android仿微信通讯录搜索示例(匹配拼音,字母,索引位置)
前言:
仿微信通讯录搜索功能,通过汉字或拼音首字母找到匹配的联系人并显示匹配的位置
一:先看效果图

字母索引

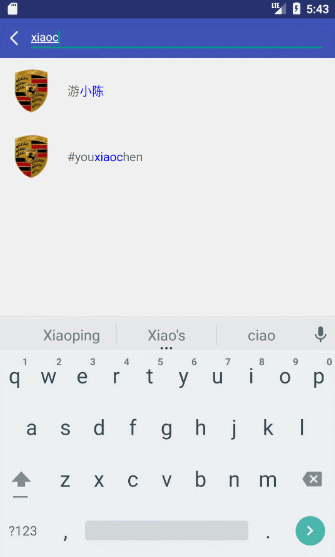
搜索匹配
二:功能分析
1:汉字转拼音
通讯录汉字转拼音(首个字符当考虑姓氏多音字), 现在转换拼音常见的有pinyin4j和tinypinyin, pinyin4j的功能强大,包含声调多音字,tinypinyin执行快占用内存少, 如果只是简单匹配通讯录,建议使用tinypinyin,用法也很简单这里不详细介绍
拼音类
public class CNPinyin <T extends CN> implements Serializable, Comparable<CNPinyin<T>> {
/**
* 对应首字首拼音字母
*/
char firstChar;
/**
* 所有字符中的拼音首字母
*/
String firstChars;
/**
* 对应的所有字母拼音
*/
String[] pinyins;
/**
* 拼音总长度
*/
int pinyinsTotalLength;
public final T data;
CNPinyin(T data) {
this.data = data;
}
public char getFirstChar() {
return firstChar;
}
@Override
public String toString() {
StringBuilder sb = new StringBuilder().append("--firstChar--").append(firstChar).append("--pinyins:");
for (String str : pinyins) {
sb.append(str);
}
return sb.toString();
}
int compareValue() {
if (firstChar == DEF_CHAR) {
return 'Z' + 1;
}
return firstChar;
}
@Override
public int compareTo(CNPinyin<T> tcnPinyin) {
int compare = compareValue() - tcnPinyin.compareValue();
if (compare == 0) {
String chinese1 = data.chinese();
String chinese2 = tcnPinyin.data.chinese();
return chinese1.compareTo(chinese2);
}
return compare;
}
}
2:定义索引栏 a~z,#控件
ItemDecoration配合RecyclerView实现StickyHeader效果,此效果很常见不详细介绍
3:根据转换好的拼音快速匹配
搜索匹配才是核心, 以下匹配原则,有优先顺序如果有匹配成功不执行后面的匹配原则
a:匹配原字符 并找出所匹配的起始位置与结束位置,如有中文匹配将不执行后面的拼音匹配原则
static CNPinyinIndex matcherChinese(CNPinyin cnPinyin, String keyword) {
if (keyword.length() < cnPinyin.data.chinese().length()) {
Matcher matcher = Pattern.compile(keyword, Pattern.CASE_INSENSITIVE).matcher(cnPinyin.data.chinese());
if (matcher.find()) {
return new CNPinyinIndex(cnPinyin, matcher.start(), matcher.end());
}
}
return null;
}
b:匹配单个字符拼音的首个字母(例如"游小陈"可以匹配y, x, c, yx, xc, yxc)
static CNPinyinIndex matcherFirst(CNPinyin cnPinyin, String keyword) {
if (keyword.length() <= cnPinyin.pinyins.length) {
Matcher matcher = Pattern.compile(keyword, Pattern.CASE_INSENSITIVE).matcher(cnPinyin.firstChars);
if (matcher.find()) {
return new CNPinyinIndex(cnPinyin, matcher.start(), matcher.end());
}
}
return null;
}
c:所有字符拼音的匹配, 且第一个匹配位置的拼音必须一致(例如"游小陈 youxiaochen", 必须匹配yo, you, xi, xia, xiao, ch, che, chen开头等 例如 yo youx, youxi, youxiao, xiaoc, xiaoch, xiaochen等等)
/**
* 所有拼音匹配
* @param cnPinyin
* @param keyword
* @return
*/
static CNPinyinIndex matchersPinyins(CNPinyin cnPinyin, String keyword) {
if (keyword.length() > cnPinyin.pinyinsTotalLength) return null;
int start = -1;
int end = -1;
for (int i = 0; i < cnPinyin.pinyins.length; i++) {
