使用Flutter开发的抖音国际版实例代码详解
简介
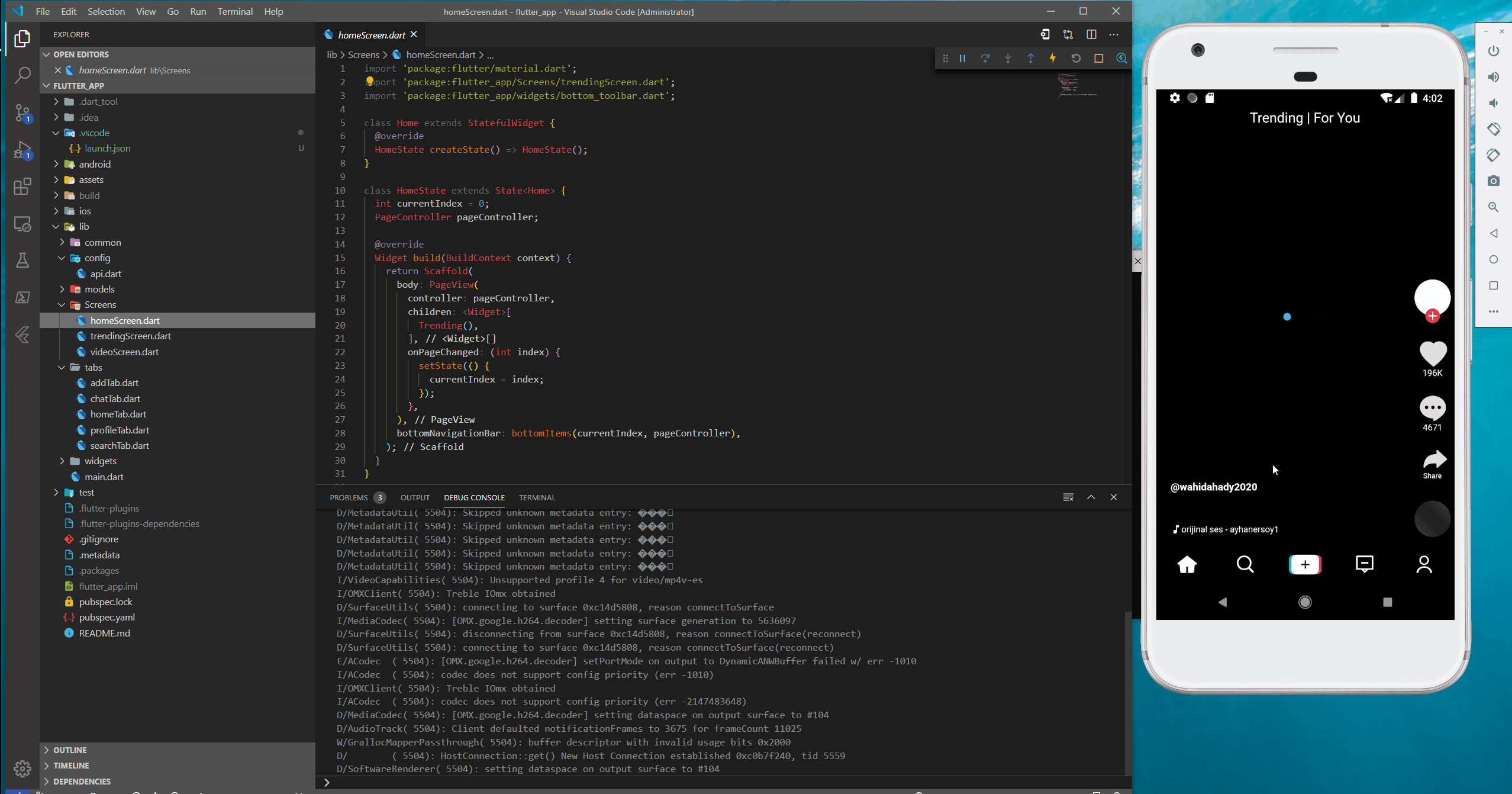
最近花了两天时间研究使用Flutter开发一个抖音国际版. 个人感觉使用Flutter开发app快得不要不要的额. 两天就基本可以开发个大概出来. 最主要是热重载,太方便实时调整UI布局了. 相应速度极快. 如下图:

主要项目架构

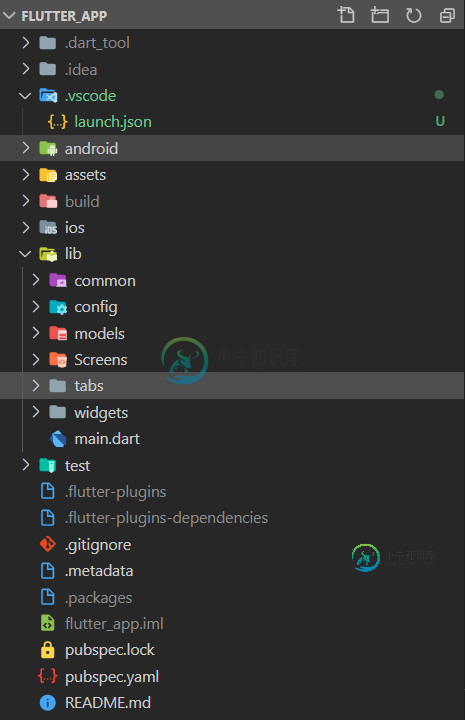
详细说明一下,开发主要在lib文件夹
- pubspec.yaml是配置插件的位置,如http: ^0.12.0+4,类似依赖组件.
