高性能的javascript之加载顺序与执行原理篇
前言
javascript在浏览器中的性能,可以认为是开发者所面临的最严重的可用性问题,今天,自己看完高性能的javascript的加载和执行这一章,聊聊怎么解决js的加载顺序和执行的原理,下面话不多说了,来一起看看详细的介绍:

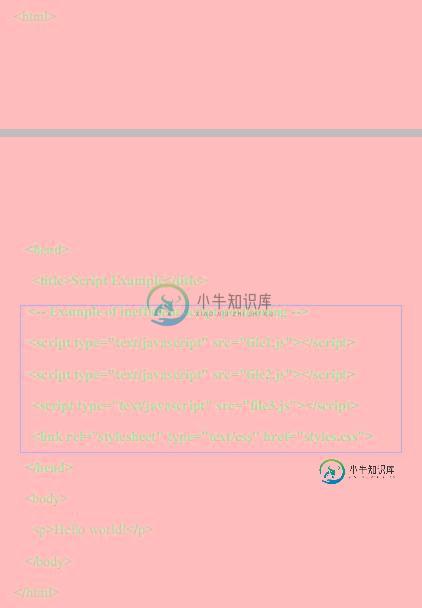
当浏览器遇到<script>标签的时候,浏览器必须先话时间下载外链的文件然后并执行,在这过程中,页面渲染和用户交互是完全被阻塞的。
脚本放在哪里比较好?

这种情况无疑是存在严重的性能问题的,由于脚本会阻塞页面的渲染,直到它们全部下载并执行完成后,页面渲染才会继续,下面的图就是代码的执行顺序

第一个js文件下载,要等到第一个js文件下载完全才会执行第二个js文件,不过现在IE8,Firefox3.5,Safari4和Chrome2都允许并行下载js文件,遗憾的是,js下载过程还是会阻塞其他资源的下载,例如:图片
所以提高性能的方法之一:将脚本放在body底部

组织脚本
由于每个<script>标签下载时都会阻塞页面的渲染,所以减少页面包含的<script>标签数量是必不可少的,解决方法:可以把多个js文件合并打包成一个js文件,这样子做的好处就是可以最小化延迟时间将会明显的改善页面的总体性能,除此之外,还可以减少HTTP的请求。
一般来说下载单个100KB的文件比下载4个25KB的文件快。
如果有多个外链的js文件,可以合并成一个js文件

无阻塞的脚本
尽管下载单个较大的js文件只产生一次HTTP的请求,但是会假死浏览器一大段时间,为了避免这种情况,你需要向页面中逐步加载js文件。
延迟的脚本
defer属性指明本元素所含的脚本可以延迟执行,但是只有IE4+和Firefox3.5+的浏览器支持

简单来说defer的机制就是知道DOM加载完成前才去下载js文件,不会阻塞浏览器的其他进程

在不支持defer属性的浏览器弹出的顺序是:defer,script,load
支持defer属性的浏览器弹出的顺序是:script,defer,load
所以说defer是在onload事件执行之前被调用
动态脚本
动态脚本的注入有两种方式,第一就是动态创建script标签,第二就是通过XMLHttpRequest注入页面
先说说第一种怎么使用:

这种技术的重点在于:无论在何时启动下载,文件的下载和执行过程不会阻塞页面其他进程,但是使用动态脚本节点下载js文件时,返回的代码会立即执行(除了Firefox和Opera,它们会等待此前所有动态脚本节点执行完毕)
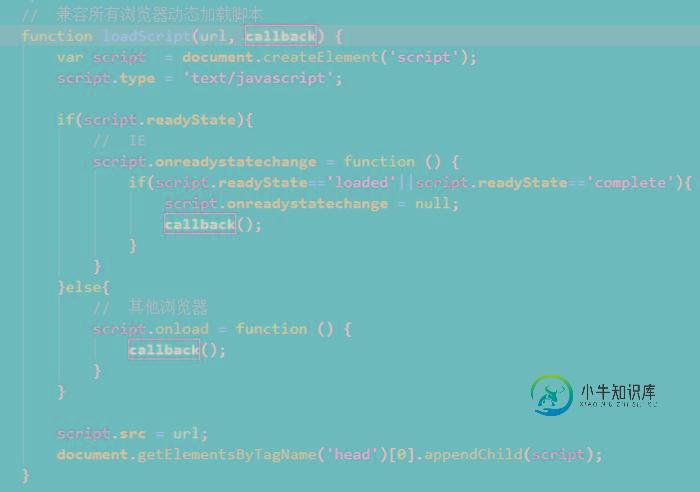
在主流的浏览器会在<script>标签接收完成时触发一个load事件,但是ie浏览器没有,所以我们必须封装一个兼容所有的浏览器都可以使用的方法

