谈谈我对JavaScript原型和闭包系列理解(随手笔记9)
相关阅读:谈谈我对JavaScript原型和闭包系列理解(随手笔记6) 谈谈我对JavaScript原型和闭包系列理解(随手笔记8)
作用域
引用《JavaScript语言精粹和编程实践》上对作用域的定义:
变量作用域又叫变量的可见性。变量作用域完成对信息的隐蔽,也就是处理“割据”问题。
js中是没有块级作用域的(ES6中有一个let,可以在{},if,for里面声明,同时作用域限定在块级。let声明的变量不存在变量提升!这里不谈论这个,因为我也是偶然看到。)。
我们在编写代码的时候,不要在“块”里面声明变量,应该在代码的一开始就声明好,以避免发生歧义。
for(var i = 0; i < 10; i++) { //不好的声明方式
//...
}
console.log(i);
/*----------------------------------------------*/
var i = 0; //好的声明方式
for(i = 0; i < 10; i++) {
//....
}
console.log(i);
javascript除了全局作用域之外,还有一个函数作用域。
我们在声明变量的时候,全局代码在最前端声明,函数中声明变量要在函数体前面声明。同时,声明变量的时候必须用"var"操作符。
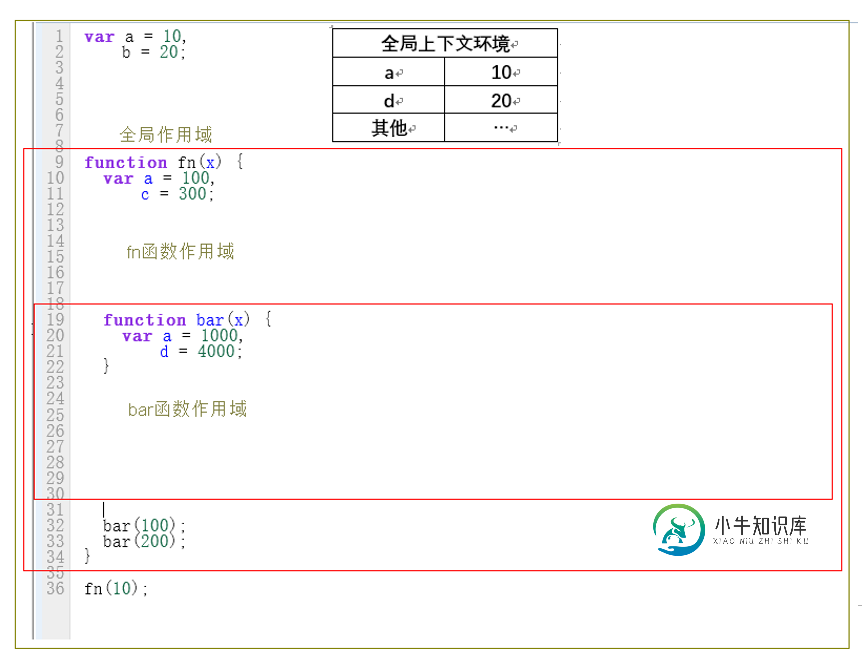
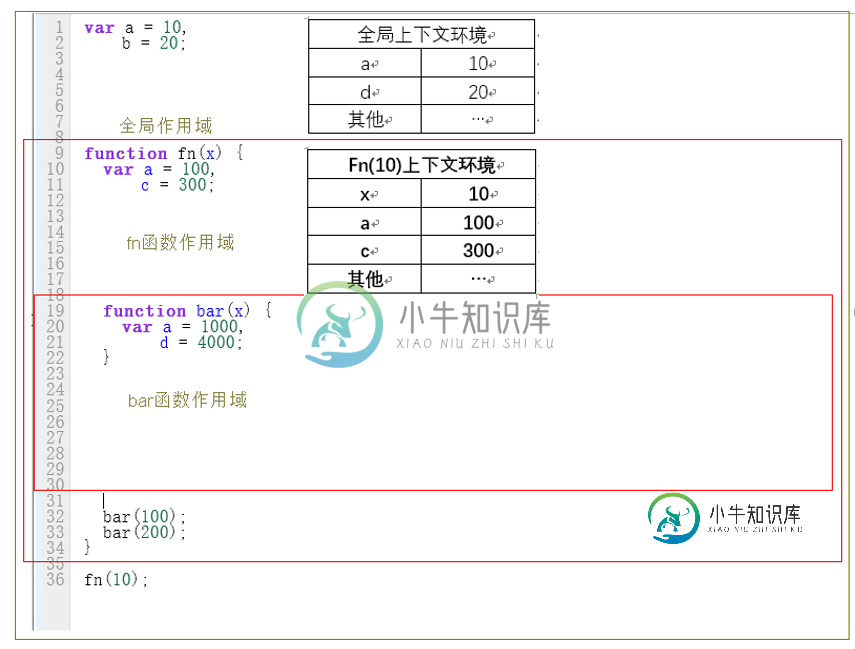
var a = 10, //全局作用域
b = 20;
function fn() { //fn函数作用域
var a = 100,
c = 300;
function bar() { //bar函数作用域
var a = 1000,
d = 4000;
}
}
全局代码、fn函数和bar函数都会形成一个作用域。作用域有上下级关系,上下级关系是看函数在哪个作用域下创建的。fn函数作用域下创建了bar函数,"fn函数作用域"就是"bar函数的作用域"的上级。
作用域的最大用处就是隔离变量,不同作用域下同名变量不会有冲突
--------------------------------------------------------------------------------
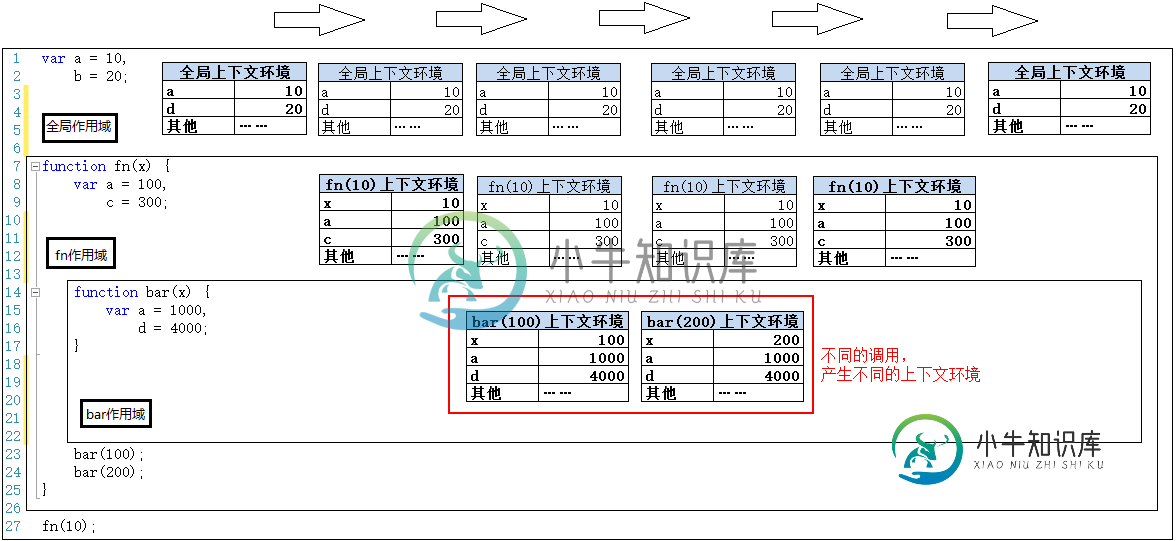
作用域在函数定义的时候就已经确定了,而不是函数调用的时候确定。

