Swift使用WKWebView在iOS应用中调用Web的方法详解
自从iOS8开始,Apple引入了WKWebView欲代替UIWebView。相比而言,WKWebView消耗内从更少,功能也更加强大。让我们来看看WKWebView怎么使用吧!
0.初始化
(1)首先需要引入WebKit库
#import <WebKit/WebKit.h>
(2)初始化方法分为以下两种
// 默认初始化 - (instancetype)initWithFrame:(CGRect)frame; // 根据对webview的相关配置,进行初始化 - (instancetype)initWithFrame:(CGRect)frame configuration:(WKWebViewConfiguration *)configuration NS_DESIGNATED_INITIALIZER;
(3)加载网页与HTML代码的方式与UIWebView相同,代码如下:
WKWebView *webView = [[WKWebView alloc] initWithFrame:self.view.bounds]; [webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.baidu.com"]]]; [self.view addSubview:webView];
1. WKWebView的代理方法
(1) WKNavigationDelegate
该代理提供的方法,可以用来追踪加载过程(页面开始加载、加载完成、加载失败)、决定是否执行跳转。
// 页面开始加载时调用 - (void)webView:(WKWebView *)webView didStartProvisionalNavigation:(WKNavigation *)navigation; // 当内容开始返回时调用 - (void)webView:(WKWebView *)webView didCommitNavigation:(WKNavigation *)navigation; // 页面加载完成之后调用 - (void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation; // 页面加载失败时调用 - (void)webView:(WKWebView *)webView didFailProvisionalNavigation:(WKNavigation *)navigation;
页面跳转的代理方法有三种,分为(收到跳转与决定是否跳转两种)
// 接收到服务器跳转请求之后调用 - (void)webView:(WKWebView *)webView didReceiveServerRedirectForProvisionalNavigation:(WKNavigation *)navigation; // 在收到响应后,决定是否跳转 - (void)webView:(WKWebView *)webView decidePolicyForNavigationResponse:(WKNavigationResponse *)navigationResponse decisionHandler:(void (^)(WKNavigationResponsePolicy))decisionHandler; // 在发送请求之前,决定是否跳转 - (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler;
(2)WKUIDelegate
// 创建一个新的WebView - (WKWebView *)webView:(WKWebView *)webView createWebViewWithConfiguration:(WKWebViewConfiguration *)configuration forNavigationAction:(WKNavigationAction *)navigationAction windowFeatures:(WKWindowFeatures *)windowFeatures;
剩下三个代理方法全都是与界面弹出提示框相关的,针对于web界面的三种提示框(警告框、确认框、输入框)分别对应三种代理方法。下面只举了警告框的例子。
/** * web界面中有弹出警告框时调用 * * @param webView 实现该代理的webview * @param message 警告框中的内容 * @param frame 主窗口 * @param completionHandler 警告框消失调用 */ - (void)webView:(WKWebView *)webView runJavaScriptAlertPanelWithMessage:(NSString *)message initiatedByFrame:(void (^)())completionHandler;
(3)WKScriptMessageHandler
这个协议中包含一个必须实现的方法,这个方法是提高App与web端交互的关键,它可以直接将接收到的JS脚本转为OC或Swift对象。(当然,在UIWebView也可以通过“曲线救国”的方式与web进行交互,著名的Cordova框架就是这种机制)
// 从web界面中接收到一个脚本时调用 - (void)userContentController:(WKUserContentController *)userContentController didReceiveScriptMessage:(WKScriptMessage *)message;
2.修改Info.plist
注意从iOS9开始,凡是涉及到网络操作的,都要在Info.plist中加入:

3.加载网页
先要在ViewController 导入WebKit:
import WebKit
然后:
var webview = WKWebView()
override func viewDidLoad() {
super.viewDidLoad()
//创建wkwebview
let webview = WKWebView(frame: CGRectMake(0, 0, self.view.frame.width, self.view.frame.height))
//创建网址
let url = NSURL(string: "http://www.jianshu.com/users/040395b7230c/latest_articles")
//创建请求
let request = NSURLRequest(URL: url!)
//加载请求
webview.loadRequest(request)
//添加wkwebview
self.view.addSubview(webview)
}
运行效果如图:

4.获取网页标题
为了显示标题,首先给ViewController嵌入一个NavigationController。有了导航栏后,我们要调整一下webview的y轴位置,防止导航栏遮住网页上面部分,在viewDidLoad()里写上:
//获取导航栏高度 let navHeight = self.navigationController?.navigationBar.frame.height //获取状态栏高度 let statusHeight = UIApplication.sharedApplication().statusBarFrame.height webview = WKWebView(frame: CGRectMake(0, statusHeight+navHeight!,self.view.frame.width, self.view.frame.height))
其次,这里要用到WKNavigationDelegate,所以在viewDidLoad()里加上
self.webview.navigationDelegate = self
注意网页标题要在网页加载完成后才能获取,否则为空,于是我们用到'处理网页加载完成'这个方法:
func webView(webView: WKWebView, didFinishNavigation navigation: WKNavigation!) {
self.navigationItem.title = self.webview.title
}
运行效果如图:

