解决VUE自定义拖拽指令时 onmouseup 与 click事件冲突问题
功能描述:


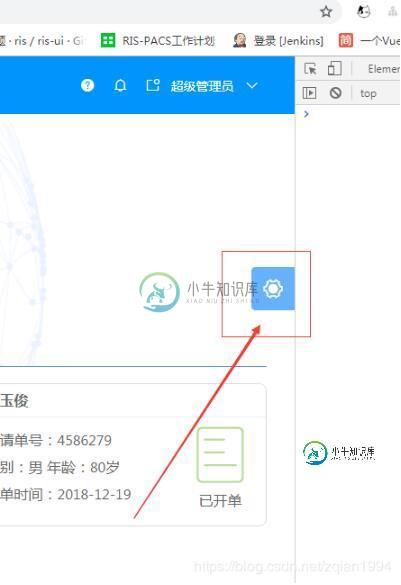
如图,右侧悬浮菜单按钮,只支持上下方向拖动,点击时展开或关闭菜单。
BUG说明:
鼠标上下方向拖拽,如果松开时鼠标位于悬浮按钮上会默认执行click事件,经验证,click事件与mouse事件的执行顺序为onmousedown =》onmouseup =》onclick,意味着在click事件执行时会与与其相关的mouse事件冲突。
解决方案:
因为click事件执行时间短,所以利用鼠标拖动的时间差作为标志,在拖拽事件中计算鼠标从onmousedown 到onmouseup 所用的时间差,与200ms作比较,作为全局变量。由于vue的directives自定义指令中无法使用this,所以个人采用给元素设置属性的方式来解决全局变量的存储问题。
1、自定义上下拖拽指令
说明:指令中没有this关键字,指令中通过el可以直接拿到指令绑定的元素;
directives: {
drag: {
// 指令的定义
bind: function (el) {
let odiv = el; //获取当前元素
let firstTime='',lastTime='';
odiv.onmousedown = (e) => {
document.getElementById('dragbtn').setAttribute('data-flag',false)
firstTime = new Date().getTime();
// 算出鼠标相对元素的位置
let disY = e.clientY - odiv.offsetTop;
document.onmousemove = (e) => {
// 用鼠标的位置减去鼠标相对元素的位置,得到元素的位置
let top = e.clientY - disY;
// 页面范围内移动元素
if (top > 0 && top < document.body.clientHeight - 48) {
odiv.style.top = top + 'px';
}
};
document.onmouseup = (e) => {
document.onmousemove = null;
document.onmouseup = null;
// onmouseup 时的时间,并计算差值
lastTime = new Date().getTime();
if( (lastTime - firstTime) < 200){
document.getElementById('dragbtn').setAttribute('data-flag',true)
}
};
};
}
}
},
2、悬浮菜单点击事件中进行验证。
click(e) {
// 验证是否为点击事件,是则继续执行click事件,否则不执行
let isClick = document.getElementById('dragbtn').getAttribute('data-flag');
if(isClick !== 'true') {
return false
}
if (!localStorage.settings) {
return this.$message.error('请选择必填项并保存');
}
if (this.right === -300) {
this.right = 0;
this.isMask = true;
} else {
this.right = -300;
this.isMask = false;
}
},
补充知识:vue 子组件 created 方法不执行问题
近期做了一个项目 里面有一个树形菜单,将数据写在 js (死数据)中,所有的东西都能够正常执行(i 标签,子节点,父节点),但是当在请求接口文件或者请求后台数据的时候,发现引入的子组件的created方法不执行,但是点击父级菜单展开时还是能够触发,后来发现 是生命周期的问题,仔细查看一下,后来解决!
解决方法如下:
用watch 检测一下data的数据变化,created方法既然在点击的时候执行,所以也必须保留,好啦,就这样!
以上这篇解决VUE自定义拖拽指令时 onmouseup 与 click事件冲突问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
本文向大家介绍vue全局自定义指令-元素拖拽的实现代码,包括了vue全局自定义指令-元素拖拽的实现代码的使用技巧和注意事项,需要的朋友参考一下 小白我用的是vue-cli的全家桶,在标签中加入v-drap则实现元素拖拽, 全局指令我是写在main.js中 后面肯定要补充放大缩小功能,和把定位,宽度信息保留到vuex中的state中 pS:下面看下面板拖拽之vue自定义指令,具体内容如下所述: 前
-
简介 除了默认设置的核心指令( v-model 和 v-show ),Vue 也允许注册自定义指令。注意,在 Vue2.0 里面,代码复用的主要形式和抽象是组件——然而,有的情况下,你仍然需要对纯 DOM 元素进行底层操作,这时候就会用到自定义指令。下面这个例子将聚焦一个 input 元素,像这样: Vue.directive('focus', { inserted: function (el)
-
1. 前言 本小节我们介绍 Vue 中的自定义指令。包括全局指令的注册、局部指令的注册、指令钩子函数的使用以及动态指令传参。其中,指令钩子函数和动态指令参数是本节的难点。 同学们需要充分理解每个指令钩子函数执行的时机、对动态指令参数多加练习才能对指令的使用得心应手。 2. 慕课解释 Vue 除了提供了默认内置的指令外,还允许开发人员根据实际情况自定义指令,它的作用价值在于当开发人员在某些场景下需要
-
本文向大家介绍Vue自定义指令写法与个人理解,包括了Vue自定义指令写法与个人理解的使用技巧和注意事项,需要的朋友参考一下 什么是Vue指令? 指令是一种可以附加到DOM元素的微命令(tiny commands). 它们通常以"v-"作为前缀, 以方便Vue知道你在使用一种特殊的标记, 从而确保语法的一致性. 如果你需要对HTML元素的低级别(low-level)访问来控制一些行为, 它们通常很有
-
本文向大家介绍解决ViewPager和SlidingPaneLayout的滑动事件冲突问题,包括了解决ViewPager和SlidingPaneLayout的滑动事件冲突问题的使用技巧和注意事项,需要的朋友参考一下 问题描述: ViewPager和SlidingPaneLayout的滑动事件冲突。 问题分析: 在手指左右滑动时,SlidingPaneLayout会屏蔽ViewPager的滑动事件。
-
问题内容: 我正在尝试使用Maven生成Spring框架要使用的JAXB文件,但是Maven显示以下错误: 我了解它无法生成带有名称的文件,但是我不确定如何解决该问题。 Maven插件 我将以下文件添加到程序包中,但没有帮助。 问题答案: 您面临的错误消息基本上表明您两次使用了wsdl部分中的某些名称。在您的情况下, 所有 标记与其对应的类型(定义为)具有相同的名称。 例: 这很不常见。 解决这些