1、程序在加载的时候就已经确定了全局上下文环境,并随着程序的执行而对变量就行赋值。

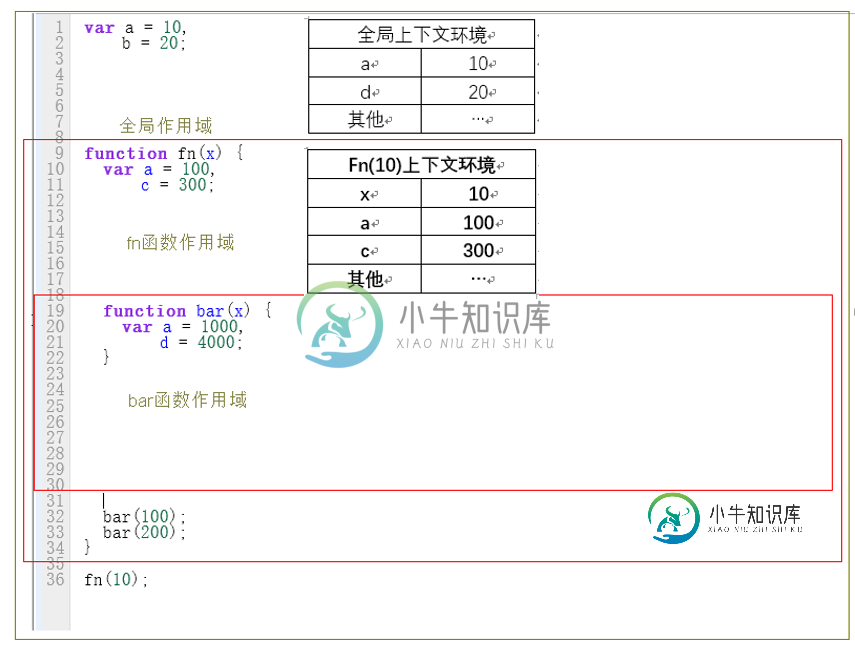
2、执行到36行,调用fn(10),创建fn函数的执行上下文环境,压栈,并将此上下文设置为活动状态。