5.前进和后退
首先我们要在navgationBar上添加前进和后退按钮:
var btnBack = UIBarButtonItem()
var btnForward = UIBarButtonItem()
func setNavBar() {
btnBack = UIBarButtonItem(title: "后退", style: UIBarButtonItemStyle.Plain, target: self, action: "toBack")
btnForward = UIBarButtonItem(title: "前进", style: UIBarButtonItemStyle.Plain, target: self, action: "toForward")
self.navigationItem.leftBarButtonItem = btnBack
self.navigationItem.rightBarButtonItem = btnForward
}
然后我们用到了goBack()和goForward()方法,在前进或后退之前我们要判断一下网页是否能够前进或后退:
func toBack() {
if self.webview.canGoBack {
self.webview.goBack()
}
}
func toForward() {
if self.webview.canGoForward {
self.webview.goForward()
}
}
最后在viewDidLoad()里加上调用setNavBar()方法:
setNavBar()
运行效果如图:
6.修改网页配置
现在,一个看似很简单的浏览器完成了,但如果我们把网址换成:
http://csol2.tiancity.com/homepage/article/Class_1166_Time_1.html
即在viewDidLoad()里修改:
let url = NSURL(string: "http://csol2.tiancity.com/homepage/article/Class_1166_Time_1.html")
我们会发现网页上列表里的文字,包括顶栏上的文字点击了没反应,问题出在哪里呢?这是因为系统阻止了不安全的连接。怎么解决呢?我们就要用到WKUIDelegate中的createWebViewWithConfiguration()这个方法让其允许导航,首先我们要设置自身代理,在viewDidLoad()里加上:
self.webview.UIDelegate = self
其次:
func webView(webView: WKWebView, createWebViewWithConfiguration configuration: WKWebViewConfiguration, forNavigationAction navigationAction: WKNavigationAction, windowFeatures: WKWindowFeatures) -> WKWebView? {
//如果目标主视图不为空,则允许导航
if !(navigationAction.targetFrame?.mainFrame != nil) {
self.webview.loadRequest(navigationAction.request)
}
return nil
}
运行一下,发现点击跳转了!
7.处理js的提示框
现在把网址修改为
http://evt.tiancity.com/csol2/1565/home/index.php
即在viewDidLoad()里修改:
let url = NSURL(string: "http://evt.tiancity.com/csol2/1565/home/index.php")
往下拉,点击'立即领取',本应该出现提示框,却发现什么也没发生。为此,我们要处理一下js的提示框事件。还记得一开始提到的那个方法吧,如下:
func webView(webView: WKWebView, runJavaScriptAlertPanelWithMessage message: String, initiatedByFrame frame: WKFrameInfo, completionHandler: () -> Void) {
let alert = UIAlertController(title: nil, message: message, preferredStyle: .Alert)
alert.addAction(UIAlertAction(title: "Ok", style: .Default, handler: { (_) -> Void in
completionHandler()
}))
self.presentViewController(alert, animated: true, completion: nil)
}
这里要创建一个警告框来显示,现在再运行一下看看?!

8.添加进度条
我们知道UIWebView是无法获取网页加载的进度的,于是也就无法创建进度条了,当然我们可以以某种算法模拟网页加载,自己设置进度条的值。而WKWebView却提供了获取网页加载进度的方法,支持KVO,也就是estimatedProgress。另外还有loading是否正在加载和title页面标题。
我们得创建一个进度条:
var progBar = UIProgressView() //以下代码添加到viewDidLoad() progBar = UIProgressView(frame: CGRectMake(0, 0, self.view.frame.width, 30)) progBar.progress = 0.0 progBar.tintColor = UIColor.redColor() self.webview.addSubview(progBar)
然后给网页添加监听进度,同样在viewDidLoad()里:
self.webview.addObserver(self, forKeyPath: "estimatedProgress", options: NSKeyValueObservingOptions.New, context: nil)
再处理KVO:
override func observeValueForKeyPath(keyPath: String?, ofObject object: AnyObject?, change: [String : AnyObject]?, context: UnsafeMutablePointer<Void>) {
if keyPath == "estimatedProgress" {
self.progBar.alpha = 1.0
progBar.setProgress(Float(webview.estimatedProgress), animated: true)
//进度条的值最大为1.0
if(self.webview.estimatedProgress >= 1.0) {
UIView.animateWithDuration(0.3, delay: 0.1, options: UIViewAnimationOptions.CurveEaseInOut, animations: { () -> Void in
self.progBar.alpha = 0.0
}, completion: { (finished:Bool) -> Void in
self.progBar.progress = 0
})
}
}
}
这里设置进度条的值很重要,因为我们发现,其实进度条的值总比网页加载的实际值慢一些,两者并不同步。如果你不添加动画使进度条加载完成后消失,你会发现进度条还没到最右边中途就不见了。所以我们要用个动画来实现。此外,如果把self.progBar.progress = 0这句语句,即清零的功能放到别的方法中去,比如说放到开始导航的时候来清零,你会发现进度条的动画有问题,会来回转。总之,怎么处理进度条的动画很讲究,我试了好多次发现这个方法相对来说稳定一些。所以我建议大家可以换个进度条的样式,即不依赖于值的显示,如可以转圈圈等等。现在有好多第三方库可以使用,大家可以上cocoapods去查找。
还有一点别忘了,对于KVO模式,有add一定要remove,否则会崩溃。我们可以在视图消失的时候添加remove:
override func viewWillDisappear(animated: Bool) {
webview.removeObserver(self, forKeyPath: "estimatedProgress")
}
大家可以换些网址试试!
9.最终效果图

