Bootstrap中CSS的使用方法
Bootstrap 使用了一些 HTML5 元素和 CSS 属性,所以需要使用 HTML5 文档类型。
<!DOCTYPE html> <html lang="zh-CN"> ... </html>
为了让 Bootstrap 开发的网站对移动设备友好,确保适当的绘制和触屏缩放,需要在网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width, //视口宽度为设备宽度 initial-scale=1.0, //缩放程度 maximum-scale=1.0, //最大缩放级别(可选) user-scalable=no">//禁止页面缩放(可选)
Bootstrap 使用 Normalize 来建立跨浏览器的一致性。Normalize.css 是一个很小的 CSS 文件,在 HTML 元素的默认样式中提供了更好的跨浏览器一致性。
关于布局
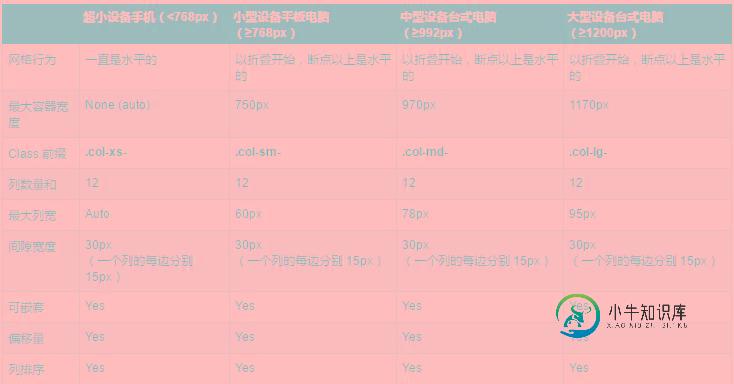
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
img-responsive 用于img元素
container 用于包裹页面上的内容的元素
- 行需要放在container,并用来创建列的水平组。
- 预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。

- 行列可相互嵌套,嵌套后的自适应以父级元素为准,而不是设备宽度
- 要创建三个相等的列,则使用三个 col-xs-4,要是12个列就12个col-xs-1。
<div class="container"> <div class="row"> <div class="col-xs-6 col-md-2 col-md-offset-1"></div> <div class="col-xs-6 col-md-3"></div> <div class="col-xs-6 col-md-3"></div> <div class="col-xs-6 col-md-3"></div> </div> <div class="row">...</div> </div> <div class="container">.... <!--以上代码在手机上就是两行两列,在电脑上是一行四列,其中第一列前面有空白,比其它列宽度小三分之一--> //可使用.col-md-push-* 和 .col-md-pull-* 这种类设定显示,col-md-push-6按照我个人的理解,是在左面浮动了6列,然后再插入元素,col-md-pull-3则是在右边浮动了3列,然后从右往左插入元素
- 媒体查询是非常别致的"有条件的 CSS 规则"。它只适用于一些基于某些规定条件的 CSS。如果满足那些条件,则应用相应的样式。
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
//对于所有带有 min-width: @screen-sm-min 的设备,如果屏幕的宽度小于 @screen-sm-max,则会进行一些处理。
关于排版
- 关于文本
<small>本行内容是在标签内</small><br> <strong>本行内容是在标签内</strong><br> <em>本行内容是在标签内,并呈现为斜体</em><br> <p class="text-left">向左对齐文本</p> <p class="text-center">居中对齐文本</p> <p class="text-right">向右对齐文本</p> <p class="text-muted">本行内容是减弱的</p>灰 <p class="text-primary">本行内容带有一个 primary class</p>蓝 <p class="text-success">本行内容带有一个 success class</p>绿 <p class="text-info">本行内容带有一个 info class</p>深蓝 <p class="text-warning">本行内容带有一个 warning class</p>黄 <p class="text-danger">本行内容带有一个 danger class</p>红
Bootstrap 定义 <abbr> 元素的样式为显示在文本底部的一条虚线边框,当鼠标悬停在上面时会显示完整的文本(只要您为 <abbr> title 属性添加了文本)。为了得到一个更小字体的文本,请添加 .initialism 到 <abbr>。
<abbr title="World Wide Web">WWW</abbr><br> <abbr title="Real Simple Syndication" class="initialism">RSS</abbr>
- 使用 <address> 标签,您可以在网页上显示联系信息。
- 使用<Blockqoute>标签作为引用
<blockquote>这是一个带有源标题的引用。<small>Someone famous in Source Title</small></blockquote>
- list-unstyled用于未定义样式列表ul,list-inline用于水平列表ul
- pre-scrollable使pre可滚动
- <code>内联显示代码,<pre>显示多行代码
关于表格


