有哪些?时的应答技巧和注意事项,需要的朋友参考一下 touchstart 触摸开始 touchmove 接触点移动(手指不离开屏幕) touchend 触摸结束 touchcancel 触摸被取消
-
问题内容: 假设我将一个函数附加到HTML输入框,如下所示: 有没有一种方法可以获取导致事件触发的元素(在该元素中被单击)在该函数内部的ID ?怎么样? 例如,假设我的跨度是这样的: 如果在输入元素具有焦点之后立即单击范围,则输入元素将失去其焦点。函数如何知道它是被单击的? PS:如果跨度的onclick事件发生在输入元素的onblur事件之前,那么我的问题将得到解决,因为我可以设置一些状态值来指

