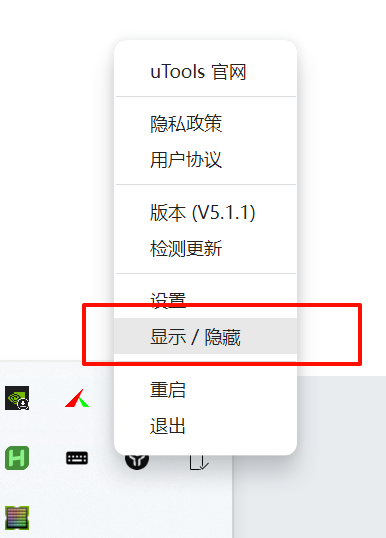
spyder - ahk发送 spy++捕获到的message事件 给utools ,如何分析该发送哪些事件?
Utools中默认是 alt+space唤出界面. 如果我想改为其他按键,比如win+space或者鼠标按键等 ,utools的配置界面不支持 win键 鼠标的配置. 所以 我想通过 autohotkey 发送事件的方式 来唤出utools.
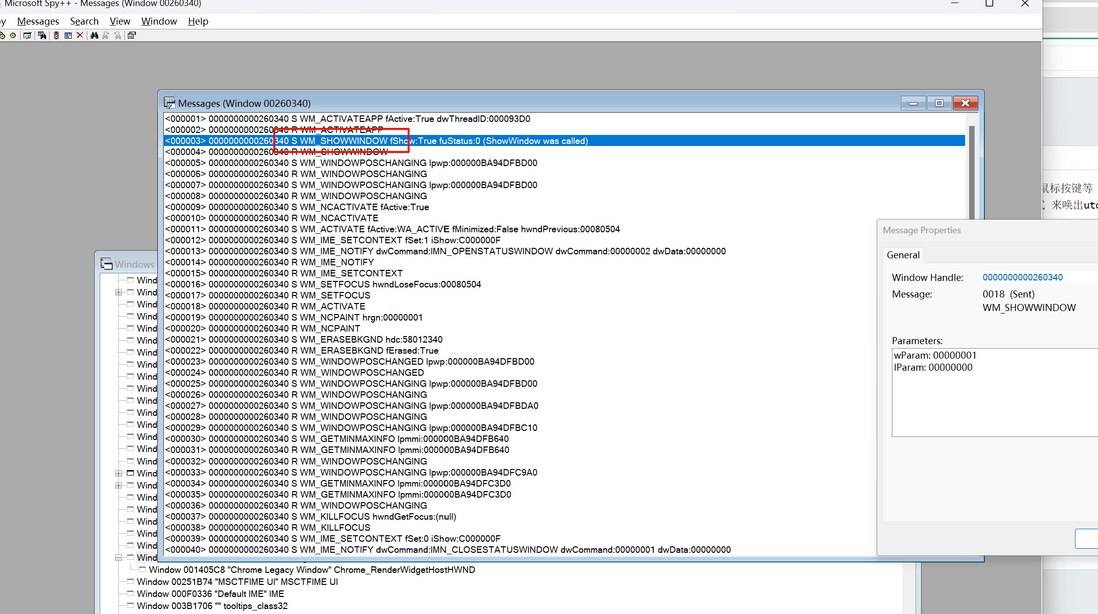
下面是 通过spy++ 捕获 点击显示/隐藏 捕获到的消息事件



从事件列表可以看出, 一个点击操作触发了很多事件 wm_showwindow wm_changeposition wm_activate wm_focus
然后我尝试从其中选择几个时间发送试了下:
#a:: {
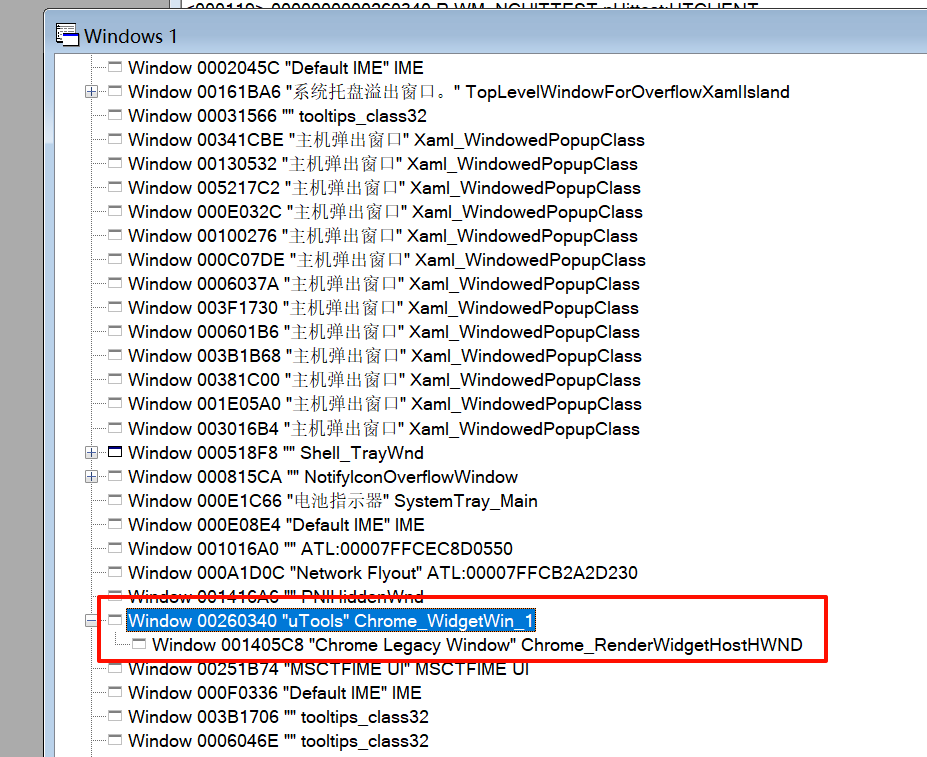
;winActive的消息 "ahk_class Chrome_WidgetWin_1"
Result := SendMessage(0x06, 0x1, 0x005808C2, , "uTools") ;Chrome_WidgetWin_1
OutputDebug(Result)
}
#b::{
;ShowWindow的消息
Result := SendMessage(0x18, 0x1, 0, , "uTools") ;Chrome_WidgetWin_1
; OutputDebug(Result)
}不管是单独发送message 还是放在一起发送message 都无法 实现唤出utools. 所以这么多时间不知道该 send哪个, 这种问题应该如何分析?