通过把任意的 .table 包在 .table-responsive class 内,您可以让表格水平滚动以适应小型设备(小于 768px)。当在大于 768px 宽的大型设备上查看时,您将看不到任何的差别。
<div class="table-responsive"> <table class="table"> <caption>响应式表格布局</caption> <thead> <tr> <th>产品</th> <th>付款日期</th> <th>状态</th> </tr> </thead> <tbody> <tr> <td>产品1</td> <td>23/11/2013</td> <td>待发货</td> </tr> </tbody> </table> </div>
关于表单
- 在form上加上属性role="form"就会应用Bootstrap基本的表单结构,此时默认为垂直表单
- 把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
- 向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control。
<input type="text" class="form-control" placeholder="文本输入"/> <textarea class="form-control" rows="3"></textarea> <label for="name">可多选的选择列表</label> <select multiple class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select>
- 在form加上类calss=form-inline,那么表单元素就会变成内联的
- 在form加上类class=form-horizontal,那么表单元素就会变成水平的
1)设置表单控件padding和margin值
2)改变“form-group”的表现形式,类似于网格系统的“row”。
3)向标签添加 class .control-label。
- 复选框和单选框
1)对一系列复选框和单选框使用 .checkbox-inline 或 .radio-inline class,控制它们显示在同一行上。
- 当您需要在一个水平表单内的表单标签后放置纯文本时,请在 <p> 上使用 class .form-control-static。
- 禁用的输入框 input,如果您想要禁用一个输入框 input,只需要简单地添加 disabled 属性
- 对 <fieldset> 添加 disabled 属性来禁用 <fieldset> 内的所有控件。
- Bootstrap 包含了错误、警告和成功消息的验证样式。只需要对父元素简单地添加适当的 class(.has-warning、 .has-error 或 .has-success)即可使用验证状态。
- .input-lg 和.input-sm可以改变输入框的高度样式
- help-block Bootstrap 表单控件可以在输入框 input 上有一个块级帮助文本。为了添加一个占用整个宽度的内容块,请在 <input> 后使用 .help-block。
<input class="form-control" type="text" placeholder=""> <span class="help-block">一个较长的帮助文本块,超过一行, 需要扩展到下一行。本实例中的帮助文本总共有两行。</span>
关于按钮
<button type="button" class="btn btn-default">默认按钮</button> <!-- 提供额外的视觉效果,标识一组按钮中的原始动作 --> <button type="button" class="btn btn-primary">原始按钮</button> <!-- 表示一个成功的或积极的动作 --> <button type="button" class="btn btn-success">成功按钮</button> <!-- 信息警告消息的上下文按钮 --> <button type="button" class="btn btn-info">信息按钮</button> <!-- 表示应谨慎采取的动作 --> <button type="button" class="btn btn-warning">警告按钮</button> <!-- 表示一个危险的或潜在的负面动作 --> <button type="button" class="btn btn-danger">危险按钮</button> <!-- 并不强调是一个按钮,看起来像一个链接,但同时保持按钮的行为 --> <button type="button" class="btn btn-link">链接按钮</button>
按钮的大小
<p> <button type="button" class="btn btn-primary btn-lg"> 大的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary"> 默认大小的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary btn-sm"> 小的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary btn-xs"> 特别小的原始按钮 </button> </p> <p> <button type="button" class="btn btn-primary btn-lg btn-block"> 块级的原始按钮 </button> </p>
- class为active表示激活按钮
- class为disabled表示禁用按钮
在a和input上使用按钮class也能弄成按钮的样子,但是考虑到跨浏览器的问题还是在button上比较好。
关于图片
关于图片的样式除了之前提到的img-responsive用于图片的自适应之外还有以下三个样式:
- .img-rounded 圆角图片
- .img-circle 圆形图片
- .img-thumbnail 缩略图功能
关于其它样式类
- .pull-left左浮动
- .pull-right右浮动
- center-block内容居中
- .clearfix清除浮动
- .caret显示下拉式
- .close关闭图标
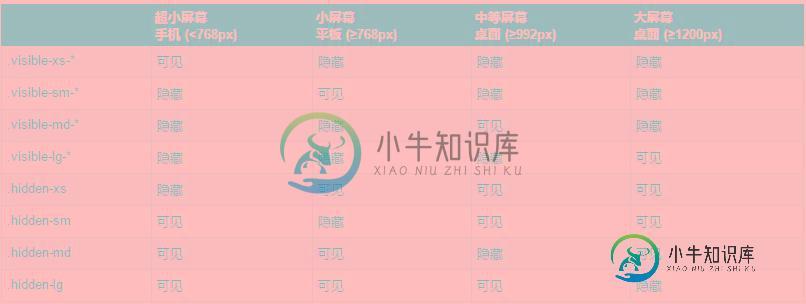
关于不同设备


如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
以上就是Bootstrap中CSS的使用方法,希望大家会喜欢。
-
本文向大家介绍Bootstrap面板使用方法,包括了Bootstrap面板使用方法的使用技巧和注意事项,需要的朋友参考一下 面板样式是在很多种情况下都可能会使用到的样式之一,例如博客的侧边栏、企业网站的公告栏、栏目列表等。 面板样式除了内容之外,还有一个面板头部可以添加标题,让我们通过这篇文章看看Bootstrap面板样式的使用方法。 Bootstrap面板基本样式 直接调用面板样式也非常容易,只
-
如何才能用tailwindcss 代替Yii2中的bootstrap 呢?
-
Overview Twitter Bootstrap官方网站, 感谢GFW对这个Twitter字样的站点网开一面了, 上面已经有最全的资料, 无需更多文档说明. 目前在SpringSide中展示的功能: 所有Form控件 简单美化的Table 按钮 操作结果提示信息 icon图标(Quickstart) 带下拉菜单的按钮(Quickstart) 分页链接(Quickstart) 集成问题 小郁闷的
-
Select2 Bootstrap CSS 是一个简单的 CSS,它能使 select2 部件更加适应 Bootstrap。
-
本文向大家介绍全面解析Bootstrap中tooltip、popover的使用方法,包括了全面解析Bootstrap中tooltip、popover的使用方法的使用技巧和注意事项,需要的朋友参考一下 一、tooltip(提示框) 源码文件: Tooltip.js Tooltip.scss 实现原理: 1、获取当前要显示tooltip的元素的定位信息(top、left、bottom、right
-
本文向大家介绍BootStrap table使用方法分析,包括了BootStrap table使用方法分析的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了BootStrap table的使用方法,供大家参考,具体内容如下 bootstrap table git address:https://github.com/wenzhixin/bootstrap-table 引入文件 使用方