String pat = cnPinyin.pinyins[i];
if (pat.length() >= keyword.length()) {//首个位置索引
Matcher matcher = Pattern.compile(keyword, Pattern.CASE_INSENSITIVE).matcher(pat);
if (matcher.find() && matcher.start() == 0) {
start = i;
end = i + 1;
break;
}
} else {
Matcher matcher = Pattern.compile(pat, Pattern.CASE_INSENSITIVE).matcher(keyword);
if (matcher.find() && matcher.start() == 0) {//全拼匹配第一个必须在0位置
start = i;
String left = matcher.replaceFirst("");
end = end(cnPinyin.pinyins, left, ++i);
break;
}
}
}
if (start >= 0 && end >= start) {
return new CNPinyinIndex(cnPinyin, start, end);
}
return null;
}
/**
* 根据匹配字符递归查找下一结束位置
* @param pinyinGroup
* @param pattern
* @param index
* @return -1 匹配失败
*/
private static int end(String[] pinyinGroup, String pattern, int index) {
if (index < pinyinGroup.length) {
String pinyin = pinyinGroup[index];
if (pinyin.length() >= pattern.length()) {//首个位置索引
Matcher matcher = Pattern.compile(pattern, Pattern.CASE_INSENSITIVE).matcher(pinyin);
if (matcher.find() && matcher.start() == 0) {
return index + 1;
}
} else {
Matcher matcher = Pattern.compile(pinyin, Pattern.CASE_INSENSITIVE).matcher(pattern);
if (matcher.find() && matcher.start() == 0) {//全拼匹配第一个必须在0位置
String left = matcher.replaceFirst("");
return end(pinyinGroup, left, index + 1);
}
}
}
return -1;
}
最后附上源码https://github.com/youxiaochen/ContactList
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android自定义View实现通讯录字母索引(仿微信通讯录),包括了Android自定义View实现通讯录字母索引(仿微信通讯录)的使用技巧和注意事项,需要的朋友参考一下 一、效果:我们看到很多软件的通讯录在右侧都有一个字母索引功能,像微信,小米通讯录,QQ,还有美团选择地区等等。这里我截了一张美团选择城市的图片来看看; 我们今天就来实现图片中右侧模块的索引功能,包括触摸显示以选中
-
本文向大家介绍详解java 拼音首字母搜索内容功能的示例,包括了详解java 拼音首字母搜索内容功能的示例的使用技巧和注意事项,需要的朋友参考一下 序 一款成熟的产品,首页的搜索功能除了正常的关键词匹配以外;还要考虑到用户忘记输入汉字或者用户想通过关键字首字母来进行搜索的操作。 这不,阿淼公司最近在做游戏盒子,其中包含很多游戏,有个需求就是要用户可以根据游戏名称首字母搜索游戏,如搜索 zwdzjs
-
本文向大家介绍Android仿微信通讯录滑动快速定位功能,包括了Android仿微信通讯录滑动快速定位功能的使用技巧和注意事项,需要的朋友参考一下 先给大家展示下效果图: 实现代码如下: 下面简单说下实现原理。 使用 继承自LinearLayout,添加了26个字母索引TextView,当手指滑动时通知Activity更新界面。 核心是OnTouchListener,手指滑动的时候根据当前Y坐标计
-
本文向大家介绍Android仿微信通讯录列表侧边栏效果,包括了Android仿微信通讯录列表侧边栏效果的使用技巧和注意事项,需要的朋友参考一下 先看Android仿微信通讯录列表侧边栏效果图 这是比较常见的效果了吧 列表根据首字符的拼音字母来排序,且可以通过侧边栏的字母索引来进行定位。 实现这样一个效果并不难,只要自定义一个索引View,然后引入一个可以对汉字进行拼音解析的jar包——pinyin
-
我正在尝试制作一个地址簿,提示您输入三个人的第一个,最后一个街道地址,城市,州和邮政编码。 然后能够搜索用户输入的任何信息,然后显示该人的所有信息。 我已经设法让它提示用户添加信息,但我似乎不知道如何在数组列表中搜索信息。
-
本文向大家介绍Android高德地图poi检索仿微信发送位置实例代码,包括了Android高德地图poi检索仿微信发送位置实例代码的使用技巧和注意事项,需要的朋友参考一下 最近项目需求把发送定位模块改成类似微信发送位置给好友的效果,我使用了高德地图实现了一个demo,效果图如下: 从主界面中我们可以看到中心标记上面显示的就是我们定位的地址,下面是一个listview列表,第一条item的数据就是我

