React中jquery引用的实现方法
在React中引用Jquery比较好玩,获取元素的数据更多
1.引入方法举例:
import $ from 'jquery';
import { Button } from 'antd';
class testJquery extends React.Component {
constructor(props) {
super(props);
this.selectElement = this.selectElement.bind(this);
}
render() {
return(
<div>
<Button onClick={this.selectElement}>点击一下</Button>
<h4 className="text">这是:12</h4>
</div>
);
}
selectElement() {
console.log('text对象:',$('.text'));
console.log('text中的值:',$('.text')[0].textContent);
}
}
export default testJquery;
2.界面样式

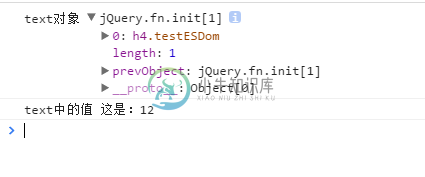
3. 控制台打印结果

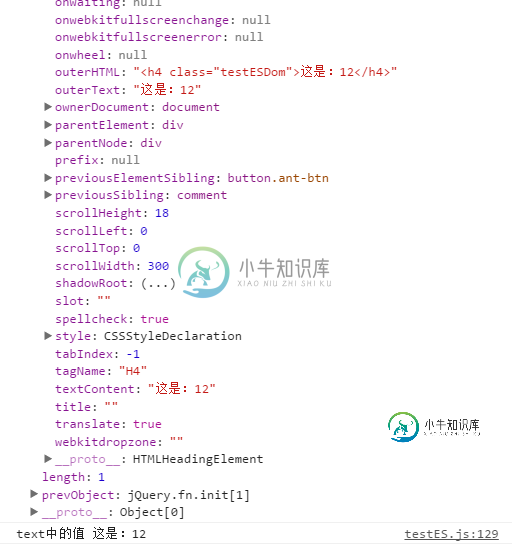
4.text对象部分属性

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍webpack中引用jquery的简单实现,包括了webpack中引用jquery的简单实现的使用技巧和注意事项,需要的朋友参考一下 1.首先需要添加项目中jquery的依赖 npm install jquery --save-dev 2.参考配置代码: 在项目中安装jquery依赖,一定不能少。 以上这篇webpack中引用jquery的简单实现就是小编分享给大家的全部内容了,希望
-
本文向大家介绍js实现jquery的offset()方法实例,包括了js实现jquery的offset()方法实例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js实现jquery的offset()方法。分享给大家供大家参考。具体分析如下: 用过jQuery的offset()的同学都知道offset().top或offset().left很方便地取得元素相对于整个页面的偏移。 而在js里
-
本文向大家介绍实现React单页应用的方法详解,包括了实现React单页应用的方法详解的使用技巧和注意事项,需要的朋友参考一下 首先在学习这门框架前,你需要对以下知识有所了解: 1.原生JS基础 2.CSS基础 3.npm包管理基础 4.webpack构建项目基础 5.ES6规范 以上五个知识点也是目前学习其他前端框架所必须了解的前置任务。 JS和
-
本文向大家介绍JSP+jquery使用ajax方式调用json的实现方法,包括了JSP+jquery使用ajax方式调用json的实现方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JSP+jquery使用ajax方式调用json的实现方法。分享给大家供大家参考,具体如下: 前台: 后台: test.jsp: 注意:返回json格式 如{"result":0} 需要设置 : 希望本文所
-
本文向大家介绍Java中使用lambda和方法引用实现IntToLongFunction,包括了Java中使用lambda和方法引用实现IntToLongFunction的使用技巧和注意事项,需要的朋友参考一下 IntToLongFunction 是java.util.function包中的内置功能接口。该功能接口接受一个 int值的 参数,并产生一个long值的结果。IntToLongFunct
-
本文向大家介绍Java中使用lambda和方法引用实现LongToIntFunction,包括了Java中使用lambda和方法引用实现LongToIntFunction的使用技巧和注意事项,需要的朋友参考一下 LongToIntFunction 是Java 8 中引入的java.util.function包的功能接口。该功能接口接受long值参数作为输入,并产生一个(int)整数值的结果。Lon