这种方式的缺点就是要清楚文件的加载顺序,当js文件多了,依赖关系复杂的时候,很难管理加载的依赖顺序

就像这样子写的代码很难维护
第二种动态创建脚本方式

实际上相当于创建一个带有内联脚本的<script>标签,一旦新创建的<script>元素被添加到页面,代码就会立即执行然后准备就绪。
优点:就是下载的js代码但是不立即执行,这样子可以把脚本的执行推迟到你准备好的时候执行,这种方法还可以兼容所有的浏览器
缺点:js文件必须与所请求的页面处于相同的域,js文件不能从CDN下载,一般大型web应用都不会使用这种方式
推荐使用无阻塞模式:
先添加动态所需的代码,然后假装初始化页面的剩下的代码
[图片上传失败...(image-dd3f9-1515902024710)]
上面介绍了那么多,给大家推荐一些动态延迟加载的库
有YUI3,LazyLoad和LABjs等这些库,个人觉得LABjs库比较好用,但是没有用过,大家可以去了解一下,使用方法就不在这里说了。
总结:
提高js性能的几个方面
1.</body>闭合标签之前,将所有的<script>标签放到页面底部。这能确保在脚本执行前页面已经完成了渲染
2.合并脚本。页面中的<script>标签越少,加载也就越快,响应也更快。无论外链文件还是内嵌脚本都是如此
3.有多种无阻塞下载js的方法
3.1使用<script>标签的defer属性
3.2使用动态创建的<script>元素来下载并执行代码
3.3使用XHR对象下载js代码并注入页面中
通过以上策略,可以极大提高那些需要使用大量js的web应用的实际性能
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对小牛知识库的支持。
-
本文向大家介绍JavaScript性能优化总结之加载与执行,包括了JavaScript性能优化总结之加载与执行的使用技巧和注意事项,需要的朋友参考一下 前言 无论当前 JavaScript 代码是内嵌还是在外链文件中,页面的下载和渲染都必须停下来等待脚本执行完成。JavaScript 执行过程耗时越久,浏览器等待响应用户输入的时间就越长。浏览器在下载和执行脚本时出现阻塞的原因在于,脚本可能会改变页
-
问题内容: 在HTML页面中包含JavaScript的方法有很多。我知道以下选项: 内联代码或从外部URI加载 包括在或标记[ [1],[2] ] 没有属性或属性(仅外部脚本) 包含在静态源中或由其他脚本动态添加(处于不同的解析状态,具有不同的方法) 不计算硬盘中的浏览器脚本,javascript:URI和-attributes [[3] ],已经有16种方法可以使JS执行,我敢肯定我忘了一些东西
-
目前生产出现了,handleDealData()返回的结果是[],并非是forEach执行后的数组,此问题偶发。 但是查了资料,解释说forEach的循环是同步任务。 chrome测试正常,返回非[] forEach的执行顺序是否跟机型、浏览器有关?
-
本文向大家介绍javascript顺序加载图片的方法,包括了javascript顺序加载图片的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了javascript顺序加载图片的方法。分享给大家供大家参考。具体如下: javascript监听一个图片是否加载完毕 如果加载完成再加载下一张,不是一次性从服务器加载 减少服务器压力, 可用到的地方:比如制作类似google地图的应用,可以使小
-
当我设置Spring Ashej加载时间编织并通过关键字创建一个实例时,如下所示(下图)。事实证明,我无法访问构造函数中的依赖项。正如预期的那样,这一切都很好。执行顺序是 。现在,我可以访问构造函数中的依赖项。但问题是执行顺序:
-
关于 promise reduce执行顺序 请高手解释下为何p1和p2为什么都是打印1,p1和p2都在runPromiseInSequence之前执行 这是我尝试修改后的代码, 看起来还是比较吃力,求大佬帮我解析一下,问了chatgpt回答的不正确

