Vue框架下引入ActiveX控件的问题解决
最近参与了山东某一公司的呼叫中心系统的开发项目,我负责的模块是在公司已有的前端Vue框架下集成他们的软电话条功能。从开始到结束所遇到的几个问题如下:
1.如何将ActiveX控件引入Vue,并且在页面上成功渲染;
2.如何调用ActiveX已提供的方法;
3.如何监听ActiveX的动作;
(注:以上问题在html的文件里不存在)
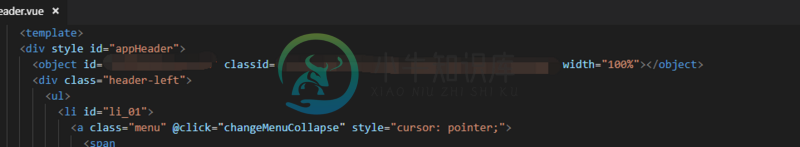
我们先来看下第一个问题:如何将ActiveX控件引入Vue,并且在页面上成功渲染。如何将ActiveX控件渲染到页面上。根据客户开发人员提供的demo,`<object id="" classid=""></object>`拷贝到vue文件中,如图所示

yarn run dev,运行成功,但是页面空出很大一块空白区域,很显然,没有渲染成功。经过查询,ActiveX控件只支持在IE浏览器下使用(有点坑)
这算是解决了第一个问题,同样,小伙伴可以通过动态生成的方式渲染到页面上,代码如下:
let obj = document.createElement('object')
obj.setAttribute('id', 'activex')
obj.setAttribute('classid', 'clsid:{控件id}')
obj.setAttribute('width', 1500)
obj.setAttribute('height', 100)
var _obj = document.getElementById("要渲染的节点");
_obj.appendChild(obj)
接下来我们来看第二个问题:如何调用ActiveX已提供的方法。
渲染是可以了,但是却无法调用控件提供的方法。根据demo:`softphonecontrol.MakeCall(paramsItem)`,无法执行,后来又采取嵌入iframe方式(还记得刚刚说的吗,这个控件在单纯的html页面没有任何问题,当然前提是IE浏览器)。最终找到原因,IE的浏览器需要做下设置设置:设置-Internet选项-安全/自定义级别-Active控件和插件-对未标记为可安全执行脚本的ActiveX控件初始化并执行脚本,选择"启用"或者"提示")
最后一个问题啦:如何监听ActiveX的动作。
根据demo:
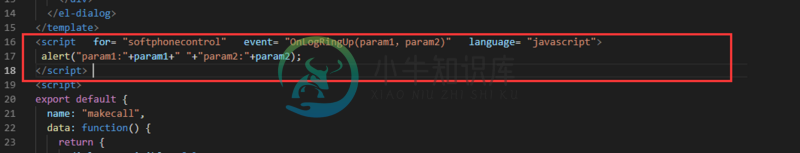
<script for= "softphonecontrol" event= "OnLogRingUp(param1,param2)" language= "javascript"> alert("param1:"+param1+" "+"param2:"+param2); </script>
再次提醒一下,这种写法也只有IE支持,谷歌支持一些简单的window.reload、onclick之类的方法,<script></script>中间的alert就是监听后续需要做的事情。我将这段代码直接拷贝到vue文件里:

哈哈,成功编译,但是无法监听到。换个思路,动态渲染到根节点呢,像上面提到的:
initRingUpSript:function(){
var ring = document.createElement("script");
ring.setAttribute("for","softphonecontrol");
ring.event="OnLogRingUp(Call_ID,CORP_CODE)";
ring.appendChild(document.createTextNode("phoneListener.ringUp(Call_ID,CORP_CODE)"))
document.body.appendChild(ring)
},
值得注意的是:此方法会将<script>function</script>渲染到页面上,但是想执行Vue的methods的方法的话,还需要在mounted里加上一句代码: window.phoneListener = this;
这段代码的作用是将Vue的this所指向赋值给全局的变量phoneListener,这个变量,可随意。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍解决vue 引入子组件报错的问题,包括了解决vue 引入子组件报错的问题的使用技巧和注意事项,需要的朋友参考一下 错误信息: 源码: 原因: vue里面不允许使用 Html已有的标签作为自定义标签 修改方案: 修复结果: ok! 以上这篇解决vue 引入子组件报错的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。
-
本文向大家介绍vue 解决循环引用组件报错的问题,包括了vue 解决循环引用组件报错的问题的使用技巧和注意事项,需要的朋友参考一下 做项目时遇到使用循环组件,因为模式一样,只有数据不一样。但是按照普通的组件调用格式来做时报错,错误信息为Unknown custom element: <pop> - did you register the component correctly? For recu
-
为什么在Vscode还是不能正确引入vue 求大佬帮帮孩子
-
vue引入3Dmol包时出现问题 报这个错,之后我这样执行 我的代码如下
-
页面路由是这样: 简单点说就是访问/#/preview/123页面 preview=>chart(动态组件)=>Container=>=preview 报错如下: chatGPT回答如下: 这个错误通常是由于组件之间的递归调用导致的。 在你的代码中,Preview组件中渲染了一个Chart组件,Chart组件又渲染了一个动态组件 <component :is="item.type" :item="
-
本文向大家介绍Vue框架中正确引入JS库的方法介绍,包括了Vue框架中正确引入JS库的方法介绍的使用技巧和注意事项,需要的朋友参考一下 本文主要给大家介绍的是关于在Vue框架中正确引入JS库的相关内容,分享出来供大家参考学习,下面话不多说,来一起看看详细的介绍: 错误示范 全局变量法 最不靠谱的方式就是将导入的库挂在全部变量window 对象下: 这种方式的缺点有很多,我们只说其中一个关键的点:不

