jQuery中的pushStack实现原理和应用实例
pushStack是jQuery内核中一个非常重要的函数,它是如此重要,以至于许多jQuery内部函数中都频繁用到它。平常情况下,虽然很少用到它, 但是掌握这个函数,不仅有利于理解jQuery的运行原理,还方便我们做更加高级的jQuery操作。
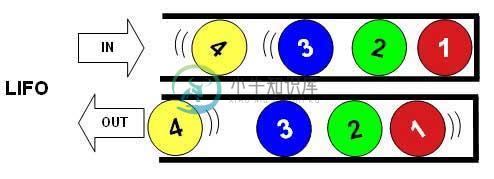
顾名思义,pushStack是入栈, 栈作为一种数据结构,是一种只能在一端进行插入和删除操作的特殊线性表。数据入栈时,类似与我们进电梯,后进而先出, 如下图:

jQuery中的栈其实并不是真正的栈,而是给jQuery对象附加一个属性,指向当前对象的上一个对象, 通过end方法就能返回上一个元素。如下:
<span>1</span>
<span>2</span>
<span>3</span>
<script>
$('span').eq(0).css('fontSize','20px').end().fadeOut(2000);
</script>
上面的代码会使第一个span的字体大小为20px,并让所有span在2秒钟之内fadaout。
pushStack属于jQuery的实例方法,通过jQuery对象调用,如通过$().pushStack(document.getElementsByTagName(‘div')).css(‘background','blue')把所有div的背景都设置为蓝色。那么pushStack的原理是什么,为什么传入的DOM对象可以用css方法操作呢?先来看一下jQuery中pushStack的源码:
pushStack: function( elems ) {
// Build a new jQuery matched element set
var ret = jQuery.merge( this.constructor(), elems );
// Add the old object onto the stack (as a reference)
ret.prevObject = this;
ret.context = this.context;
// Return the newly-formed element set
return ret;
}
//jQuery.merge
merge: function( first, second ) {
var l = second.length,
i = first.length,
j = 0;
if ( typeof l === "number" ) {
for ( ; j < l; j++ ) {
first[ i++ ] = second[ j ];
}
} else {
while ( second[j] !== undefined ) {
first[ i++ ] = second[ j++ ];
}
}
first.length = i;
return first;
}
pushStack的实现比较简单,主要涉及到jQuery的静态方法merge, 这个方法用来合并对象, 设计思路是在第一个对象的基础上,把第二个对象的属性(0至n)附加上去, 理解这一点很重要。再回到pushStack这个函数,首先定义一个局部变量ret存储合并对象,然后给这个对象存储prevObject和context属性,最后返回合并之后的ret对象。这里有几点需要注意:
1, this.constructor 就是jQuery的构造函数init,所以this.constructor()返回一个jQuery对象.
2, 由于jQuery merge函数返回的对象是第二个函数附加到第一个上面,所以ret也是一个jQuery对象,这里可以解释为什么pushStack出入的DOM对象也可以用CSS方法进行操作。
3, 返回的对象的prevObject属性指向上一个对象,所以可以通过这个属性找到栈的上一个对象.
-
本文向大家介绍jQuery中extend函数的实现原理详解,包括了jQuery中extend函数的实现原理详解的使用技巧和注意事项,需要的朋友参考一下 extend()是jQuery中一个重要的函数,作用是实现对对象的扩展, 它经常用于jQuery插件的开发,jQuery内部也使用它来扩展属性方法,如上篇文章中讲到的noConflict方法,就是用extend方法来扩展的。 在jQuery的API
-
本文向大家介绍jQuery中noconflict函数的实现原理分解,包括了jQuery中noconflict函数的实现原理分解的使用技巧和注意事项,需要的朋友参考一下 jQuery中,noconflict是用来防止变量冲突,用来释放变量控制权的一个重要方法。我们知道,jQuery中对外提供有两个全局变量,$和jQuery,虽然jQuery只产生了两个全局变量,极少情况下才会出现冲突,但是如果网页中
-
本文向大家介绍jQuery内部原理和实现方式浅析,包括了jQuery内部原理和实现方式浅析的使用技巧和注意事项,需要的朋友参考一下 这段时间在学习研究jQuery源码,受益于jQuery日益发展强大,研究jQuery的大牛越来越多,学习的资料也比前两年好找了,有很多非常不错的资源,如高云的jQuery1.6.1源码分析系列。这些教程非常细致的分析了jQuery内部原理和实现方式,对学习和理解jQu
-
整体架构 Apache ShardingSphere 通过解析 SQL,根据配置文件中用户设置的影子规则,对传入的 SQL 进行路由并改写,删除影子字段与字段值。用户无需关注具体过程, 使用时仅对 SQL 进行相应改造,添加影子字段与相应的配置即可。 影子规则 影子规则包含影子字段及映射关系。 处理过程 以 INSERT 语句为例,在写入数据时,Apache ShardingSphere 会对 S
-
处理流程详解 Apache ShardingSphere 通过对用户输入的 SQL 进行解析,并依据用户提供的加密规则对 SQL 进行改写,从而实现对原文数据进行加密,并将原文数据(可选)及密文数据同时存储到底层数据库。 在用户查询数据时,它仅从数据库中取出密文数据,并对其解密,最终将解密后的原始数据返回给用户。 Apache ShardingSphere 自动化 & 透明化了数据加密过程,让用户
-
原理说明 考虑到 Apache ShardingSphere 的弹性伸缩模块的几个挑战,目前的弹性伸缩解决方案为:临时地使用两个数据库集群,伸缩完成后切换的方式实现。 这种实现方式有以下优点: 伸缩过程中,原始数据没有任何影响 伸缩失败无风险 不受分片策略限制 同时也存在一定的缺点: 在一定时间内存在冗余服务器 所有数据都需要移动 弹性伸缩模块会通过解析旧分片规则,提取配置中的数据源、数据节点等信