共有1个答案
当您尝试通过发送消息来模拟一个特定的动作(如显示或隐藏Utools界面)时,重要的是要理解哪些消息实际上是由UI元素在内部处理的,并且哪些消息仅仅是响应外部操作而生成的。不是所有的窗口消息都能直接用来触发窗口的行为改变,特别是那些需要内部逻辑处理的动作。
在您的例子中,WM_SHOWWINDOW 和 WM_ACTIVATE 等消息可能是由窗口在内部处理以响应用户的点击或其他输入,但它们本身可能不足以触发Utools界面的显示。
要解决这个问题,您可以尝试以下方法:
- 使用AutoHotkey的内置命令:
AutoHotkey有很多内置的命令可以直接用来模拟按键、鼠标点击等。对于Utools这样的工具,可能已经有用户写好了相应的脚本可以直接使用或参考。 - 检查Utools的文档或支持:
查看Utools的官方文档或社区论坛,看看是否有关于如何自定义唤出界面的方法。 使用AutoHotkey的
Send命令:
如果您知道唤出Utools的确切按键组合(如^Space表示Ctrl + Space),您可以使用AutoHotkey的Send命令来模拟这些按键。例如:#^Space:: ; 假设您想使用 Ctrl + Space 来唤出 Utools Send, ^{Space} return
如果您想使用 Win + Space,则可以使用:
#+Space:: ; 使用 Win + Space 唤出 Utools
Send, #{Space}
return注意:在AutoHotkey中,# 代表 Win 键,^ 代表 Ctrl 键,+ 用于组合键。
- 分析Spy++捕获的事件:
虽然直接发送消息可能不起作用,但Spy++捕获的事件可以为您提供关于哪些窗口和控件参与了这个过程的线索。您可以尝试模拟这些事件中的一部分(如鼠标点击或键盘输入),看看是否能触发所需的行为。 - 使用AutoHotkey的
PostMessage或SendMessage:
如果您确定某个特定的消息确实能触发Utools的显示,但您之前的尝试没有成功,那么可能是因为您没有正确地发送消息或没有发送到正确的窗口。使用WinGet或WinExist等命令来确保您发送消息到正确的窗口句柄。 - 考虑使用其他工具或方法:
如果以上方法都不起作用,您可能需要考虑使用其他工具或方法来模拟所需的动作,或者寻找其他方式来自定义Utools的行为。
总之,解决这个问题的关键在于理解哪些操作或消息实际上会触发Utools界面的显示,并找到一种方法来模拟这些操作或发送这些消息。
-
事件可以由Hyperledger Composer发出并由外部应用程序订阅。事件在业务网络定义的模型文件中定义,并由交易处理器函数文件中的交易JavaScript发出。 在你开始之前 在开始将事件添加到您的业务网络之前,您应该对业务网络的建模语言以及构成完整的业务网络定义的内容有深入的了解。 过程 1.事件在业务网络定义的模型文件(.cto)中定义,与资产和参与者相同。事件使用以下格式: e
-
从React组件发送分析事件的正确方法是什么?目前,如果我从组件呈现方法发送它,事件将被多次发送,因为组件由于setState调用而多次重新呈现。如果我试图在发送analytics事件后设置一个状态标志,以避免多个事件为setState发送警告 “在现有状态转换期间无法更新”
-
http://Socket.io允许你触发或响应自定义的事件,除了connect,message,disconnect这些事件的名字不能使用之外,你可以触发任何自定义的事件名称。 服务器端 // 注意,io(<端口号>) 将为你创建一个http服务。 var io = require('socket.io')(80); io.on('connection', function (socket)
-
问题内容: 我试图在PyQt中发出自定义事件。一个小部件将发出,另一个小部件将监听事件,但是两个小部件不需要关联。 在JavaScript中,我会这样做 编辑:我知道信号和插槽,但只知道如何在父级和子级之间使用它们。我如何在任意不相关的小部件之间使用这种机制(或其他机制)? 问题答案: 在PyQt中,以下说明: 等价的 以类似的方式: 等价的 但是最大的区别是“文档”对象的范围,因为连接是在全局元
-
概述 客户端代码 概述 建立连接 open事件 message事件 error事件 自定义事件 close方法 数据格式 概述 data:数据栏 id:数据标识符 event栏:自定义信息类型 retry:最大间隔时间 服务器代码 参考链接 概述 传统的网页都是浏览器向服务器“查询”数据,但是很多场合,最有效的方式是服务器向浏览器“发送”数据。比如,每当收到新的电子邮件,服务器就向浏览器发送一个“
-
概述 客户端代码 概述 建立连接 open事件 message事件 error事件 自定义事件 close方法 数据格式 概述 data:数据栏 id:数据标识符 event栏:自定义信息类型 retry:最大间隔时间 服务器代码 参考链接 概述 传统的网页都是浏览器向服务器“查询”数据,但是很多场合,最有效的方式是服务器向浏览器“发送”数据。比如,每当收到新的电子邮件,服务器就向浏览器发送一个“