- common文件夹存放的是重写的网络组件,以及图标组件icons.dart
- config文件夹存放的api.dart,wei调用的api配置文件
- models文件存放的实体层
- screen文件夹存放的页面view层
- tabs存放的底部切换文件夹层
- widgets存放的组件,包含视频播放组件player.dart以及左右等描述组件
功能介绍
主要的依赖组件,请使用国内镜像下载,切记切记!!!!
flutter: sdk: flutter flutter_svg: ^0.17.4 # The following adds the Cupertino Icons font to your application. # Use with the CupertinoIcons class for iOS style icons. cupertino_icons: ^0.1.3 cached_network_image: ^2.2.0 json_annotation: ^3.0.1 font_awesome_flutter: ^8.8.1 http: ^0.12.0+4 provider: ^4.0.4 avatar_glow: any getflutter: ^1.0.11 flutter_money_formatter: ^0.8.3 video_player: ^0.10.8+1 dio: ^3.0.9 dio_cookie_manager: ^1.0.0
包含字体文件,主要为抖音自带的字体文件
import 'package:flutter/widgets.dart';
class DouyinIcons {
DouyinIcons._();
static const _kFontFam = 'DouyinIcons';
static const IconData chat_bubble =
const IconData(0xe808, fontFamily: _kFontFam);
static const IconData create = const IconData(0xe809, fontFamily: _kFontFam);
static const IconData heart = const IconData(0xe80a, fontFamily: _kFontFam);
static const IconData home = const IconData(0xe80b, fontFamily: _kFontFam);
static const IconData messages =
const IconData(0xe80c, fontFamily: _kFontFam);
static const IconData profile = const IconData(0xe80d, fontFamily: _kFontFam);
static const IconData reply = const IconData(0xe80e, fontFamily: _kFontFam);
static const IconData search = const IconData(0xe80f, fontFamily: _kFontFam);
}
此次采用Flutter开发安卓、IOS等 app确实方便,主要为将tiktok的数据使用http下载下来.
import 'package:http/http.dart' as http;
class RequestController {
static String host = "https://www.tiktok.com/";
String url = host +
"/share/item/list?secUid=&id=&type=5&count=30&minCursor=0&maxCursor=0&shareUid=&lang=en&_signature=pKb.ogAgEB9ImoSQahoqJKSm.rAAPox";
Future<String> getCookie() async {
try {
var response = await http.get(host + "/share/item/");
return response.headers["set-cookie"];
} catch (e) {
return "error";
}
}
Model层
主要为实体层,解析json后绑定数据以及传递数据
class Tiktok {
int statueCode;
Body body;
Object errMsg;
Tiktok({this.statueCode, this.body, this.errMsg});
Tiktok.fromJson(Map<String, dynamic> json) {
statueCode = json['statusCode'];
body = json['body'] != null ? new Body.fromJson(json['body']) : null;
errMsg = json['errMsg'];
}
Map<String, dynamic> toJson() {
final Map<String, dynamic> data = new Map<String, dynamic>();
data['statusCode'] = this.statueCode;
if (this.body != null) {
data['body'] = this.body.toJson();
}
data['errMsg'] = this.errMsg;
return data;
}
}
视图层
另外屏幕层主要包含三个,homescreen,trendingscreen,以及显示videoscreen
import 'package:flutter/material.dart';
import 'package:flutter_app/Screens/trendingScreen.dart';
import 'package:flutter_app/widgets/bottom_toolbar.dart';
class Home extends StatefulWidget {
@override
HomeState createState() => HomeState();
}
class HomeState extends State<Home> {
int currentIndex = 0;
PageController pageController;
@override
Widget build(BuildContext context) {
return Scaffold(
body: PageView(
controller: pageController,
children: <Widget>[
Trending(),
],
onPageChanged: (int index) {
setState(() {
currentIndex = index;
});
},
),
bottomNavigationBar: bottomItems(currentIndex, pageController),
);
}
}
Tending层,主要包含读取抖音的api,将api转化成实体对象,绑定数据到videoscreen页面
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart';
import 'package:getflutter/getflutter.dart';
import 'package:flutter_app/config/api.dart';
import 'package:flutter_app/models/Tiktok.dart';
import 'package:http/http.dart' as http;
import 'package:flutter_app/Screens/videoScreen.dart';
class Trending extends StatefulWidget {
