MVC+EasyUI+三层新闻网站建立 详情页面制作方法(八)
MVC新闻网站建立,完成详情页面的制作。
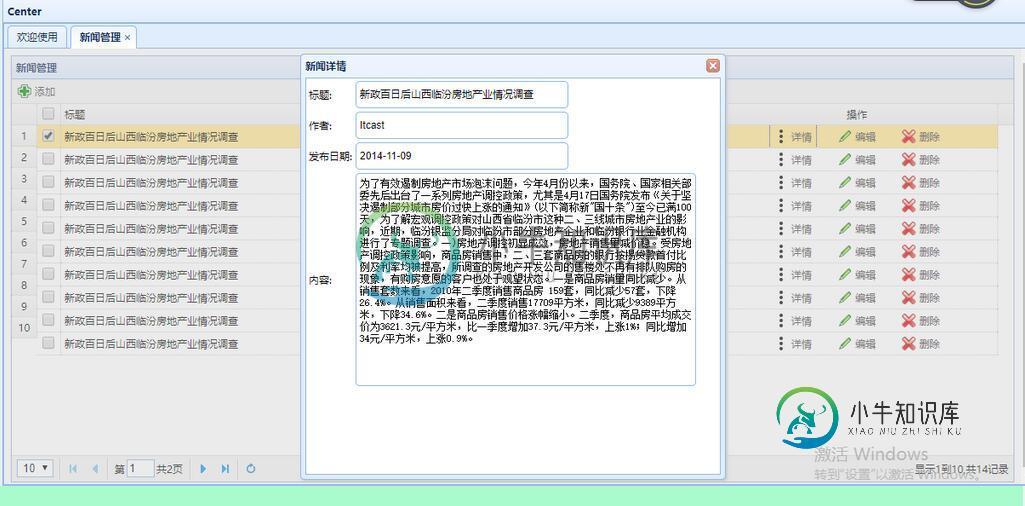
详情就是点击详情后弹出一个div,所以需要现在boby里面先建立一个div
<div id="detailDiv">
<table>
<tr>
<td>标题:</td>
<td><input class="easyui-textbox" style="width:250px;height:32px" id="title"/></td>
</tr>
<tr>
<td>作者:</td>
<td><input class="easyui-textbox" style="width: 250px; height: 32px" id="author" /></td>
</tr>
<tr>
<td>发布日期:</td>
<td><input class="easyui-textbox" style="width: 250px; height: 32px" id="subDateTime" /></td>
</tr>
<tr>
<td>内容:</td>
<td><input class="easyui-textbox" data-options="multiline:true" style="width: 400px; height: 250px" id="Msg" /></td>
</tr>
</table>
</div>
这个div是需要隐藏的,当点击详情再弹出来。(隐藏语句需要放在页面加载的函数中)
//设置详细框为不可见
$("#detailDiv").css("display", "none");
在上一篇的datagrid里面我给详情的超链接添加了一个 onclick="showDetail('+row.Id+')" 事件 row.Id就是拿到点击的新闻Id
现在就需要完善这个方法
//显示新闻详情
function showDetail(index) {
//弹出div
$("#detailDiv").css("display", "block");
$.post("/NewInfo/ShowModelById", { id: index }, function (data) {
$("#title").textbox("setValue", data.Title);
$("#author").textbox("setValue", data.Author);
$("#subDateTime").textbox("setValue", ChangeDateFormat(data.SubDateTime));
$("#Msg").textbox("setValue", data.Msg);
});
//弹出dialog
$("#detailDiv").dialog({
title: "新闻详情",
modal: true,
width: 500,
height: 500,
});
}
同样的这里要根据Id查询新闻信息
在DAL层的NewInfoDal中
/// <summary>
/// 根据id查询出记录
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public NewInfo GetEntityModel(int id)
{
string sql = "select * from T_News where Id=@Id";
DataTable da = SqlHelper.ExcuteDataTable(sql, CommandType.Text, new SqlParameter("@Id", id));
NewInfo newInfo = null;
if (da.Rows.Count > 0)
{
newInfo = new NewInfo();
LoadEntity(da.Rows[0], newInfo);
}
return newInfo;
}
在BLL层的NewInfoServices中
/// <summary>
/// 根据id查询记录
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public NewInfo GetEntityModel(int id)
{
return NewInfoDal.GetEntityModel(id);
}
最后在NewInfo控制器下建立ShowModelById方法
/// <summary>
/// 根据id查询记录
/// </summary>
/// <returns></returns>
public ActionResult ShowModelById()
{
int id = int.Parse(Request["id"]);
NewInfo model = NewInfoBll.GetEntityModel(id);
return Json(model, JsonRequestBehavior.AllowGet);
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍MVC+EasyUI+三层新闻网站建立 建站准备工作(一),包括了MVC+EasyUI+三层新闻网站建立 建站准备工作(一)的使用技巧和注意事项,需要的朋友参考一下 这一次的项目是建立一个小型的新闻发布网站,所以就不需要用一些高大上的框架。三层+MVC+easyUI就足够了。 首先:搭建起项目框架 其次:到easyui官网去下载easyUI 我这里用的是我在很久的项目中用过的版本jq
-
本文向大家介绍MVC+EasyUI+三层新闻网站建立 验证码生成(三),包括了MVC+EasyUI+三层新闻网站建立 验证码生成(三)的使用技巧和注意事项,需要的朋友参考一下 我们在项目中的NewWeb.Common类库里面建立一个类用来存放生成验证码的代码。 这里我类的名字叫 ValidateCode 生成验证码(ValidateCode)类的代码: 这时需要在程序中引入两个命名空间 Syste
-
本文向大家介绍MVC+EasyUI+三层新闻网站建立 后台登录界面的搭建(二),包括了MVC+EasyUI+三层新闻网站建立 后台登录界面的搭建(二)的使用技巧和注意事项,需要的朋友参考一下 新闻网站建立,后台登录界面的搭建 首先我们在Controllers里面新添加一个控制器就叫LoginController,右键点击Controllers添加控制器就可以了(注意后面一定是Controller结
-
本文向大家介绍通过Tabs方法基于easyUI+bootstrap制作工作站,包括了通过Tabs方法基于easyUI+bootstrap制作工作站的使用技巧和注意事项,需要的朋友参考一下 登陆页如下所示: 下面给大家展示下具体实现代码:
-
一、简介 心情是网站为浏览者提供了一个表达心情的互动模块。 管理员可在后台手动添加心情类型,并设置对应图片。 可浏览查看心情信息。 二、功能演示 1.添加新的心情 a. 复制心情图片至 statics\images\mood 目录 b. 心情配置添加新复制的图片心情,提交。如下图 前台显示如下: 2.新闻心情 查看所有新闻心情。 3.心情配置 不同心情的修改与配置。
-
电商网站的商品详情页系统架构 小型电商网站的商品详情页系统架构 小型电商网站的页面展示采用页面全量静态化的思想。数据库中存放了所有的商品信息,页面静态化系统,将数据填充进静态模板中,形成静态化页面,推入 Nginx 服务器。用户浏览网站页面时,取用一个已经静态化好的 html 页面,直接返回回去,不涉及任何的业务逻辑处理。 下面是页面模板的简单 Demo 。 <html> <body>

