python3.7+selenium模拟淘宝登录功能的实现
在使用selenium去获取淘宝商品信息时会遇到登录界面

这个登录界面处理的难度在于滑动验证的实现,有的人使用微博登录,避免了滑动验证,那可不可以使用密码登录呢?答案是可以的
实现思路
首先导入需要的库
from selenium import webdriver from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.common.by import By from selenium.webdriver.support import expected_conditions as EC from selenium.webdriver import ActionChains import time
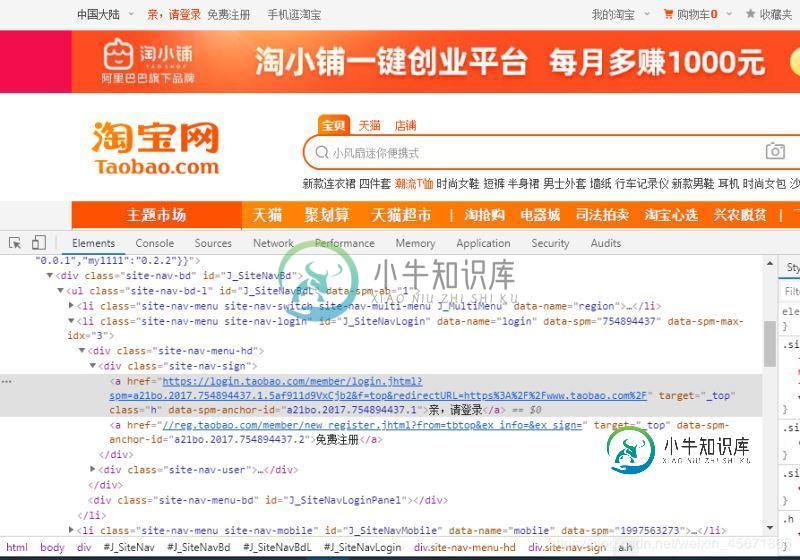
1. 定位登录元素,点击跳转

代码如下:
password_login = self.wait.until( EC.presence_of_element_located((By.XPATH,"//div[@class='site-nav-sign']//a[@class='h']"))) password_login.click()
这样就可以从首页跳转到登录页面
2. 获取用户和密码输入框,并输入信息
input_user = self.wait.until(
EC.presence_of_element_located((By.XPATH,"//div[@class='input-plain-wrap input-wrap-loginid ']//input[@class='fm-text']")))
input_user.send_keys('用户')
input_password = self.browser.find_element_by_xpath("//div[@class='input-plain-wrap input-wrap-password']//input[@class='fm-text']")
input_password.send_keys('密码')
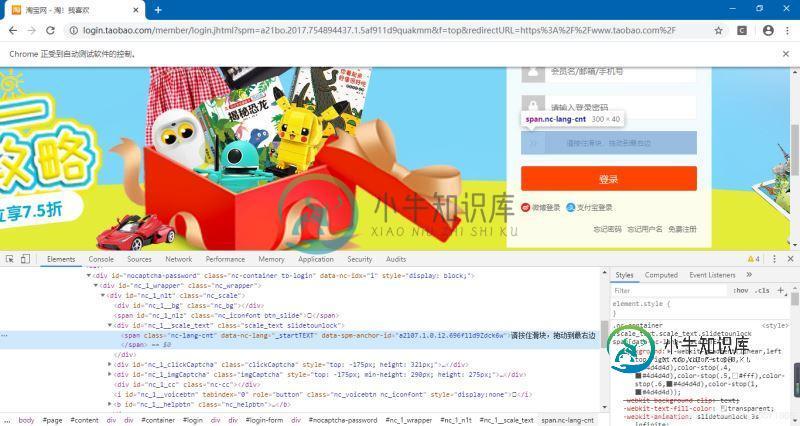
3. 获取滑块元素
slider = self.wait.until( EC.element_to_be_clickable( (By.XPATH, '//div[@class="scale_text slidetounlock"]//span[@class="nc-lang-cnt"]')))
4. 滑块运动路径的实现
distance = 260 track = [] current = 0 # mid = distance*3/13 t = 1 v= 260 if current < distance: x = v*t current = current+x track.append(round(x))
这里的260是根据框的大小计算出来的