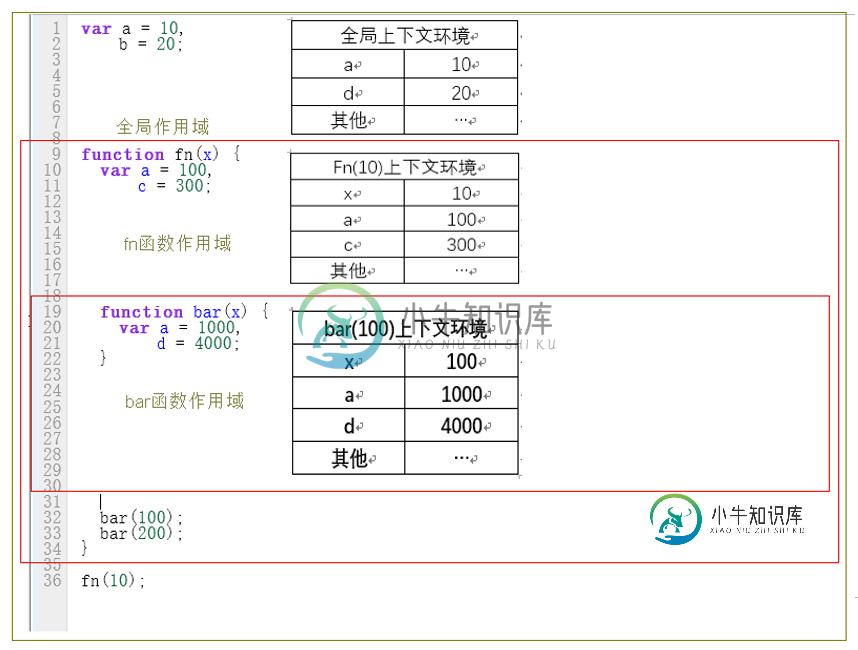
3、执行到32行,调用bar(100),创建bar(100)函数的执行上下文环境,压栈,并将此上下文设置为活动状态。

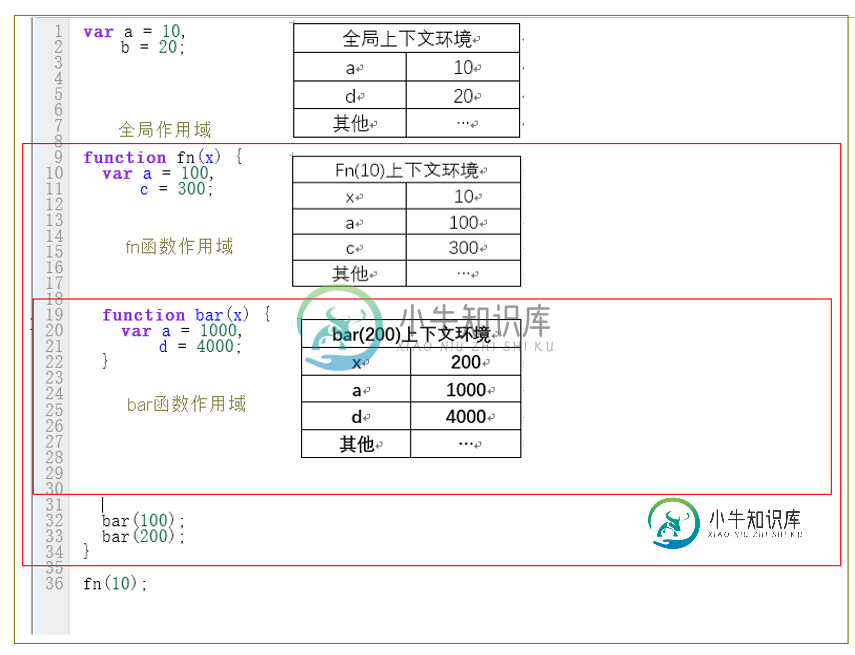
4、bar(100)调用完毕,出栈,bar(100)函数上下文环境被销毁。接着执行33行,调用bar(200),创建bar(200)函数的执行上下文环境,压栈,并将此上下文设置为活动状态。