_TrendingState createState() => _TrendingState();
}
class _TrendingState extends State<Trending> {
PageController pageController;
BuildContext context;
RequestController api = RequestController();
List<Widget> videos = [];
getTrending() async {
var cookies = await api.getCookie();
api.setCookie(cookies);
try {
var response = await http.get(
api.url,
headers: api.headers,
);
Tiktok tiktok = Tiktok.fromJson(jsonDecode(response.body));
tiktok.body.itemListData.forEach(
(item) {
setState(() {
videos.add(VideoItem(data: item));
});
},
);
} catch (ex) {
SimpleDialog(
title: Text('Hot videos list is empty'),
);
print(ex);
}
}
@override
void initState() {
super.initState();
getTrending();
}
@override
Widget build(BuildContext context) {
context = context;
return PageView(
scrollDirection: Axis.vertical,
controller: pageController,
children: videos.length == 0
? <Widget>[
Container(
color: Colors.black,
child: Center(
child: GFLoader(
type: GFLoaderType.circle,
loaderColorOne: Colors.blueAccent,
loaderColorTwo: Colors.white,
loaderColorThree: Colors.pink,
),
),
)
]
: videos,
);
}
}
VideoScreen主要为绑定数据. 展示抖音的视频
import 'package:flutter/material.dart';
import 'package:flutter_app/models/Tiktok.dart';
import 'package:flutter_app/widgets/video_description.dart';
import 'package:flutter_app/widgets/actions_toolbar.dart';
import 'package:flutter_app/widgets/player.dart';
class VideoItem extends StatelessWidget {
final ItemListData data;
const VideoItem({@required this.data});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Stack(
children: <Widget>[
DouyinVideoPlayer(
url: data.itemInfos.video.urls[0],
),
title(),
VideoDescription(
description: data.itemInfos.text,
musicName: data.musicInfos.musicName,
authorName: data.musicInfos.authorName,
userName: data.authorInfos.uniqueId,
),
ActionsToolbar(
comments: data.itemInfos.commentCount.toString(),
userImg: data.authorInfos.covers[0],
favorite: data.itemInfos.diggCount,
coverImg: data.musicInfos.covers[0],
),
],
),
);
}
Widget title() => Align(
alignment: Alignment.topCenter,
child: Padding(
padding: EdgeInsets.symmetric(vertical: 28.0),
child: Text(
"Trending | For You",
style: TextStyle(color: Colors.white, fontSize: 19.0),
),
),
);
}
此次开发主要时间用在搭建Flutter环境上,切记使用国内镜像,另外调式需要配合代理即可。
其他待完成的包含底部的导航页面,打算花两天时间把剩余的完成.

各位感兴趣的可以到我的github上点一下star. 留言可以教你们开发以及搭建dart环境. 地址:https://github.com/WangCharlie/douyin
总结
到此这篇关于使用Flutter开发的抖音国际版的文章就介绍到这了,更多相关flutter抖音国际版内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
抖音 3月份,当时想找实习,然后随便投的。结果,7月份给我打了电话,让我面试。0开发经验,今年5月份才开始学习java 决定转开发的,匆匆忙忙3天准备八股。 7.11 1面 过 7.172面 凉 发面经,攒人品 1面如图 2面 上来说,看面评,感觉我八股很好。直接手撕 直接寄,写了60分钟,hot 100的题目。然后问了一下arraylist 的底层,垃圾回收机制 ******** 没刷完,好多还
-
本文向大家介绍vue实现防抖的实例代码,包括了vue实现防抖的实例代码的使用技巧和注意事项,需要的朋友参考一下 防抖:防止重复点击触发事件 首先啥是抖? 抖就是一哆嗦!原本点一下,现在点了3下!不知道老铁脑子是不是很有画面感!哈哈哈哈哈哈 典型应用就是防止用户多次重复点击请求数据。 vue实现防抖方法如下: 1.首先新建一个debounce.js代码如下 2.在需要防抖的vue文件中引入debou
-
本文向大家介绍Android 音乐播放器的开发实例详解,包括了Android 音乐播放器的开发实例详解的使用技巧和注意事项,需要的朋友参考一下 本文将引导大家做一个音乐播放器,在做这个Android开发实例的过程中,能够帮助大家进一步熟悉和掌握学过的ListView和其他一些组件。为了有更好的学习效果,其中很多功能我们手动实现,例如音乐播放的快进快退等。 先欣赏下本实例完成后运
-
本文向大家介绍vue使用i18n实现国际化的方法详解,包括了vue使用i18n实现国际化的方法详解的使用技巧和注意事项,需要的朋友参考一下 一、前言 在4k广告机中需要实现多语言切换,这时候接触到国际化,前端框架无数,其中几种热门的框架都有相匹配的国际化插件工具。比如: vue + vue-i18n angular + angular-translate react + react-intl jq
-
以上代码,如何加以节流、防抖,求代码及说明!!!感谢!!!
-
本文向大家介绍Python heapq使用详解及实例代码,包括了Python heapq使用详解及实例代码的使用技巧和注意事项,需要的朋友参考一下 Python heapq 详解 Python有一个内置的模块,heapq标准的封装了最小堆的算法实现。下面看两个不错的应用。 小顶堆(求TopK大) 话说需求是这样的: 定长的序列,求出TopK大的数据。 大顶堆(求BtmK小) 这次的需求变得更加的

