Android仿微信通讯录滑动快速定位功能
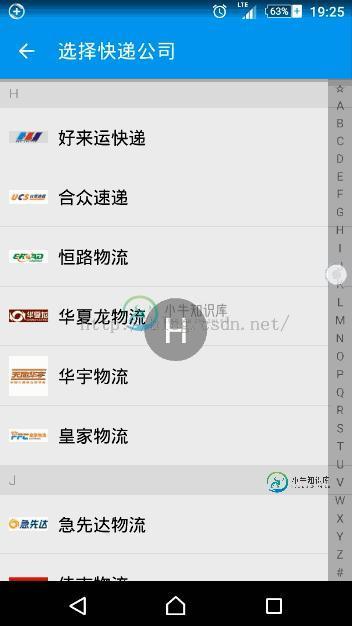
先给大家展示下效果图:

实现代码如下:
下面简单说下实现原理。
public class IndexBar extends LinearLayout implements View.OnTouchListener {
private static final String[] INDEXES = new String[]{"#", "A", "B", "C", "D", "E", "F", "G", "H",
"I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"};
private static final int TOUCHED_BACKGROUND_COLOR = 0x40000000;
private OnIndexChangedListener mListener;
public void setOnIndexChangedListener(OnIndexChangedListener listener) {
mListener = listener;
}
public IndexBar(Context context) {
this(context, null);
}
public IndexBar(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public IndexBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(attrs);
}
private void init(AttributeSet attrs) {
TypedArray ta = getContext().obtainStyledAttributes(attrs, R.styleable.IndexBar);
float indexTextSize = ta.getDimension(R.styleable.IndexBar_indexTextSize, Utils.sp2px(getContext(), 12));
int indexTextColor = ta.getColor(R.styleable.IndexBar_indexTextColor, 0xFF616161);
ta.recycle();
setOrientation(VERTICAL);
setOnTouchListener(this);
for (String index : INDEXES) {
TextView text = new TextView(getContext());
text.setText(index);
text.setTextSize(TypedValue.COMPLEX_UNIT_PX, indexTextSize);
text.setTextColor(indexTextColor);
text.setGravity(Gravity.CENTER);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, 0, 1);
text.setLayoutParams(params);
addView(text);
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
setBackgroundColor(TOUCHED_BACKGROUND_COLOR);
handle(v, event);
return true;
case MotionEvent.ACTION_MOVE:
handle(v, event);
return true;
case MotionEvent.ACTION_UP:
setBackgroundColor(Color.TRANSPARENT);
handle(v, event);
return true;
}
return super.onTouchEvent(event);
}
private void handle(View v, MotionEvent event) {
int y = (int) event.getY();
int height = v.getHeight();
int position = INDEXES.length * y / height;
if (position < 0) {
position = 0;
} else if (position >= INDEXES.length) {
position = INDEXES.length - 1;
}
String index = INDEXES[position];
boolean showIndicator = event.getAction() != MotionEvent.ACTION_UP;
if (mListener != null) {
mListener.onIndexChanged(index, showIndicator);
}
}
public interface OnIndexChangedListener {
void onIndexChanged(String index, boolean showIndicator);
}
}
使用
public class CompanyActivity extends BaseActivity implements IndexBar.OnIndexChangedListener {
@Bind(R.id.lv_company)
ListView lvCompany;
@Bind(R.id.ib_indicator)
IndexBar ibIndicator;
@Bind(R.id.tv_indicator)
TextView tvIndicator;
private List<CompanyEntity> mCompanyList = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_company);
// ...
}
@Override
public void onIndexChanged(String index, boolean showIndicator) {
int position = -1;
for (CompanyEntity company : mCompanyList) {
if (TextUtils.equals(company.getName(), index)) {
position = mCompanyList.indexOf(company);
break;
}
}
if (position != -1) {
lvCompany.setSelection(position);
}
tvIndicator.setText(index);
tvIndicator.setVisibility(showIndicator ? View.VISIBLE : View.GONE);
}
}
继承自LinearLayout,添加了26个字母索引TextView,当手指滑动时通知Activity更新界面。
核心是OnTouchListener,手指滑动的时候根据当前Y坐标计算出手指所在的索引位置,要注意临界值。
以上所述是小编给大家介绍的Android仿微信通讯录滑动快速定位功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍Android自定义View实现通讯录字母索引(仿微信通讯录),包括了Android自定义View实现通讯录字母索引(仿微信通讯录)的使用技巧和注意事项,需要的朋友参考一下 一、效果:我们看到很多软件的通讯录在右侧都有一个字母索引功能,像微信,小米通讯录,QQ,还有美团选择地区等等。这里我截了一张美团选择城市的图片来看看; 我们今天就来实现图片中右侧模块的索引功能,包括触摸显示以选中
-
本文向大家介绍Android仿微信通讯录列表侧边栏效果,包括了Android仿微信通讯录列表侧边栏效果的使用技巧和注意事项,需要的朋友参考一下 先看Android仿微信通讯录列表侧边栏效果图 这是比较常见的效果了吧 列表根据首字符的拼音字母来排序,且可以通过侧边栏的字母索引来进行定位。 实现这样一个效果并不难,只要自定义一个索引View,然后引入一个可以对汉字进行拼音解析的jar包——pinyin
-
本文向大家介绍Android仿微信activity滑动关闭效果,包括了Android仿微信activity滑动关闭效果的使用技巧和注意事项,需要的朋友参考一下 Android仿微信activity滑动关闭功能 1.利用具体利用v4包下的slidingPaneLayout实现透明的activity,代码如下: activity 透明style: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希
-
本文向大家介绍Android仿微信底部按钮滑动变色,包括了Android仿微信底部按钮滑动变色的使用技巧和注意事项,需要的朋友参考一下 Android仿微信底部按钮滑动变色,这里只针对使用Fragment为Tab页的滑动操作,进行简单的变色讲解。 首先说下OnPageChangeListener这个监听 上面提到了ChangeColorIconWithTextView 主要类 在Activity里
-
本文向大家介绍android仿微信通讯录搜索示例(匹配拼音,字母,索引位置),包括了android仿微信通讯录搜索示例(匹配拼音,字母,索引位置)的使用技巧和注意事项,需要的朋友参考一下 前言: 仿微信通讯录搜索功能,通过汉字或拼音首字母找到匹配的联系人并显示匹配的位置 一:先看效果图 字母索引 搜索匹配 二:功能分析 1:汉字转拼音 通讯录汉字转拼音(首个字符当考虑姓氏多音字), 现在转换拼音常
-
本文向大家介绍Android仿手机通讯录地址选择功能,包括了Android仿手机通讯录地址选择功能的使用技巧和注意事项,需要的朋友参考一下 感觉比较好的一个地址选择设计,而且发现有的App中也用到了。还是先上效果图 思路: 1.效果是仿照网上大神实现的类似通讯录样式做的; 2.右边a-z是自定义的一个bar,设置了点击监听事件,以及对话框弹出 3.关键是adapter,判断了字母显示和隐藏 4.用