10.总结
WKWebView的简单使用就介绍到这里了!大家有兴趣可以为其添加更多功能!如果喜欢本文的话别忘了点击喜欢哦!
后记
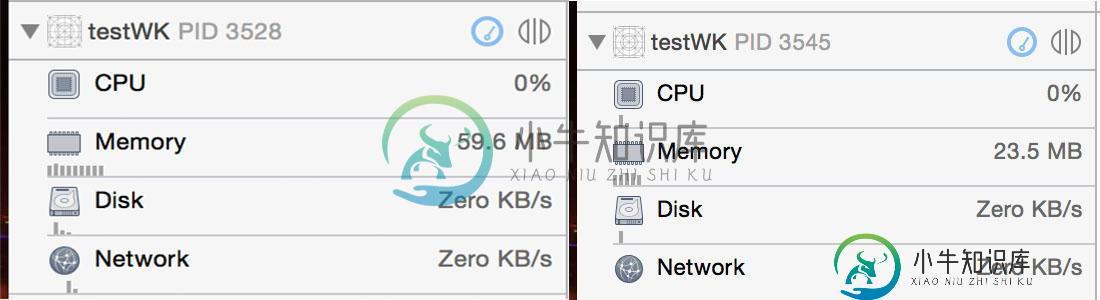
既然说WKWebView相比UIWebView消耗的内存更少,那么我们就来实际对比一下,我们让它们加载同一个网站,结果如图
(左为UIWebView,右为WKWebView):

-
问题内容: 我正在使用Web编程语言构建应用程序,并希望在用户单击HTML按钮时启动相机。由于我希望相机视图是自定义视图,因此需要使用Swift进行设计。因此,当用户单击此HTML按钮时,我想在Swift中“捕获”此单击,以便启动本机相机视图。 我知道可以用WKWebview完成,但是我真的不知道该怎么做。 例如,我的Javascript(jQuery)代码可能如下所示: 你能帮我做到吗? 谢谢。
-
本文向大家介绍在 Swift (iOS)延迟后如何调用方法?,包括了在 Swift (iOS)延迟后如何调用方法?的使用技巧和注意事项,需要的朋友参考一下 在本文中,我们将看到如何使用Swift延迟方法调用。在这里,我们将看到如何以两种方式实现相同的目标, 所以我们开始吧 我们将在Playground中看到两个示例, 步骤1-打开Xcode→New Playground。 在第一种方法中,我们将使
-
问题内容: 在我的xcode项目中添加OpenCV 2框架后,我尝试搜索samlpes或与swift集成的教程。 有没有很好的教程呢? 问题答案: OpenCV是用C ++编写的框架。苹果的参考资料告诉我们 您不能将C 代码直接导入Swift。而是为C 代码创建一个Objective-C或C包装器。 因此,您不能直接在一个快速的项目中导入和使用OpenCV,但这实际上一点都不好,因为您(需要)继续
-
问题内容: 从名称(以String格式)中调用方法有时会很有用。 在Swift中,建议更改行为并使用闭包“动态”地进行操作,例如,您可以拥有一个函数字典,名称为键,实现为值。 但是,有时您只想简单地知道“怎么做”,这就是这个问题的原因。 那么,如何从名称作为字符串开始动态调用Swift方法? 在目标C中很简单: 但是在Swift中被禁止 还有其他选择吗? 问题答案: 在Swift中,您应该使用闭包
-
本文向大家介绍IOS CocoaPods详细使用方法,包括了IOS CocoaPods详细使用方法的使用技巧和注意事项,需要的朋友参考一下 一、什么是CocoaPods 1、为什么需要CocoaPods 在进行iOS开发的时候,总免不了使用第三方的开源库,比如SBJson、AFNetworking、Reachability等等。使用这些库的时候通常需要: 下载开源库的源代码并引入工程 向工程中添加
-
问题内容: 我仔细研究了如何在Internet上快速通过SOAP表单调用Web服务的答案,并找到了一些答案。我试图实现在这些答案中找到的代码,但是不断获得http 400状态代码。我试图弄清楚我们在做什么错。 我将问题简化为视图控制器中的几行代码,如下所示,当按下UI上的按钮时,将调用该代码。我尝试调用的Web服务可以在http://www.cgsapi.com/CGSWebService.asm

