JS温故而知新之变量提升和时间死区
前言
开始执行脚本时,执行脚本的第一步是编译代码,然后再开始执行代码,如图

另外,在编译优化方面来说,最开始时也并不是全部编译好脚本,而是当函数执行时,才会先编译,再执行脚本,如图

- 编译阶段:经历了词法分析,语法分析生成AST,以及代码生成。并且在此阶段,它只会扫描并且抽出环境中的声明变量,声明函数以便准备分配内存,所有的函数声明和变量声明都会被添加到名为Lexical Environment的JavaScript内部数据结构内的内存中。因此,它们可以在源代码中实际声明之前使用。但是,Javascript只会存储函数声明和变量声明在内存,并不会存储他们的值
- 执行阶段:给变量x赋值,首先询问内存你这有变量x吗,如果有,则给变量x赋值,如果没有则创建变量x并且给它赋值。
变量提升
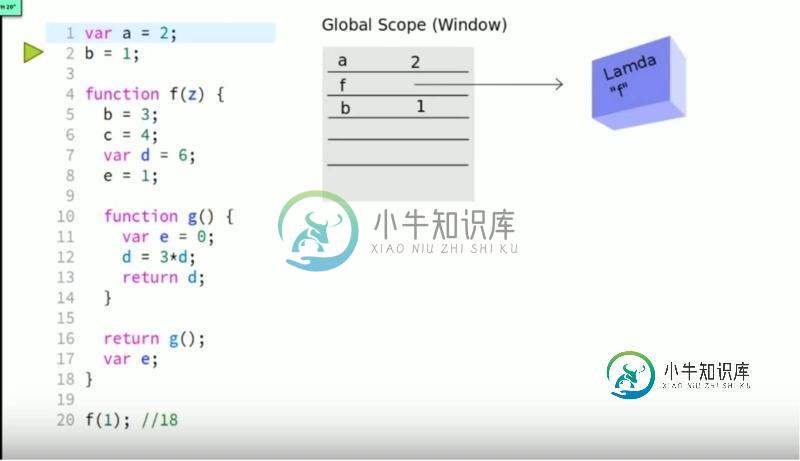
如下图,左边灰色块区域,是演示函数执行前的编译阶段,先抽出所有声明变量和声明函数,并进行内存分配。然后再开始执行代码,在执行第一行代码的时候,若是变量a存在于内存中,则直接给变量a赋值。而执行到第二行时,变量b并没有在内存中,则会创建变量b并给它赋值。

Lexical enviroment是一种包含标识符变量映射的数据结构
LexicalEnviroment = {
Identifier: <value>,
Indentifier: <function object>
}
简而言之,Lexical enviroment就是程序执行过程中变量和函数存在的地方。
let,const变量
console.log(a) let a = 3;
输出
ReferenceError: a is not defined
所以let和const变量并不会被提升吗?
这个答案会比较复杂。所有的声明(function, var, let, const and class)在JavaScript中都会被提升,然而var声明被undefined值初始化,但是let和const声明的值仍然未被初始化。
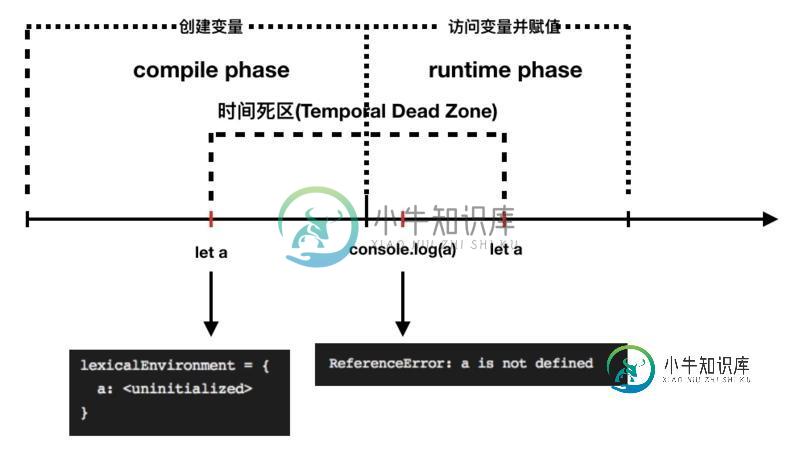
它们仅仅只在Javascript引擎运行期间它们的词法绑定被执行在才会被初始化。这意味着引擎在源代码中声明它的位置计算其值之前,你无法访问该变量。这就是我们所说的时间死区,即变量创建和初始化之间的时间,我们无法访问该变量。
如果JavaScript引擎仍然无法在声明它们的行中找到let或者const的值,它将为它们分配undefined值或返回错误值(在const的情况下会返回错误值)。

