MVC+EasyUI+三层新闻网站建立 建站准备工作(一)
这一次的项目是建立一个小型的新闻发布网站,所以就不需要用一些高大上的框架。三层+MVC+easyUI就足够了。
首先:搭建起项目框架

其次:到easyui官网去下载easyUI
我这里用的是我在很久的项目中用过的版本jquery-easyui-1.5.2
下载链接:http://www.jeasyui.com/download/list.php
最后就是把easyui引入到项目中去。
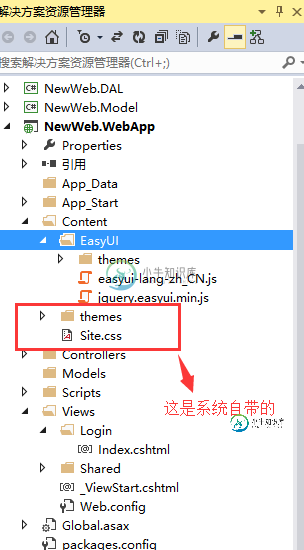
现在Content文件夹下建立一个叫EasyUi的文件夹,把需要用到的文件复制到其中,具体如下图所示:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍MVC+EasyUI+三层新闻网站建立 验证码生成(三),包括了MVC+EasyUI+三层新闻网站建立 验证码生成(三)的使用技巧和注意事项,需要的朋友参考一下 我们在项目中的NewWeb.Common类库里面建立一个类用来存放生成验证码的代码。 这里我类的名字叫 ValidateCode 生成验证码(ValidateCode)类的代码: 这时需要在程序中引入两个命名空间 Syste
-
本文向大家介绍MVC+EasyUI+三层新闻网站建立 详情页面制作方法(八),包括了MVC+EasyUI+三层新闻网站建立 详情页面制作方法(八)的使用技巧和注意事项,需要的朋友参考一下 MVC新闻网站建立,完成详情页面的制作。 详情就是点击详情后弹出一个div,所以需要现在boby里面先建立一个div 这个div是需要隐藏的,当点击详情再弹出来。(隐藏语句需要放在页面加载的函数中) 在上一篇的
-
本文向大家介绍MVC+EasyUI+三层新闻网站建立 后台登录界面的搭建(二),包括了MVC+EasyUI+三层新闻网站建立 后台登录界面的搭建(二)的使用技巧和注意事项,需要的朋友参考一下 新闻网站建立,后台登录界面的搭建 首先我们在Controllers里面新添加一个控制器就叫LoginController,右键点击Controllers添加控制器就可以了(注意后面一定是Controller结
-
准备网站 安装 Docusaurus 之后,您现在有一个框架可以为您特定的网站工作。 通过一些更改,您可以通过在本地运行网站来验证 Docusaurus 是否已正确安装。 目录结构 如安装 Docusaurus 之后所示,初始化脚本创建了一个类似于以下内容的目录结构: root-of-repo ├── docs-examples-from-docusaurus │ └── doc1.md │
-
使用静态网站构建工具不但可以让我们构建静态网站的工作大大简化,而且还可以迅速验证自己的想法,以最高效的方式开发网站。 这一章中将分别介绍三款流行的开源静态网站构建工具,然后说明为什幺我们选择使用Hugo来构建静态网站。 对比 下面是三款静态网站构建工具的简要对比: 工具名称 开发语言 构建效率 典型用例 特点 jekyll ruby 比较慢 GitHub Pages默认的静态网站构建工具、kube
-
网站搭建这一块实际上原理是大同小异的,国光这里只写几个网站的安装方法,给大家提供一个思路。 DVWA DVWA 是一个用来搞 Web 安全从业者入门使用的一个练习靶场,用来学习掌握基本的漏洞原理使用的,如果你对 Web 安全不感兴趣的话可以直接跳过这一个小节。 国光建议 DVWA 练习的时候 要结合源码去分析漏洞 不要直接把网上攻击流程走一步就草草了之了 不看源码的学习 等于啥都没有学 环境准备

