javascript - React中useEffect执行顺序与页面DOM更新的关系?
关于react中useEffect执行顺序,官网文档说useEffect在mouseOver触发的情形下,useEffect会在浏览器绘制最新DOM之后异步执行,但是我试验的情况是在useEffect的alert执行时,最新的DOM还没有在页面上绘制出来,请问这是什么原因?同时还有关于Promise、SetTimeout这类的异步任务,在react的代码执行顺序中是怎么样的呢,希望大佬们可以一并解答下,非常感谢~
代码如下所示:
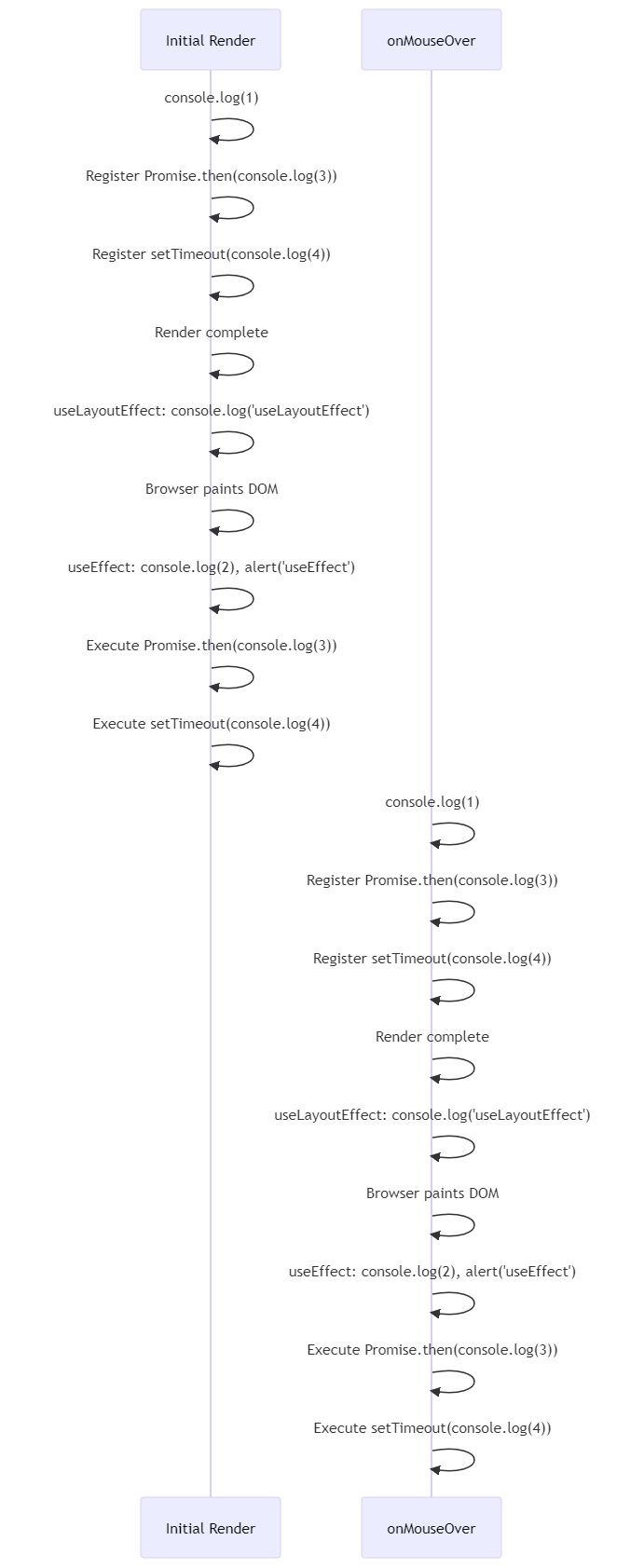
const Comp: React.FC = () => { const [state, setState] = useState(0); // App Render Log console.log(1); // const flag = Date.now(); // while (Date.now() - flag < 1000) { // // block render 100ms // } // useLayoutEffect log useLayoutEffect(() => { console.log('useLayoutEffect'); }, [state]); // useEffect log useEffect(() => { console.log(2); alert('useEffect') }, [state]); // micro callback log Promise.resolve().then(() => console.log(3)); // macro callback log setTimeout(() => { console.log(4) }, 0); return ( <> <div onMouseOver={() => setState(n => n + 1)}>点击更新 State {state}</div> </> );};export default Comp;浏览器初次绘制打印结果是:
1
useLayoutEffect
3
4
2
此时Promise和setTimeout在useEffect之前执行
useEffect是异步执行,符合官网文档解释
onMouseOver时打印结果是:
1
useLayoutEffect
2
3
4
此时Promise和setTimeout却会在useEffect之后执行??
此时useEffect执行是同步执行,和官网“非点击事件会导致页面DOM先更新再触发useEffect”也相反??
对于以上我感到很疑惑,希望能帮忙解答下。
共有1个答案

-
关于 promise reduce执行顺序 请高手解释下为何p1和p2为什么都是打印1,p1和p2都在runPromiseInSequence之前执行 这是我尝试修改后的代码, 看起来还是比较吃力,求大佬帮我解析一下,问了chatgpt回答的不正确
-
打印2的位置 怎么解释呢
-
目前生产出现了,handleDealData()返回的结果是[],并非是forEach执行后的数组,此问题偶发。 但是查了资料,解释说forEach的循环是同步任务。 chrome测试正常,返回非[] forEach的执行顺序是否跟机型、浏览器有关?
-
问题内容: 谁能给我一个方向,我想知道如何做自动更新页面,例如facebook具有新的状态更新,新的点赞等。即,如果您在窗口中打开状态并且用户单击“喜欢”, +1会自动出现。 提前致谢。 问题答案: 这些是使用PUSH模型(订阅/发布)完成的。 客户端首先通过发出AJAX请求进行订阅。该AJAX请求可以无限期地存活。当服务器收到新的点赞/评论时,它将此更新发布到客户端,从而结束AJAX请求。客户端
-
问题内容: 在我的模型中,具有获取数据的功能,该数据需要完成处理程序作为参数: 它正在调用另一个函数,该函数执行联系人的异步加载,我将完成情况转发到该函数 具有完成的调用如下所示: 有时这是可行的,但是执行的顺序常常不是我期望的那样。问题是,有时下的范围之前执行下结束了。 这是为什么?如何确保在之后开始执行? 问题答案: 一些观察: 它总是执行2之前1处的值。获得描述的行为的唯一方法是,如果要在f
-
问题内容: 我知道React可以异步并批量执行状态更新以优化性能。因此,在调用之后,您将永远无法相信要更新的状态。但是你可以信任的反应 更新相同的顺序状态被称为对 相同的组件? 不同的组件? 考虑在以下示例中单击按钮: 1. 在以下情况下,是否有可能 a为假而b为真 : 2. 在以下情况下,是否有可能 a为假而b为真 : 请记住,这些是我用例的极端简化。我意识到我可以以不同的方式进行操作,例如,在