5、bar(200)调用完毕,出栈,其上下文环境被销毁。此时的控制权交给了fn(10)上下文环境,其再次变为活动状态。

6、此时fn(10)调用完毕,出栈,其上下文环境被销毁。控制权交给了全局执行上下文环境。

到这里这一段代码的执行过程就跑完了。
然后借用一下原作者的完整图:

总结:
作用域只是一个“地盘”,要通过作用域对应的执行上下文环境来获取变量的值。同一个作用域下,不同的调用会产生不同的执行上下文环境,继而产生不同的变量的值。所以,作用域中变量的值是在执行过程中产生的确定的,而作用域却是在函数创建时就确定了。所以,如果要查找一个作用域下某个变量的值,就需要找到这个作用域对应的执行上下文环境,再在其中寻找变量的值。
-
本文向大家介绍谈谈我对JavaScript原型和闭包系列理解(随手笔记6),包括了谈谈我对JavaScript原型和闭包系列理解(随手笔记6)的使用技巧和注意事项,需要的朋友参考一下 相关阅读:谈谈我对JavaScript原型和闭包系列理解(随手笔记8) 谈谈我对JavaScript原型和闭包系列理解(随手笔记9) 什么是闭包 闭包是什么?闭包是Closure,这是静态语言所不具有的一个新特性
-
本文向大家介绍谈谈我对JavaScript原型和闭包系列理解(随手笔记8),包括了谈谈我对JavaScript原型和闭包系列理解(随手笔记8)的使用技巧和注意事项,需要的朋友参考一下 在上篇文章给大家介绍了《谈谈我对JavaScript原型和闭包系列理解(随手笔记6)》, 谈谈我对JavaScript原型和闭包系列理解(随手笔记9) 可以点击了解详情。 执行上下文栈 执行全局代码时,会产生
-
本文向大家介绍谈谈你对闭包的理解?相关面试题,主要包含被问及谈谈你对闭包的理解?时的应答技巧和注意事项,需要的朋友参考一下 说明: bar在foo函数的代码块中定义。我们称bar是foo的内部函数。 在bar的局部作用域中可以直接访问foo局部作用域中定义的m、n变量。 简单的说,这种内部函数可以使用外部函数变量的行为,就叫闭包。 闭包的意义与应用
-
本文向大家介绍小白谈谈对JS原型链的理解,包括了小白谈谈对JS原型链的理解的使用技巧和注意事项,需要的朋友参考一下 原型链理解起来有点绕了,网上资料也是很多,每次晚上睡不着的时候总喜欢在网上找点原型链和闭包的文章看,效果极好。 不要纠结于那一堆术语了,那除了让你脑筋拧成麻花,真的不能帮你什么。简单粗暴点看原型链吧,想点与代码无关的事,比如人、妖以及人妖。 1)人是人他妈生的,妖是妖他妈生的。人和妖
-
本文向大家介绍谈谈对JavaScript原生拖放的深入理解,包括了谈谈对JavaScript原生拖放的深入理解的使用技巧和注意事项,需要的朋友参考一下 前面的话 拖放(drag-and-drop,DnD)其实是两个动作——拖和放。所以,它涉及到两个元素。一个是被拖的元素,称为拖放源;另一个是要放的目标,称为拖放目标。本文将通过拆分这两个概念来详细介绍原生拖放 拖放源 什么样的元素才是拖放源
-
本文向大家介绍JavaScript闭包原理与用法学习笔记,包括了JavaScript闭包原理与用法学习笔记的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JavaScript闭包原理与用法。分享给大家供大家参考,具体如下: 闭包(Closure) 闭包是一个函数和词法环境的组合,函数声明在这个词法环境中。 词法作用域: 看下面的一个例子: init()创建了一个局部变量name和一个函数d

