深入理解char *a与char a[]的区别
前言
指针和数组存在着一些本质的区别。当然,在某种情况下,比如数组作为函数的参数进行传递时,由于该数组自动退化为同类型的指针,所以在函数内部,作 为函数参数传递进来的指针与数组确实具有一定的一致性,但这只是一种比较特殊的情况而已,在本质上,两者是有区别的。
下面来看看详细的介绍。
char *a = "hello" 中的a是指向第一个字符‘a'的一个指针
char a[20] = "hello" 中数组名a也是执行数组第一个字符‘h'的指针
但二者并不相同:
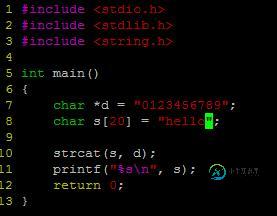
看实例:把两个字符串相加:

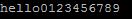
结果:

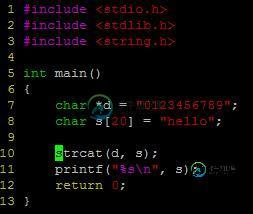
对比:

结果:

把字符串加到指针所指的字串上去,出现段错误,本质原因:*d="0123456789"存放在常量区,是无法修的。而数组是存放在栈中,是可以修改的。
两者区别如下:
一. ”读“ ”写“ 能力
char *a = "abcd"; 此时"abcd"存放在常量区。通过指针只可以访问字符串常量,而不可以改变它。
而char a[20] = "abcd"; 此时 "abcd"存放在栈。可以通过指针去访问和修改数组内容。
二. 赋值时刻
char *a = "abcd"; 是在编译时就确定了(因为为常量)。
而char a[20] = "abcd"; 在运行时确定
三. 存取效率
char *a = "abcd"; 存于静态存储区。在栈上的数组比指针所指向字符串快。因此慢
而char a[20] = "abcd"; 存于栈上。快
另外注意:
char a[] = "01234",虽然没有指明字符串的长度,但是此时系统已经开好了,就是大小为6-----'0' '1' '2' '3' '4' '5' '\0',(注意strlen(a)是不计‘\0')
看一结构中出现的同样的问题:
这样红色部分在调用Init函数时会出现“Segment Default", 因为此时 指针n是静态的,只有“读”的本事,不可以改变。
内存分配方式
内存分配有三种:静态存储区、堆区和栈区。他们的功能不同,对他们使用方式也就不同。
1、静态存储区:内存在程序编译的时候就已经分配好,这块内存在程序的整个运行期间都存在。它主要存放静态数据、全局数据和常量。
2、栈区:在执行函数时,函数(包括main函数)内局部变量的存储单元都可以在栈上创建,函数执行结束时这些存储单元自动被释放。栈内存分配运算内置于处理器的指令集中,效率很高,但是分配的内存容量有限。(任何变量都处于站区,例如int a[] = {1, 2},变量a处于栈区。数组的内容也存在于栈区。)
3、堆区:亦称动态内存分配。程序在运行的时候用malloc或new申请任意大小的内存,程序员自己负责在适当的时候用free或delete释放内存。动态内存的生存期可以由我们决定,如果我们不释放内存,程序将在最后才释放掉动态内存。 但是,良好的编程习惯是:如果某动态内存不再使用,需要将其释放掉,并立即将指针置位NULL,防止产生野指针。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
-
本文向大家介绍深入理解java中i++和++i的区别,包括了深入理解java中i++和++i的区别的使用技巧和注意事项,需要的朋友参考一下 今天简单谈谈关于java的一个误区,相信很多刚开始学习java的朋友都会遇到这个问题,虽然问题很简单,但是经常容易搞混,说说java的i++和++i的区别。 先看一下代码: 大家可以一眼看出结果,结果是多少?是10吗? 相信还是有不少朋友第一眼看去,觉得答案是
-
本文向大家介绍深入理解Javascript中的valueOf与toString,包括了深入理解Javascript中的valueOf与toString的使用技巧和注意事项,需要的朋友参考一下 基本上,javascript中所有数据类型都拥有valueOf和toString这两个方法,null除外。它们俩解决javascript值运算与显示的问题,本文将详细介绍,有需要的朋友可以参考下。 toStr
-
本文向大家介绍深入理解vue.js中$watch的oldvalue与newValue,包括了深入理解vue.js中$watch的oldvalue与newValue的使用技巧和注意事项,需要的朋友参考一下 $watch中的oldvalue和newValue 大家都知道,在vue.js中给我们提供了$watch的方法来做对象变化的监听,而且在callback中会返回两个对象,分别是oldValue和n
-
本文向大家介绍深入理解vue中的slot与slot-scope,包括了深入理解vue中的slot与slot-scope的使用技巧和注意事项,需要的朋友参考一下 写在前面 vue中关于插槽的文档说明很短,语言又写的很凝练,再加上其和methods,data,computed等常用选项使用频率、使用先后上的差别,这就有可能造成初次接触插槽的开发者容易产生“算了吧,回头再学,反正已经可以写基础组件了”,
-
本文向大家介绍深入理解Java事务的原理与应用,包括了深入理解Java事务的原理与应用的使用技巧和注意事项,需要的朋友参考一下 一、什么是JAVA事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性 (isolation)和持久性(durability)的缩写。事务的原子性表示事
-
本文向大家介绍深入理解(function(){... })();,包括了深入理解(function(){... })();的使用技巧和注意事项,需要的朋友参考一下 1.他叫做立即运行的匿名函数(也叫立即调用函数) 2.当一个匿名函数被括起来,然后再在后面加一个括号,这个匿名函数就能立即运行起来!有木有很神奇哦~ 3.要使用一个函数,我们就得首先声明它的存在。而我们最常用的方式就是使用functio