6a9a50532bf60f5fac6b3c.png](evernotecid://F2BCA3B5-CC5A-4EB3-BD61-DD865800F342/appyinxiangcom/10369121/ENResource/p1163)
let a; console.log(a); // outputs undefined a = 5;
在编译阶段,JavaScript引擎遇到变量a并将它存储在lexical enviroment,但是因为它是一个let变量,所以引擎不会为它初始化任何值。所以,在编译阶段,lexical enviroment看起来像下面这样。
// 编译阶段
lexicalEnvironment = {
a: <uninitialized>
}
现在如果我们尝试在声明它之前访问该变量,JavaScript引擎将会尝试从词法环境中拿到这个变量的值,因为这个变量未被初始化,它将抛出一个引用错误。
在执行期间,当引擎到达了变量声明的行,它将试图执行它的绑定,因为该变量没有与之关联的值,因此它将为其赋值为unedfined
// 执行阶段
lexicalEnviroment = {
a: undefined
}
之后,undefined将会被打印到控制台,然后将值5赋值给变量a,lexical enviroment中变量a的值也会从undefined更新为5
functionn foo() {
console.log(a)
}
let a = 20;
foo();
function foo() {
console.log(a): // ReferenceError: a is not defined
}
foo();
let a = 20;

Class Declaration
就像let和const声明一样,class在JavaScript中也会被提升,并且和let,const一样,知道执行之前,它们都会保持uninitialized。因此它们同样会受到Temporal Deal Zone(时间死区)的影响。例如
let peter = new Person('Peter', 25); // ReferenceError: Person is not defined
console.log(peter);
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
因此要访问class,必须先声明它
class Person {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
let peter = new Person('Peter', 25);
console.log(peter);
// Person { name: 'Peter', age: 25 }
所以在编译阶段,上面代码的lexical environment(词法环境)将如下所示:
lexicalEnvironment = {
Person: <uninitialized>
}
当引擎执行class声明时,它将使用值初始化类。
lexicalEnvironment = {
Person: <Person object>
}
提升Class Expressions
let peter = new Person('Peter', 25);
console.log(peter);
let Person = class {
constructor(name, age) {
this.name = name;
this.age = age;
}
}

let peter = new Person('Peter', 25);
console.log(peter);
var Person = class {
constructor(name, age) {
this.name = name;
this.age = age;
}
}

所以现在我们知道在提升过程中我们的代码并没有被JavaScript引擎实际移动。正确理解提升机制将有助于避免因变量提升而产生的任何未来错误和混乱。为了避免像未定义的变量或引用错误一样可能产生的副作用,请始终尝试将变量声明在各自作用域的顶部,并始终尝试在声明变量时初始化变量。
Hoisting in Modern JavaScript — let, const, and var
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
本文向大家介绍基于js的变量提升和函数提升(详解),包括了基于js的变量提升和函数提升(详解)的使用技巧和注意事项,需要的朋友参考一下 一、变量提升 在ES6之前,JavaScript没有块级作用域(一对花括号{}即为一个块级作用域),只有全局作用域和函数作用域。变量提升即将变量声明提升到它所在作用域的最开始的部分。 上个简历的例子如: 之所以会是以上的打印结果,是由于js的变量提升,实际上上面的
-
本文向大家介绍Spring MVC温故而知新系列教程之请求映射RequestMapping注解,包括了Spring MVC温故而知新系列教程之请求映射RequestMapping注解的使用技巧和注意事项,需要的朋友参考一下 RequestMapping注解说明 @RequestMapping注解的作用将Web请求映射到特定处理程序类和/或处理程序方法,这个注解可以用于类或者方法上,并通过属性val
-
本文向大家介绍js变量提升深入理解,包括了js变量提升深入理解的使用技巧和注意事项,需要的朋友参考一下 JavaScript的函数定义有个特点,它会先扫描整个函数体的语句,把所有申明的变量“提升”到函数顶部: 虽然是strict模式,但语句var x = 'Hello, ' + y;并不报错,原因是变量y在稍后申明了。但是alert显示Hello, undefined,说明变量y的值为undefi
-
本文向大家介绍详解javascript中的变量提升和函数提升,包括了详解javascript中的变量提升和函数提升的使用技巧和注意事项,需要的朋友参考一下 1在js中只有两种作用域 a:全局作用域 b:函数作用域 在ES6之前,js是没有块级作用域。 首先来解释一下什么是没有块级作用域? 所以此时 是可以打印输出变量a的值。 2:什么是变量提升? 在我们的js中,代码的执行时分两步走的,1、解析
-
本文向大家介绍JS中作用域和变量提升(hoisting)的深入理解,包括了JS中作用域和变量提升(hoisting)的深入理解的使用技巧和注意事项,需要的朋友参考一下 作用域(Scoping) 对于Javascript初学者来说,一个最迷惑的地方就是作用域;事实上,不光是初学者。我就见过一些有经验的javascript程序员,但他们对scope理解不深。javascript作用域之所以迷惑,是因为
-
问题内容: 我已经在Python的Stack Exchange上阅读了很多答案,为什么在类中使用“ self”? 阅读这些答案后,我了解到实例变量对于该类的每个实例都是唯一的,而在所有实例之间共享类变量。 在玩耍时,我发现这段代码给出了输出: 但是,此代码作为输出,在我看来应为: 为什么我运行时类变量没有更新?我没有编程方面的经验,所以请原谅。 问题答案: 类变量 被 实例属性 遮盖 。这意味着在

