关于jQuery中fade(),show()起始位置的一点小发现
最近在鼓弄主页的时候想要添加一个音乐播放的插件,暂时使用网易与音乐外链播放器,效果是在右下角弹出和消失,于是问题来了:
show()和fade()函数是用来显示或者隐藏元素的函数,可以为其传入时间参数,使得函数在多少毫秒内完成。
但是出现和消失的起始点在哪里呢?
默认的话,是左上角:

但是有的时候要设置元素出现的位置,比如我想让元素以右下角为起始位置,怎么做呢?
我也是否然发现但不确定是否是隐藏属性,就是我为元素设置了如下样式:
aside{
position: fixed;
bottom:65px;
right:20px;
}
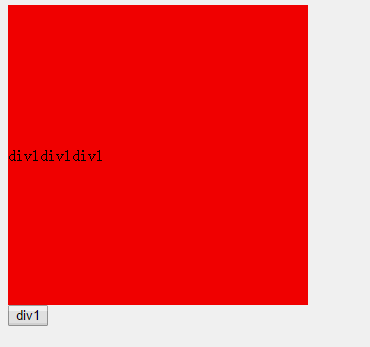
如此以来,元素就会以“右下角”作为出现和消失的基准点:

但是这种效果只在为元素设置position属性为fixed或者absolute时才有效果,其它时候没效果?
我认为具体实现就需要翻看源码了,哪位同仁搞清楚这个机制的话,欢迎评论或者私信,个人造诣不够。
另外,跪求一个录制gif的软件,也看到了,上面的动图效果是多么的差,至于比较广泛的GifCam软件,我这里录制出来的会变黑。。好吧,难道是要换电脑了吗???
以上这篇关于jQuery中fade(),show()起始位置的一点小发现就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
默认情况下,背景图像从元素的 padding 区域的左上角开始显示。然而,有时候却希望背景图像从边框的左上角、或内容区的左上角开始显示。 这时,就可以通过 background-origin属性来设置背景图像的起始显示位置,可选值有 border-box | padding-box | content-box,默认值为 padding-box。 border-box 表示背景图像从 border
-
一个简单的插件,实现了淡入和淡出效果的切换功能。
-
这是一个用于让图片产生淡入淡出效果的jQuery插件。
-
Download: http://jquery.com/plugins/project/fade or http://rongjunxue.viminta.com/wp-content/uploads/2007/10/fade_include_de... Features: base on the fat.js which use in the wordpress. very easy to us
-
我正在使用jsPlumb开发一个应用程序。目前,如果我创建一个形状,它会将该形状放在画布的左上角。如果我从源点连接到目标点,它就工作了。 现在,我想在右键单击并从源连接到目标的位置创建形状。我能够在右键单击的位置创建形状。 但是,如果我从一个源拖动到另一个目标,源锚点就不是从源开始的。相反,它从左上角开始。在下面的屏幕截图中,我想从“项目”拖到“无状态”形状。 还有一件事是,如果我拖动“项目”形状
-
本文向大家介绍Lua中关于元方法的一些知识点小结,包括了Lua中关于元方法的一些知识点小结的使用技巧和注意事项,需要的朋友参考一下 本篇要介绍的东西比较零散,都是一些小知识点,所以就放在一起了。 1.两个具有不同元表的值进行算术操作(比如加法) 之前举例的时候,两个table相加,这两个table都是具有相同的元表的,所以没有任何问题。 那么,如果两个table或者两个进行相加操作的值,具有不同的