从图中我们可以看出来,框的大小是300*40,所以滑动距离是260
5. 按照运动路径拖动滑块
ActionChains(self.browser).click_and_hold(slider).perform() for i in tracks: ActionChains(self.browser).move_by_offset(xoffset=i,yoffset=0).perform() time.sleep(1) ActionChains(self.browser).release().perform()
6. 最后一步:获取登录按钮,点击登录
button = self.wait.until( EC.element_to_be_clickable((By.XPATH,"//div[@class='fm-btn']//button[@type='submit']"))) button.click()
代码整理
# encoding:utf-8
from selenium import webdriver
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver import ActionChains
import time
class Taobao_login(object):
def __init__(self):
self.browser = webdriver.Chrome()
self.browser.get('https://www.taobao.com')
self.wait = WebDriverWait(self.browser,10)
#登录操作
def _put_info(self):
#等待密码登录选项出现并跳转登录页面
password_login = self.wait.until(
EC.presence_of_element_located((By.XPATH,"//div[@class='site-nav-sign']//a[@class='h']")))
password_login.click()
#登录
input_user = self.wait.until(
EC.presence_of_element_located((By.XPATH,"//div[@class='input-plain-wrap input-wrap-loginid ']//input[@class='fm-text']")))
input_user.send_keys('用户')
input_password = self.browser.find_element_by_xpath("//div[@class='input-plain-wrap input-wrap-password']//input[@class='fm-text']")
input_password.send_keys('密码')
def _get_track(self):
'''
获取运动轨迹
:return: 运动轨迹
'''
#滑动验证
distance = 260
track = []
current = 0
# mid = distance*3/13
t = 1
v= 260
if current < distance:
x = v*t
current = current+x
track.append(round(x))
return track
def _get_slider(self):
'''
获取滑块
:return: 滑块对象
'''
slider = self.wait.until(
EC.element_to_be_clickable(
(By.XPATH, '//div[@class="scale_text slidetounlock"]//span[@class="nc-lang-cnt"]')))
return slider
def _move_to_gap(self,slider,tracks):
'''
按照tracks拖动滑块
:param spider: 滑块
:param tracks: 轨迹
:return:
'''
ActionChains(self.browser).click_and_hold(slider).perform()
for i in tracks:
ActionChains(self.browser).move_by_offset(xoffset=i,yoffset=0).perform()
time.sleep(1)
ActionChains(self.browser).release().perform()
def _login(self):
#点击登录
button = self.wait.until(
EC.element_to_be_clickable((By.XPATH,"//div[@class='fm-btn']//button[@type='submit']")))
button.click()
time.sleep(1)
def run(self):
self._put_info()
time.sleep(1)
# tracks = self._get_track()
# slider = self._get_slider()
# self._move_to_gap(slider,tracks)
# time.sleep(1)
# self._login()
if __name__ == '__main__':
login = Taobao_login()
login.run()
总结
到此这篇关于python3.7+selenium模拟登录淘宝的文章就介绍到这了,更多相关Python selenium模拟淘宝登陆内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍selenium跳过webdriver检测并模拟登录淘宝,包括了selenium跳过webdriver检测并模拟登录淘宝的使用技巧和注意事项,需要的朋友参考一下 简介 模拟登录淘宝已经不是一件新鲜的事情了,过去我曾经使用get/post方式进行爬虫,同时也加入IP代理池进行跳过检验,但随着大型网站的升级,采取该策略比较难实现了。因为你使用get/post方式进行爬取数据,会提示需要登
-
本文向大家介绍jQuery模拟淘宝购物车功能,包括了jQuery模拟淘宝购物车功能的使用技巧和注意事项,需要的朋友参考一下 首先我们要实现的内容的需求有如下几点: 1.在购物车页面中,当选中“全选”复选框时,所有商品前的复选框被选中,否则所有商品的复选框取消选中。 2.当所有商品前的复选框选中时,“全选”复选框被选中,否则“全选”复选框取消选中。 3.单击图标-的时候数量减一而且不能让物品小于0并
-
本文向大家介绍python编程使用selenium模拟登陆淘宝实例代码,包括了python编程使用selenium模拟登陆淘宝实例代码的使用技巧和注意事项,需要的朋友参考一下 selenium简介 selenium 是一个web的自动化测试工具,不少学习功能自动化的同学开始首选selenium ,相因为它相比QTP有诸多有点: * 免费,也不用再为破解QTP而大伤脑筋 * 小巧,对于不同的语言它只
-
本文向大家介绍原生js实现淘宝购物车功能,包括了原生js实现淘宝购物车功能的使用技巧和注意事项,需要的朋友参考一下 js淘宝购物车功能描述: 1、点击“+”,单个商品数量加1,总数量加1;单个商品价格添加,总价也添加。 2、点击“-”,单个商品数量减1,总数量减1;单个商品价格减少,总价也减少。 当该商品数量为0时,点击依然为0; 3、显示出总价,总数量和其中最贵的那个商品的价格。 瞄一
-
本文向大家介绍vue实现的仿淘宝购物车功能详解,包括了vue实现的仿淘宝购物车功能详解的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了vue实现的仿淘宝购物车功能。分享给大家供大家参考,具体如下: 下面是一张众所周知的淘宝购物车页面,今天要讲解的案例就是用vue.js做一个类似的页面 首先简单介绍一下可能会用到的一些vue.js的用法: v-bind,绑定属性;例如v-bind:class
-
主要内容:注册登录,分析网页结构,编写完整程序在使用爬虫采集数据的规程中,我们会遇到许多不同类型的网站,比如一些网站需要用户登录后才允许查看相关内容,如果遇到这种类型的网站,又应该如何编写爬虫程序呢?Cookie 模拟登录技术成功地解决了此类问题。 Cookie 是一个记录了用户登录状态以及用户属性的加密字符串。当你第一次登陆网站时,服务端会在返回的 Response Headers 中添加 Cookie, 浏览器接收到响应信息后,会将 Co

